説明
バグレポート
宣言的に考え始める
命令型フレームワークから Flutter を使用する場合 (Android SDK や iOS UIKit など) を開始する必要があります。 新しい視点からアプリ開発を考えます。
あなたが持っているかもしれない多くの仮定は Flutter には当てはまりません。たとえば、 Flutter では、UI の一部を変更するのではなく、最初から再構築しても大丈夫です それ。 Flutter は、必要に応じてすべてのフレームでそれを行うのに十分な速さです。
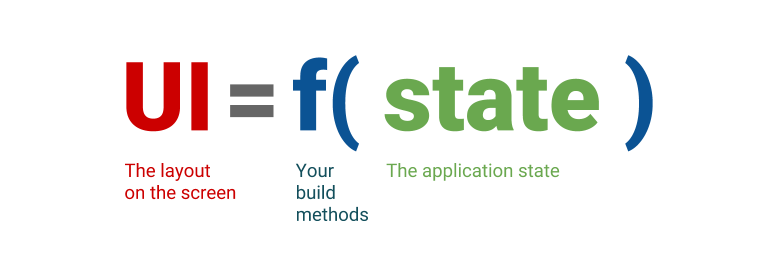
flutterは宣言的な。これは、Flutter がユーザー インターフェイスを構築することを意味します。 アプリの現在の状態を反映します。

アプリの状態が変化したとき
(たとえば、ユーザーが設定画面でスイッチをオンにする)、
状態を変更すると、ユーザー インターフェイスの再描画がトリガーされます。
UI 自体を強制的に変更する必要はありません
(好きwidget.setText)—状態を変更すると、
そして UI は最初から再構築されます。
UI プログラミングへの宣言型アプローチについて詳しく読む の中にスタートガイド。
宣言型の UI プログラミングには多くの利点があります。 注目すべきことに、UI のどの状態に対してもコード パスは 1 つだけです。 UI がどうあるべきかを説明します どの州でも同じように、一度だけ、それで終わりです。
初めに、 このスタイルのプログラミングは、プログラミングほど直感的ではないように思えるかもしれません。 命令的なスタイル。このセクションがここにあるのはそのためです。読む。