Quill 1.0 リリース候補... リリースされました!
本日、Quill は待望の 1.0 リリース候補に加わりました。 11 回のベータ リリースを通じて、報告された 300 件を超えるバグが修正され、約 1000 件のコミットが行われました。問題を報告したり、コードをコミットしたり、コミュニティを支援したりして、規模の大小、孤立した多数の方法で参加してくれたすべての貢献者に感謝します。
のAPI現在は安定していると考えられ、下位互換性のあるバグ修正のみが期待されます。正式な 1.0 リリースが終わるまで、追加の新機能は予定されていません。
もっとこれで、npm からリリース候補にアクセスできるようになりました。
npm install quill@1.0.0-rc.0
いつものように、CDN も利用できます。
<link href="//cdn.quilljs.com/1.0.0-rc.0/quill.snow.css" rel="stylesheet">
<link href="//cdn.quilljs.com/1.0.0-rc.0/quill.bubble.css" rel="stylesheet">
<script src="//cdn.quilljs.com/1.0.0-rc.0/quill.js"></script>
<script src="//cdn.quilljs.com/1.0.0-rc.0/quill.min.js"></script>
0.20.1 以前から参加する場合は、更新された内容をご覧ください。1.0 へのアップグレードガイド。 0.20 をそのまま使用したい場合は、ドキュメンテーション引き続き利用可能になります。
多くの新しいフォーマット
Quill 1.0 では、いくつかの新しいフォーマットが追加され、既存のフォーマットが改良されています。上付き文字、下付き文字、インライン コードとブロック、ヘッダー、ブロック引用符、テキストの方向、およびビデオのサポートがすべて追加されました。リストもネストできるようになり、以前はインライン スタイルのみで実装されていた形式でクラスを使用できるようになりました。その代わり。
構文の強調表示コードとLaTeX数式オプションのモジュールを追加することもできます。
新しいテーマ
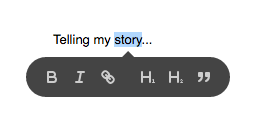
全く新しいテーマバブルフローティング ツールバーに基づいた機能も追加されました。

Snow と Bubble はどちらも SVG アイコンを使用して、アプリケーションが必要とするあらゆるサイズに合わせて大幅に拡大縮小できるようになりました。アイコンは DOM に直接追加されるように実装されているため、アクティブな色をカスタマイズしたり、目立たない UI の拡張を有効にしたりできます。

より多くの構成可能なモジュール
1.0 では、既存のモジュールに新しい構成と API が追加され、さらに多くのカスタマイズ機能が追加されました。最も注目に値するのは:
- クリップボード貼り付けられたコンテンツがエディターに届く前に、その解釈をカスタマイズする機能が導入されました。
- キーボードバインディングがいつトリガーされるかをより詳細に制御するためのコンテキスト オプションを追加します。
- ツールバー配列のみを使用してはるかに簡単に構成できるようになり、そのハンドラーを上書きするオプションが公開されました。
羊皮紙
羊皮紙も今日から 1.0 のリリース候補に入ります。 Quill にとって、Parchment は多数のフォーマットの追加を可能にしただけでなく、新世代のコンテンツ作成への道を可能にしました。今日のテキストは Web 上でレンダリングされるように書かれており、印刷された紙よりもはるかに豊かなキャンバスを提供します。コンテンツはライブ、インタラクティブ、さらには共同作業にできるようになりました。
ユーザーはすでにベータ版の Quill を使用して、これらの編集エクスペリエンスを適切にサポートしています。これは部分的には次の理由により可能です。APIQuill は当初 を使用して設計されましたが、現在では Parchment が DOM 上に強力な抽象化レイヤーを提供することでそれをさらに進化させています。これにより、紙の上には存在できない、あるいは Quill の開発者が予想すらしなかった新しいコンテンツやフォーマットを追加できるようになります。
もちろん、Quill にはすぐに使用できるデフォルトが付属しているため、わずか数行のコードで統合して使用できます。製品に必要がない場合は、それ以上の作業を行う必要はありません。
にジャンプしますデモQuill の新機能を確認したり、インタラクティブな遊び場!