Android アプリを構築してリリースする
通常の開発サイクルでは、
を使用してアプリをテストしますflutter runコマンドラインで、
または、走るとデバッグIDE のオプション。デフォルトでは、
Flutter はデバッグアプリのバージョン。
準備の準備ができたら、リリースアプリのバージョン、 たとえばGoogle Play ストアに公開する、 このページが役に立ちます。公開する前に、 アプリに最後の仕上げを加えたい場合があります。 このページでは次のトピックについて説明します。
- ランチャーアイコンの追加
- マテリアルコンポーネントの有効化
- アプリに署名する
- R8 を使用してコードを縮小する
- マルチデックスサポートの有効化
- アプリマニフェストの確認
- ビルド構成の確認
- リリースに向けてアプリを構築する
- Google Play ストアへの公開
- アプリのバージョン番号を更新する
- Android リリースに関するよくある質問
ランチャーアイコンの追加
新しい Flutter アプリが作成されると、デフォルトのランチャー アイコンが表示されます。 このアイコンをカスタマイズするには、以下をチェックしてください。flutter_launcher_iconsパッケージ。
あるいは、次の手順を使用して手動で行うこともできます。
-
を確認してくださいマテリアルデザイン製品 アイコンアイコンデザインのガイドライン。
-
の中に
[project]/android/app/src/main/res/ディレクトリ、 アイコン ファイルを次の名前のフォルダーに配置します。構成修飾子。 デフォルトmipmap-フォルダーは正しいことを示しています 命名規則。 -
の
AndroidManifest.xmlを更新します。applicationタグのandroid:icon前のアイコンを参照する属性 ステップ (たとえば、<application android:icon="@mipmap/ic_launcher" ...)。 -
アイコンが置き換えられたことを確認するには、 アプリを実行し、ランチャーでアプリのアイコンを調べます。
マテリアルコンポーネントの有効化
アプリが使用している場合プラットフォームビューを有効にするとよいでしょう 「マテリアル コンポーネント」で説明されている手順に従って、Android 用スタートガイド。
例えば:
- Android のマテリアルへの依存関係を追加します。
<my-app>/android/app/build.gradle:
dependencies {
// ...
implementation 'com.google.android.material:material:<version>'
// ...
}
最新バージョンを確認するには、次のサイトにアクセスしてください。Google メイブン。
- ライトテーマを設定します
<my-app>/android/app/src/main/res/values/styles.xml:
-<style name="NormalTheme" parent="@android:style/Theme.Light.NoTitleBar">
+<style name="NormalTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
- ダークテーマを設定する
<my-app>/android/app/src/main/res/values-night/styles.xml
-<style name="NormalTheme" parent="@android:style/Theme.Black.NoTitleBar">
+<style name="NormalTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
アプリに署名する
Play ストアで公開するには、アプリにデジタル バージョンを与える必要があります。 サイン。次の手順に従ってアプリに署名します。
Android には、デプロイメントとアップロードという 2 つの署名キーがあります。エンドユーザー 「デプロイメントキー」で署名された .apk をダウンロードします。 「アップロードキー」は次の目的で使用されます。 開発者によって Play ストアにアップロードされた .aab / .apk を認証し、 Play ストアで展開キーを使用して再署名されます。
- 自動クラウドマネージド署名を使用することを強くお勧めします。 デプロイメントキー。詳細については、 をチェックしてくださいPlay ストアの公式ドキュメント。
アップロードキーストアを作成する
既存のキーストアがある場合は、次の手順に進みます。 そうでない場合は、次のいずれかの方法で作成します。
- 続いて、Android Studio キーの生成手順
-
コマンドラインで次を実行します。
macOS または Linux では、次のコマンドを使用します。
keytool -genkey -v -keystore ~/upload-keystore.jks -keyalg RSA \ -keysize 2048 -validity 10000 -alias uploadWindows では、PowerShell で次のコマンドを使用します。
keytool -genkey -v -keystore %userprofile%\upload-keystore.jks ^ -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 ^ -alias uploadこのコマンドは、
upload-keystore.jksあなたの家のファイル ディレクトリ。別の場所に保存したい場合は、変更してください に渡す引数-keystoreパラメータ。ただし、keystoreファイルはプライベートです。 公開ソース管理にチェックインしないでください。
アプリからキーストアを参照する
という名前のファイルを作成します[project]/android/key.propertiesこれにはキーストアへの参照が含まれています。
山括弧 (< >)。
これらは、テキストが値のプレースホルダーとして機能することを示します。
storePassword=<password-from-previous-step>
keyPassword=<password-from-previous-step>
keyAlias=upload
storeFile=<keystore-file-location>
のstoreFileにある可能性があります/Users/<user name>/upload-keystore.jksmacOS 上
またC:\\Users\\<user name>\\upload-keystore.jksWindows 上で。
Gradle での署名の構成
リリースモードでアプリをビルドするときにアップロードキーを使用するように Gradle を構成する
を編集することで[project]/android/app/build.gradleファイル。
-
プロパティ ファイルからキーストア情報を追加します。
androidブロック:def keystoreProperties = new Properties() def keystorePropertiesFile = rootProject.file('key.properties') if (keystorePropertiesFile.exists()) { keystoreProperties.load(new FileInputStream(keystorePropertiesFile)) } android { ... }をロードします
key.propertiesファイルをkeystoreProperties物体。 -
を見つける
buildTypesブロック:buildTypes { release { // TODO: Add your own signing config for the release build. // Signing with the debug keys for now, // so `flutter run --release` works. signingConfig signingConfigs.debug } }そして、これを次の署名構成情報に置き換えます。
signingConfigs { release { keyAlias keystoreProperties['keyAlias'] keyPassword keystoreProperties['keyPassword'] storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null storePassword keystoreProperties['storePassword'] } } buildTypes { release { signingConfig signingConfigs.release } }
アプリのリリース ビルドは自動的に署名されるようになります。
アプリの署名の詳細については、次を確認してください。アプリに署名する開発者.android.com で。
R8 を使用してコードを縮小する
R8Google の新しいコードシュリンクラーであり、デフォルトで有効になっています
リリース APK または AAB をビルドするとき。 R8 を無効にするには、--no-shrinkにフラグを立てるflutter build apkまたflutter build appbundle。
マルチデックスサポートの有効化
大規模なアプリを作成する場合、または大規模なプラグインを使用する場合、
Android の dex 制限である 64k メソッドに遭遇する可能性があります
最小 API が 20 以下である場合。
これは、アプリのデバッグ バージョンを実行しているときにも発生する可能性があります。
を使用してflutter run縮小が有効になっていないもの。
Flutter ツールは、multidex の簡単な有効化をサポートしています。最も簡単な方法は、
プロンプトが表示されたら、multidex サポートをオプトインします。ツールはマルチデックス ビルド エラーを検出します
Android プロジェクトに変更を加える前に質問します。
オプトインすると、Flutter が自動的に依存するようになります。androidx.multidex:multidex生成されたものを使用しますFlutterMultiDexApplicationプロジェクトのアプリケーションとして。
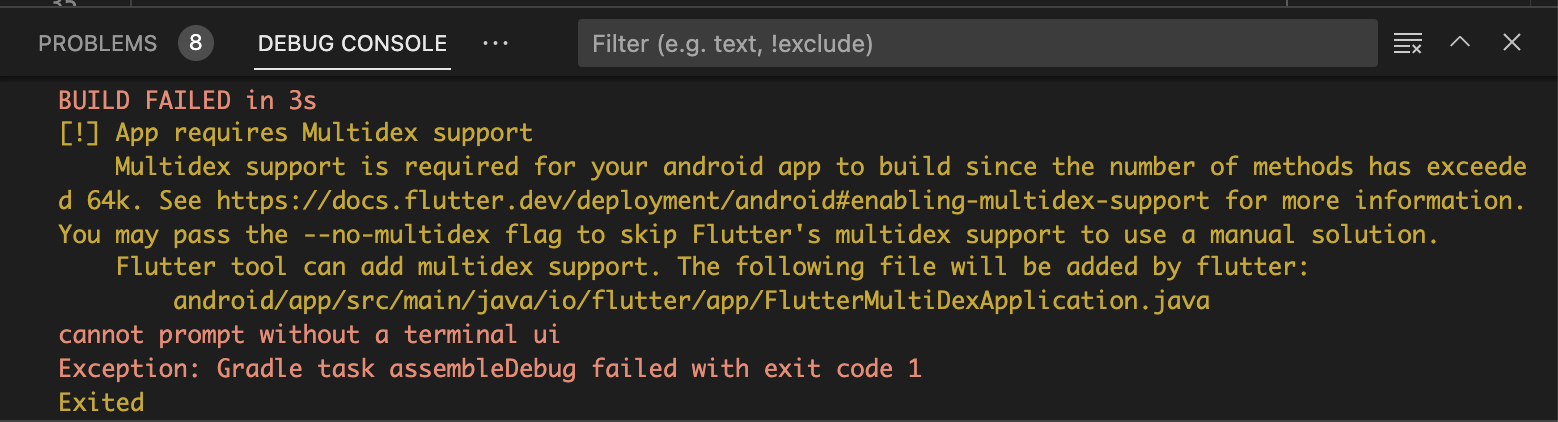
を使用してアプリをビルドして実行しようとすると、走るとデバッグIDE のオプションを使用すると、ビルドが失敗し、次のメッセージが表示される場合があります。

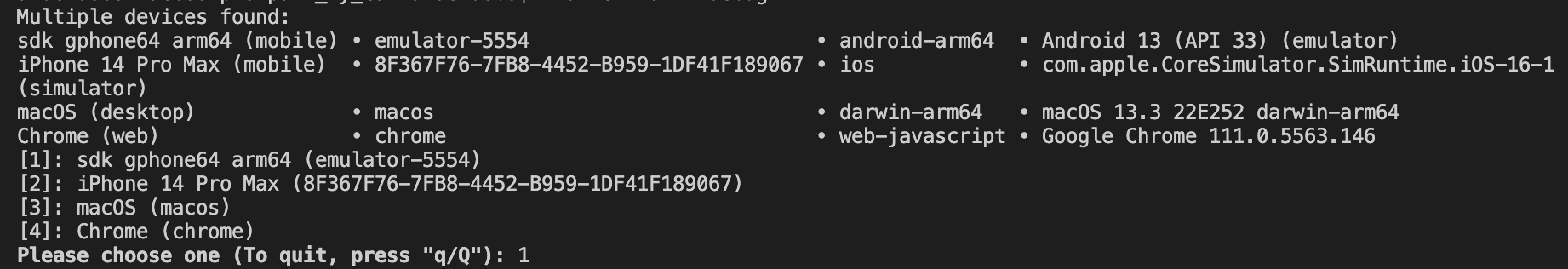
コマンドラインからマルチデックスを有効にするには、
走るflutter run --debugAndroid デバイスを選択します。

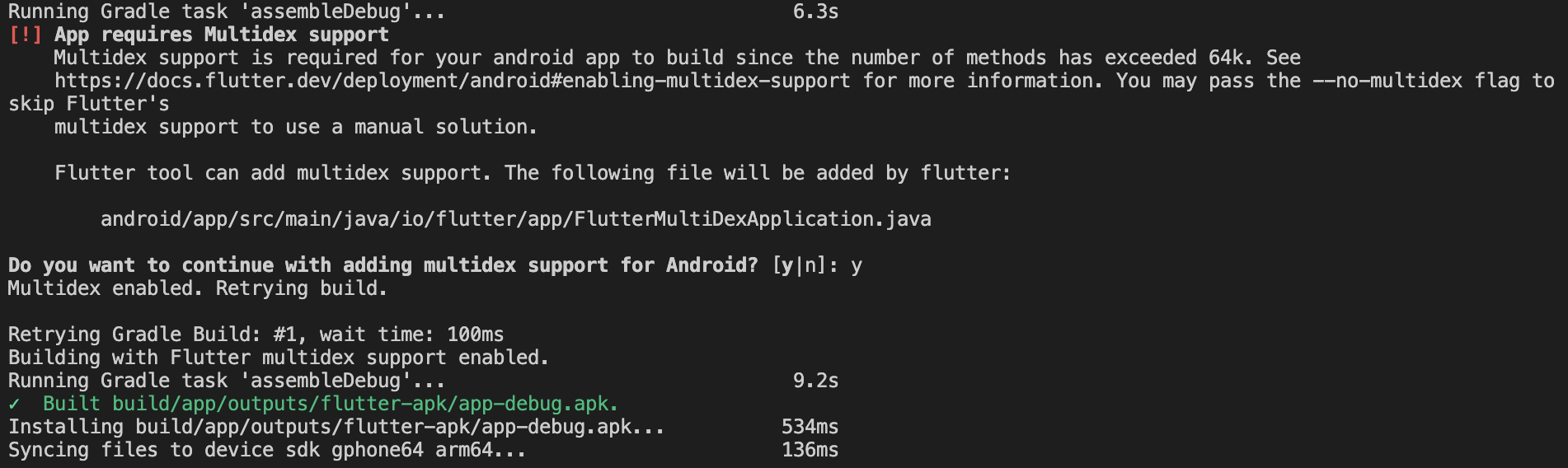
プロンプトが表示されたら、入力しますy。
Flutter ツールは multidex サポートを有効にし、ビルドを再試行します。

Android のガイドに従って手動で multidex をサポートすることを選択することもできます。 プロジェクトの Android ディレクトリ構成を変更します。 あマルチデックス保持ファイル以下を含むように指定する必要があります。
io/flutter/embedding/engine/loader/FlutterLoader.class
io/flutter/util/PathUtils.class
また、アプリの起動で使用される他のクラスも含めます。 multidex サポートを手動で追加するための詳細なガイダンスについては、 公式をチェックしてくださいAndroid ドキュメント。
アプリマニフェストの確認
デフォルトを確認するアプリマニフェストファイル、AndroidManifest.xml、
にあります[project]/android/app/src/mainと
値が正しいこと、特に次の値が正しいことを確認します。
application- を編集します
android:labelの中にapplication反映するタグ アプリの最終的な名前。 uses-permission- を追加します。
android.permission.INTERNET許可アプリケーションコードにインターネットが必要な場合 アクセス。標準テンプレートにはこのタグは含まれていませんが、 開発中のインターネット アクセスにより、 Flutter ツールと実行中のアプリ。
Gradle ビルド構成の確認
デフォルトを確認するGradleビルドファイル(build.gradle、 にあります[project]/android/app)、
値が正しいことを確認します。
下defaultConfigブロック
applicationId- 最終的な一意の値を指定しますアプリケーションID
minSdkVersion- アプリが実行されるように設計されている最小 API レベルを指定します。
デフォルトは
flutter.minSdkVersion。 targetSdkVersion- アプリが実行されるように設計されているターゲット API レベルを指定します。
デフォルトは
flutter.targetSdkVersion。 versionCode- 内部バージョン番号として使用される正の整数。この番号 あるバージョンが次のバージョンより新しいかどうかを判断するためにのみ使用されます。 もう 1 つは、数字が大きいほど新しいバージョンを示します。 このバージョンはユーザーには表示されません。
versionName- ユーザーに表示されるバージョン番号として使用される文字列。 この設定は、生の文字列または次のように指定できます。 文字列リソースへの参照。
buildToolsVersion- Gradle 3.0.0 以降の Android プラグインを使用している場合は、 プロジェクトは自動的にデフォルト バージョンの プラグインが指定するビルドツール。あるいは、 ビルド ツールのバージョンを指定できます。
下androidブロック
compileSdkVersion- Gradle がアプリのコンパイルに使用する API レベルを指定します。
デフォルトは
flutter.compileSdkVersion。
詳細については、モジュールレベルのビルドを確認してください。 セクションのGradleビルドファイル。
リリースに向けてアプリを構築する
に公開する場合、2 つのリリース形式が可能です。 Play ストア。
- アプリバンドル (推奨)
- APK
アプリバンドルを構築する
このセクションでは、リリース アプリ バンドルを構築する方法について説明します。 署名手順が完了している場合は、 アプリバンドルは署名されます。 この時点で、次のことが考えられます。Dart コードを難読化するリバースエンジニアリングをより困難にするためです。難読化 コードにはビルド コマンドにいくつかのフラグを追加する必要があります。 スタック トレースの難読化を解除するために追加のファイルを維持します。
コマンドラインから:
- 入力
cd [project]
- 走る
flutter build appbundle
(ランニングflutter buildデフォルトはリリース ビルドです。)
アプリのリリース バンドルは次の場所で作成されます。[project]/build/app/outputs/bundle/release/app.aab。
デフォルトでは、アプリバンドルには Dart コードと Flutter が含まれています。 コンパイルされたランタイムアルメアビ-v7a(ARM 32 ビット)、arm64-v8a(ARM 64 ビット)、およびx86-64(x86 64 ビット)。
アプリバンドルをテストする
App Bundle は複数の方法でテストできます - このセクション 2つについて説明します。
バンドルツールを使用したオフライン
- まだダウンロードしていない場合は、ダウンロードしてください
bundletoolからGitHubリポジトリ。 - APK のセットを生成するアプリバンドルから。
- APK をデプロイする接続されたデバイスに。
Google Playを使用したオンライン
- バンドルを Google Play にアップロードしてテストします。 内部テストトラックを使用できます。 または、事前にバンドルをテストするためのアルファまたはベータ チャネル それを本番環境でリリースします。
- 従うバンドルをアップロードする手順は次のとおりですPlay ストアに。
APKを構築する
APK よりも App Bundle が優先されますが、ストアもあります まだアプリバンドルをサポートしていないもの。この場合、リリースをビルドします 各ターゲット ABI (アプリケーション バイナリ インターフェイス) の APK。
署名手順が完了している場合は、 APK は署名されます。 この時点で、次のことが考えられます。Dart コードを難読化するリバースエンジニアリングをより困難にするためです。難読化 コードには、ビルド コマンドにいくつかのフラグを追加する必要があります。
コマンドラインから:
- 入力
cd [project]
- 走る
flutter build apk --split-per-abi
(flutter buildコマンドのデフォルトは--release。)
このコマンドにより、次の 3 つの APK ファイルが作成されます。
[project]/build/app/outputs/apk/release/app-armeabi-v7a-release.apk[project]/build/app/outputs/apk/release/app-arm64-v8a-release.apk[project]/build/app/outputs/apk/release/app-x86_64-release.apk
の削除--split-per-abiフラグを指定すると、次の内容が含まれるファット APK が生成されます。
あなたのコードがコンパイルされた全てターゲット ABI。このような APK はサイズが大きくなります。
分割されたものよりもサイズが大きいため、ユーザーはダウンロードする必要があります
デバイスのアーキテクチャに適用できないネイティブ バイナリ。
デバイスに APK をインストールする
接続されている Android デバイスに APK をインストールするには、次の手順に従ってください。
コマンドラインから:
- USB ケーブルを使用して Android デバイスをコンピュータに接続します。
- 入力
cd [project]。 - 走る
flutter install。
Google Play ストアへの公開
アプリを Google Play ストアに公開する詳細な手順については、 をチェックしてくださいGoogle Play の開始ドキュメンテーション。
アプリのバージョン番号を更新する
アプリのデフォルトのバージョン番号は、1.0.0。
更新するには、次の場所に移動します。pubspec.yamlファイル
そして、次の行を更新します。
version: 1.0.0+1
バージョン番号はドットで区切られた 3 つの数字です。
そのような2e270990-e54a-4348-ビーズ-07e52852366d上の例では、その後にオプションの
ビルド番号など1上の例では、+。
バージョンとビルド番号は両方とも Flutter でオーバーライドできます。
指定してビルドする--build-nameと--build-number、 それぞれ。
アンドロイドでは、build-nameとして使用されますversionNameその間build-number使用されますversionCode。詳細については、
チェックアウトアプリのバージョンを確認するAndroid のドキュメントに記載されています。
Android 用にアプリを再構築すると、バージョン番号の更新が行われます
pubspec ファイルから更新されますversionNameとversionCodeの中にlocal.propertiesファイル。
Android リリースに関するよくある質問
導入に関してよくある質問をいくつか紹介します。 Android アプリ。
APK ではなく App Bundle をいつ構築する必要がありますか?
Google Play ストアでは、アプリバンドルを導入することを推奨しています APK よりも効率的に配信できるため、 ユーザーにアプリケーションを提供します。ただし、配布する場合は、 Play ストア以外の方法でアプリケーションを使用する場合、 APK が唯一の選択肢かもしれません。
ファット APK とは何ですか?
あファットAPK複数のバイナリを含む単一の APK です
その中に埋め込まれた ABI。これには、単一の APK で済むという利点があります。
複数のアーキテクチャ上で実行されるため、より幅広い互換性があり、
ただし、ファイルサイズが非常に大きくなるという欠点があります。
インストール時にユーザーがより多くのバイトをダウンロードして保存することになる
あなたの申請。アプリバンドルの代わりに APK をビルドする場合、
分割 APK を構築することを強くお勧めします。
で説明されているようにAPKをビルドするを使用して--split-per-abi国旗。
サポートされているターゲット アーキテクチャは何ですか?
アプリケーションをリリース モードでビルドする場合、 Flutter アプリは次のようにコンパイルできますアルメアビ-v7a(ARM 32 ビット)、arm64-v8a(ARM 64 ビット)、およびx86-64(x86 64 ビット)。 Flutter は、ARM エミュレーションを通じて x86 Android のビルドをサポートします。
によって作成されたアプリバンドルに署名するにはどうすればよいですかflutter build appbundle?
見るアプリに署名する。
Android Studio 内からリリースをビルドするにはどうすればよいですか?
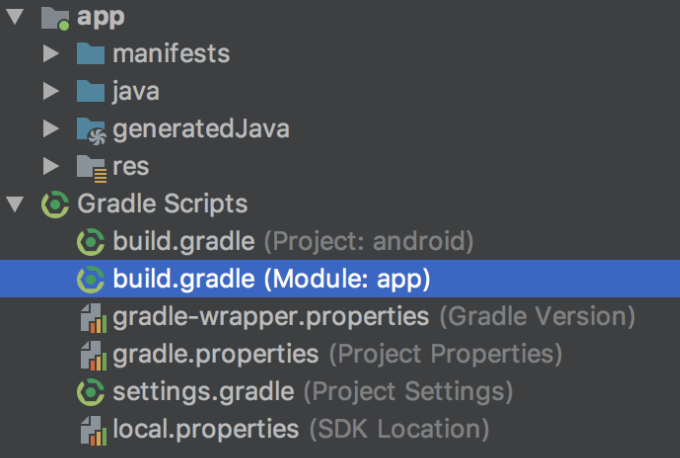
Android Studio で、既存のandroid/アプリのフォルダーの下にあるフォルダー。それから、
選択するbuild.gradle (モジュール: アプリ)プロジェクトパネルで:

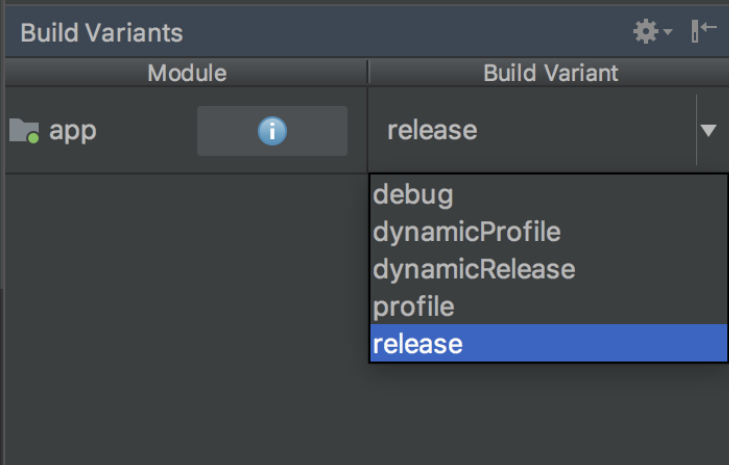
次に、ビルド バリアントを選択します。クリックビルド > ビルド バリアントの選択メインメニューで。のいずれかのバリエーションを選択します。ビルドバリアントパネル (デバッグがデフォルト):

結果として得られる App Bundle または APK ファイルは次の場所にあります。build/app/outputsアプリのフォルダー内にあります。