Flutter のフォントとタイポグラフィ
タイポグラフィ~のスタイルと外観をカバーします タイプまたはフォント: フォントの太さを指定します。 フォントの傾き、文字間の間隔 文字やテキストのその他の視覚的側面。
すべてのフォントは、いいえ同じように作成しました。フォントは巨大です ただし、このトピックではなく、このサイトの範囲を超えています。 このページでは、Flutter の変数サポートについて説明します。 そして静的フォント。
バリアブルフォント
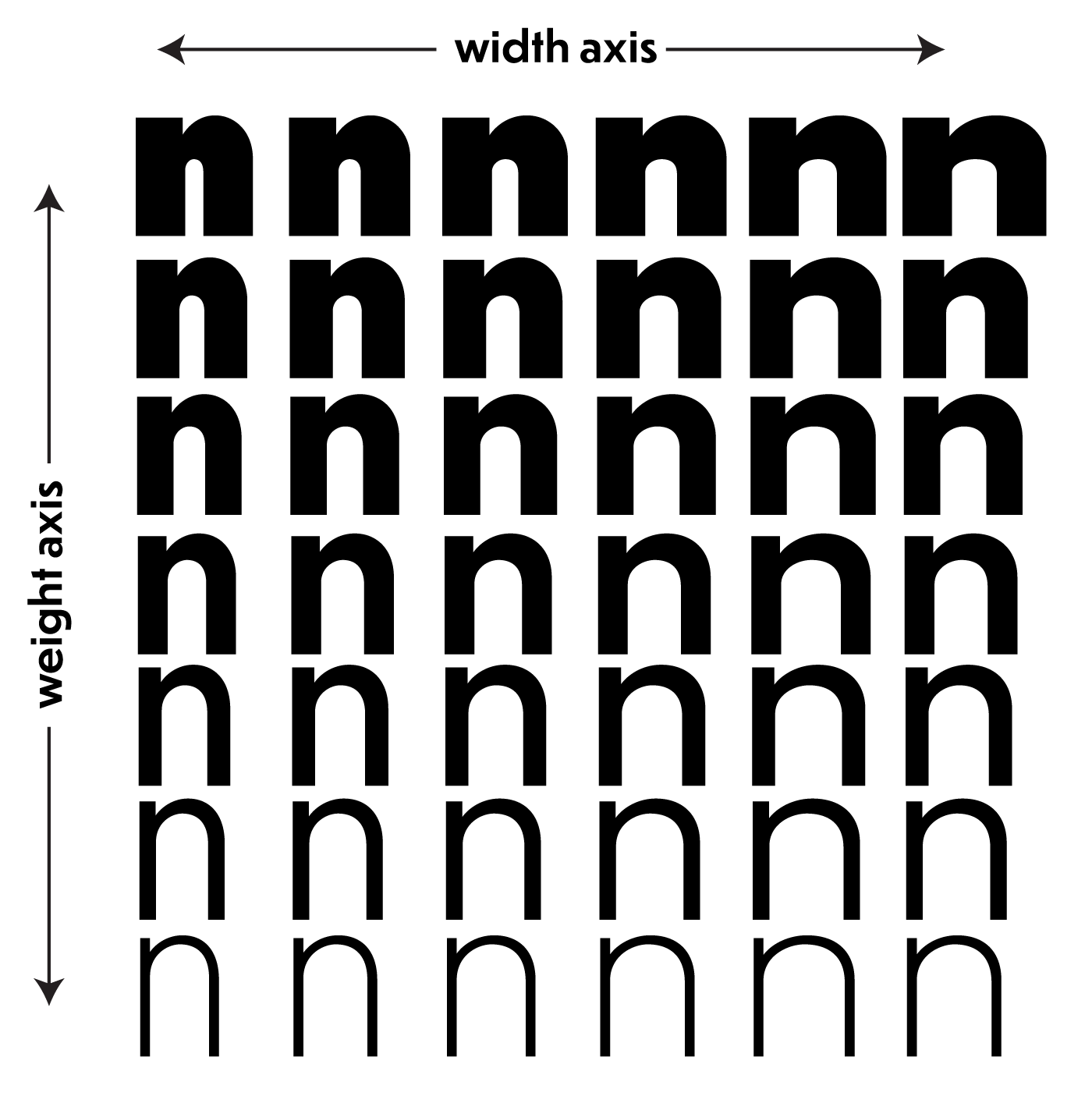
バリアブルフォント(OpenType フォントとも呼ばれます)、 テキスト スタイルの事前定義された側面を制御できます。 可変フォントは、幅、 重量、傾き(いくつか例を挙げると)。 ユーザーが選択できるのは、連続軸に沿った任意の値種類を指定する場合。

ただし、フォントは最初に使用可能な軸を定義する必要があります。 それを理解するのは必ずしも簡単ではありません。使用している場合 Google フォント、あなたできるを使用して利用可能な軸を学習します のタイプテスターこの機能については、次のセクションで説明します。
Google Fontsタイプテスターの使用
Google Fonts サイトでは、可変フォントと静的フォントの両方を提供しています。 タイプ テスターを使用して、その可変フォントについて詳しく学習してください。
- 可変 Google フォントを調査するには、次のサイトにアクセスしてください。Google フォントWebサイト。各フォント カードの右上隅にあることに注意してください。 それはどちらかと言います変数バリアブルフォントの場合、または× スタイル静的なスタイルの数を示します フォントがサポートされています。
- すべての可変フォントを表示するには、バリアブルフォントのみを表示チェックボックス。
- 下にスクロールして (または検索フィールドを使用して) Roboto を見つけます。 これには、いくつかの Roboto 変数フォントがリストされています。
- 選択するロボットセリフ詳細ページを開きます。
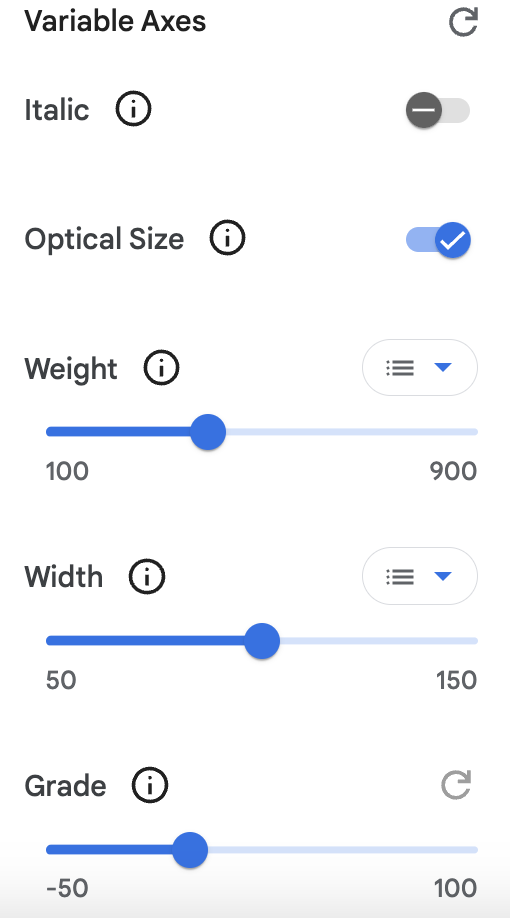
- 詳細ページで、型式試験機タブ。 Roboto Serif フォントの場合、 の可変軸列は次のようになります。

リアルタイムで、いずれかの軸のスライダーを移動して、
それがフォントにどのような影響を与えるかを見てください。バリアブルフォントをプログラミングする場合、
使用FontVariationフォントのデザイン軸を変更するクラス。
のFontVariationクラスはに準拠しますOpenType フォント変数の仕様。
静的フォント
Google Fontsには静的フォントも含まれています。バリアブルフォントと同様に、 どのようなオプションがあるかを知るには、フォントがどのようにデザインされているかを知る必要があります をご利用いただけます。 繰り返しますが、Google Fonts サイトが役に立ちます。
Google Fontsサイトの利用
静的フォントの詳細については、フォントの詳細ページを使用してください。
- 可変 Google フォントを調査するには、次のサイトにアクセスしてください。Google フォントWebサイト。各フォント カードの右上隅にあることに注意してください。 それはどちらかと言います変数バリアブルフォントの場合、または× スタイル静的なスタイルの数を示します フォントがサポートされています。
- それを確認してくださいバリアブルフォントのみを表示はいいえチェック済み 検索フィールドは空です。
- を開きます。フォントのプロパティメニュー。チェックしてくださいスタイルの数チェックボックスをオンにし、スライダーを 10+ に移動します。
- フォントを選択します。ロボト詳細ページを開きます。
- Roboto には 12 のスタイルがあり、各スタイルの詳細がプレビューされます。 ページとそのバリエーションの名前が表示されます。
- リアルタイムでピクセル スライダーを移動してフォントをプレビューします。 異なるピクセルサイズ。
- を選択型式試験機タブをクリックすると、サポートされているスタイルが表示されます フォント。この場合、サポートされているスタイルは 3 つあります。
- を選択グリフタブ。これは、 フォントがサポートされています。
次の API を使用して、静的フォントをプログラムで変更します。 (ただし、これはフォントが次の場合にのみ機能することに注意してください。設計この機能をサポートするには):
-
FontFeatureグリフを選択するには -
FontWeight体重を変更するには -
FontStyle斜体にする
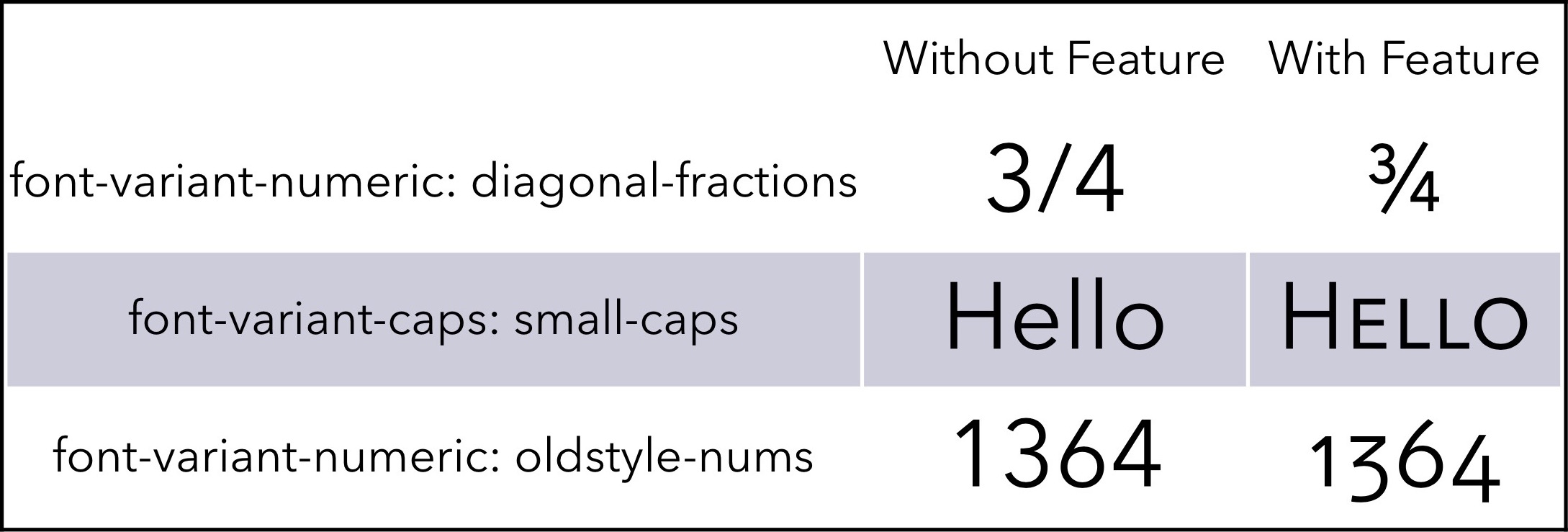
あFontFeatureに相当するOpenType機能タグ有効または無効にするブール値のフラグと考えることができます。
特定のフォントの特徴。
次の例は CSS のものですが、概念を示しています。

その他のリソース
次のビデオでは、機能の一部を示しています Flutter のタイポグラフィーを使用し、マテリアルと組み合わせます。とクパチーノのルック アンド フィール (プラットフォームに応じて) アプリは上で実行されます)、アニメーション、カスタム フラグメント シェーダー:
Flutter を使用して美しいデザインのプロトタイプを作成する
あるエンジニアの体験談を読むには 可変フォントをカスタマイズし、それらをアニメーション化する モーフ (上記のビデオの基礎となりました)、 チェックアウトFlutter を使用した遊び心のあるタイポグラフィー、 Medium の無料記事。関連する例も カスタムシェーダを使用します。