説明
バグレポート
VS Code から DevTools をインストールして実行する
VS Code 拡張機能をインストールする
VS Code から DevTools を使用するには、ダーツエクステンション。 Flutter アプリケーションをデバッグしている場合は、以下もインストールする必要があります。 の flutter拡張機能。
デバッグするアプリケーションを起動する
ルートを開いてアプリケーションのデバッグ セッションを開始します。
プロジェクトのフォルダー (pubspec.yaml)
VS Code でクリックして「実行」>「デバッグの開始」(F5)。
開発ツールを起動する
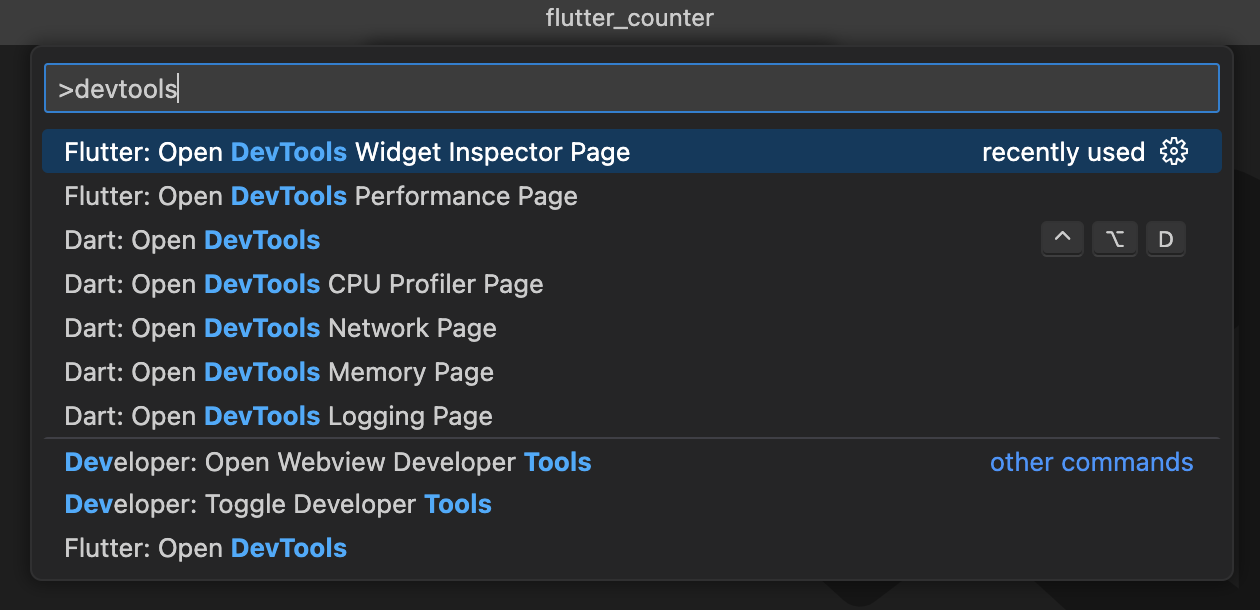
デバッグ セッションがアクティブになり、アプリケーションが開始されると、
の開発ツールを開くコマンドは、
VS Code コマンド パレット (F1):

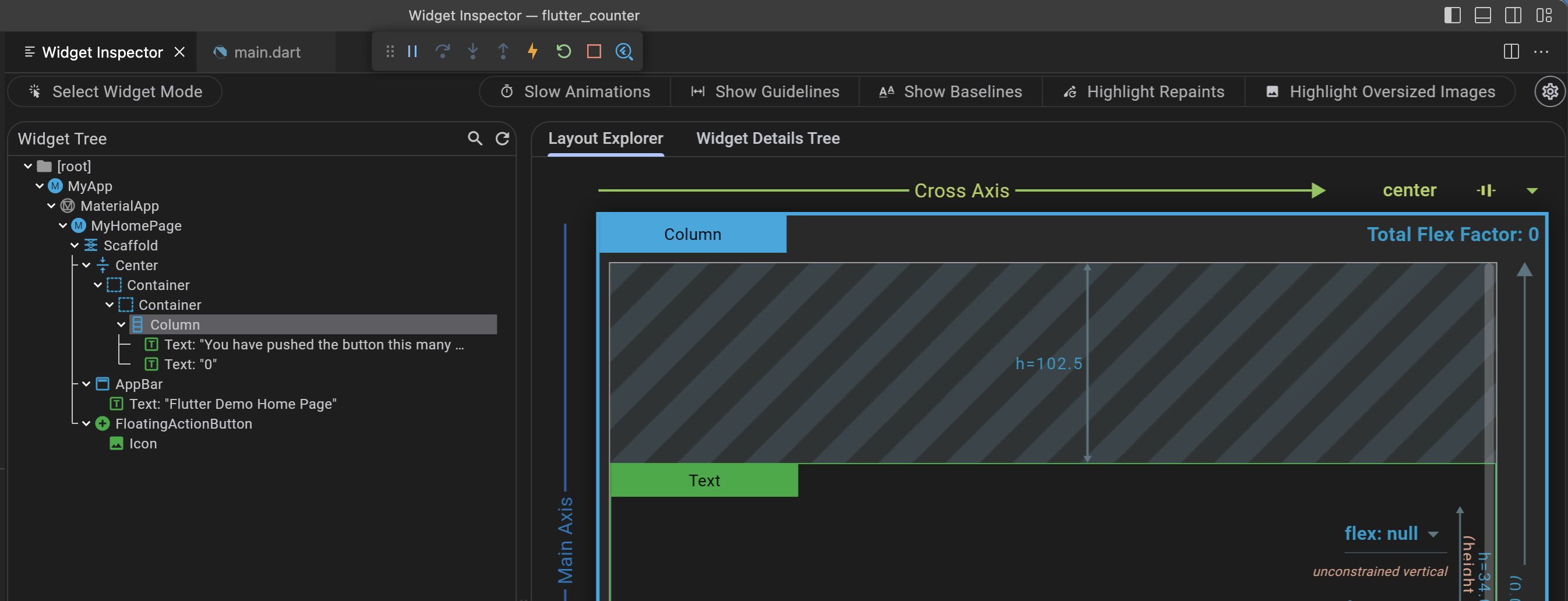
選択したツールは VS Code 内に埋め込まれて開きます。

DevTools を常にブラウザで開くように選択できます。dart.embedDevTools設定を変更し、フルウィンドウとして開くかどうかを制御します。
現在のエディターの隣にある新しい列に、dart.devToolsLocation設定。
ダーツ/ flutter設定の完全なリストが利用可能ですここまたはVS Code設定エディター。 VS Code の Dart/Flutter の推奨設定がいくつかあります。ここ。
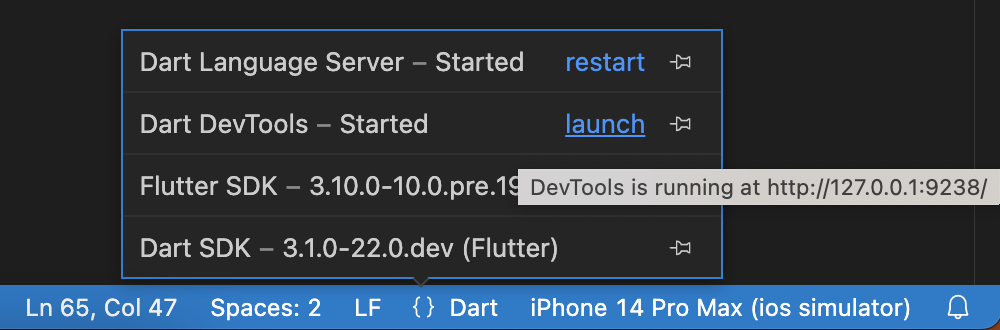
また、DevTools が実行されているかどうかを確認し、ブラウザで起動することもできます。
言語ステータス領域 ({}の横にあるアイコンダーツステータスバーに表示されます)。