OEM デバッガの使用
Flutter アプリのみを作成している場合 Dart コードを使用し、プラットフォーム固有のライブラリを使用しない、 またはプラットフォーム固有の機能にアクセスする場合、 IDE のデバッガを使用してコードをデバッグできます。 このガイドの最初のセクション、Dart コードのデバッグのみ、 あなたにとって関係のあることです。
プラットフォーム固有のプラグインを作成している場合、または Swift で書かれたプラットフォーム固有のライブラリを使用し、 ObjectiveC、Java、または Kotlin をデバッグできます Xcode (iOS の場合) を使用したコードのその部分 または Android Gradle (Android 用)。 このガイドでは接続方法を説明します二Dart アプリにデバッガー (Dart 用に 1 つ)、 もう 1 つは OEM コード用です。
Dartコードのデバッグ
標準的な Dart デバッグには IDE を使用してください。 これらの手順では Android Studio について説明します。 ただし、好みの IDE を使用することもできます。 Flutter プラグインと Dart プラグインがインストールされ、構成されています。
ダーツデバッガー
-
Android Studio でプロジェクトを開きます。 まだプロジェクトがない場合は、 の手順に従って作成します。試乗。
-
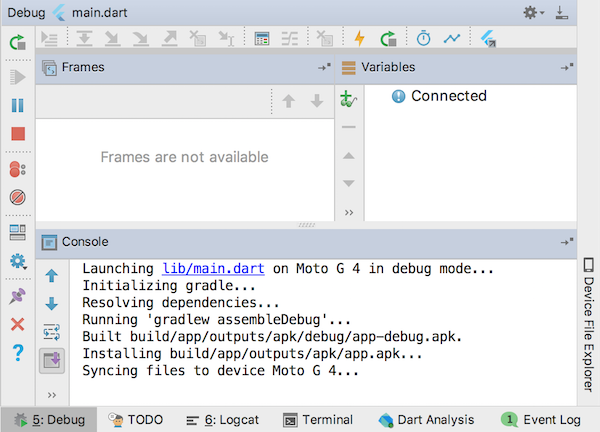
同時にデバッグペインを表示し、 コンソールでアプリを実行する バグアイコンをクリックして表示します (
 )。
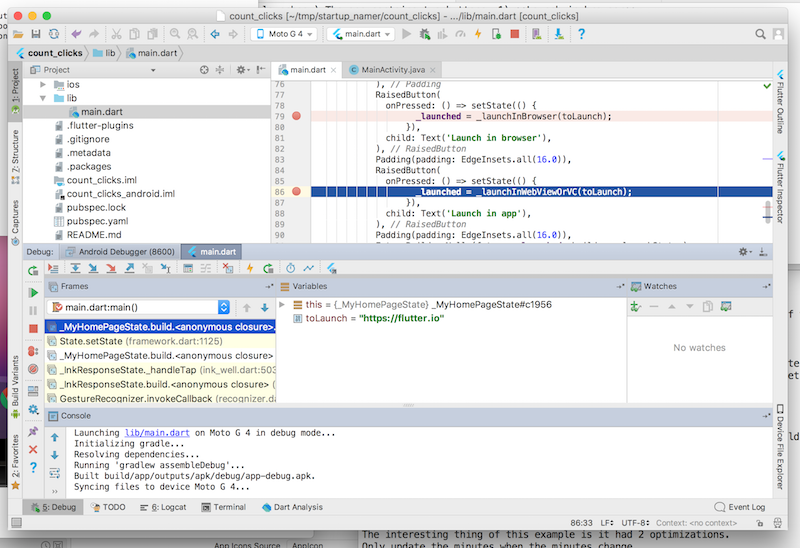
)。アプリを初めて起動するときが最も遅くなります。 [デバッグ] ペインが下部に表示されるはずです。 次のようなウィンドウが表示されます。

デバッグ ペインが表示される場所を設定できます。 あるいはそれを引き剥がして自分のものにすることさえできる [デバッグ] ペイン バーの右側にある歯車を使用して、ウィンドウに移動します。 これは、Android Studio のすべてのインスペクターに当てはまります。
-
ブレークポイントを追加します
counter++ライン。 -
アプリで、+ボタン (FloatingActionButton、略して FAB) カウンターをインクリメントします。アプリが一時停止します。
-
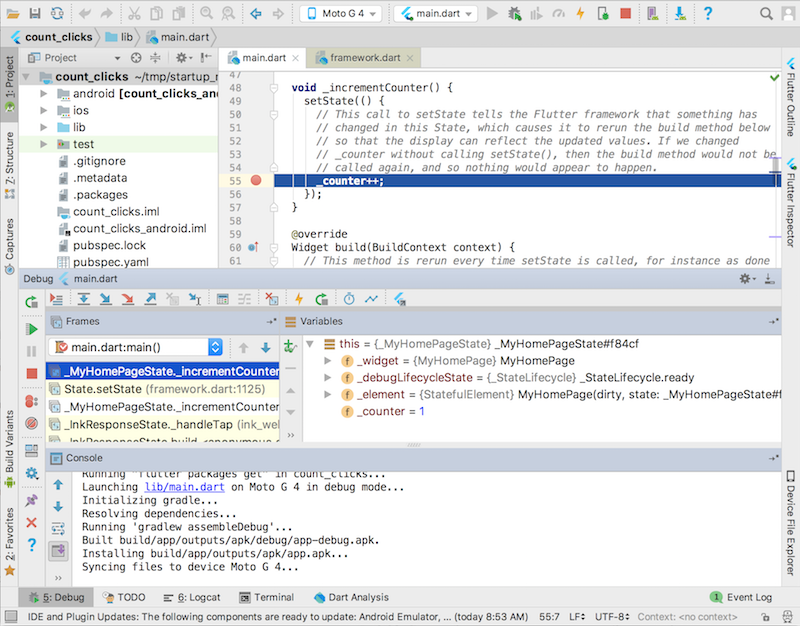
次のスクリーンショットは次のことを示しています。
- 編集ペインのブレークポイント。
- ブレークポイントで一時停止したときの、デバッグ ペイン内のアプリの状態。
-
this変数を展開して値を表示します。

Dart ステートメントにステップイン、ステップアウト、オーバーしたり、アプリをホットリロードまたは再開したりできます。 他のデバッガーを使用するのと同じ方法でデバッガーを使用します。 の5: デバッグボタンは、デバッグ ペインの表示を切り替えます。
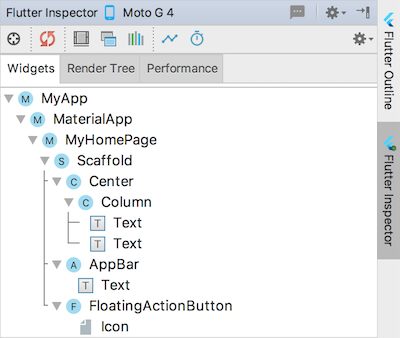
flutterインスペクター
によって提供される機能が他にも 2 つあります。 便利な Flutter プラグイン。 Flutter インスペクターは次のツールです。 視覚化と探索 Flutter ウィジェット ツリーは次のことに役立ちます。
- 既存のレイアウトを理解する
- レイアウトの問題を診断する
を使用してインスペクタの表示を切り替えます。 垂直ボタン Android Studio ウィンドウの右側。

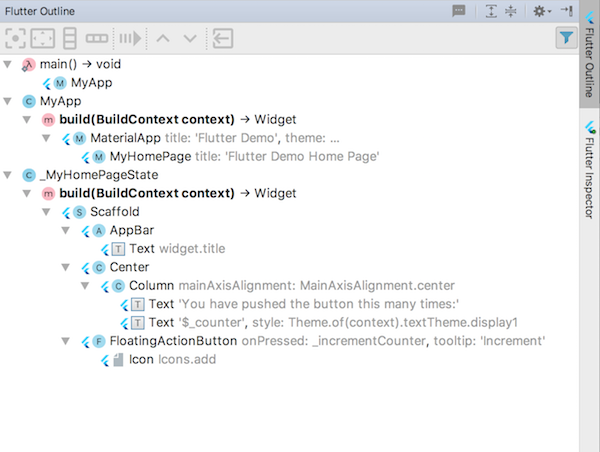
flutterアウトライン
Flutter アウトラインには、ビルド メソッドが視覚的な形式で表示されます。 これは、 ビルド方法。垂直方向のボタンを使用してアウトラインの表示を切り替えます。 AS ウィンドウの右側にあるボタン。

このガイドの残りの部分では、OEM をデバッグするために環境をセットアップする方法を説明します。 コード。ご想像のとおり、このプロセスは iOS と Android では動作が異なります。
Android Gradle を使用したデバッグ (Android)
OEM Android コードをデバッグするには、以下を含むアプリが必要です。 OEM Android コード。このセクションでは、接続方法を学びます アプリに対する 2 つのデバッガー: 1) Dart デバッガー、および 2) Android Gradle デバッガー。
-
基本的な Flutter アプリを作成します。
-
交換
lib/main.dart次のコード例では、url_launcherパッケージ:
// Copyright 2017 The Chromium Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:url_launcher/url_launcher.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'URL Launcher',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'URL Launcher'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
Future<void> _launched;
Future<void> _launchInBrowser(String url) async {
if (await canLaunch(url)) {
await launch(url, forceSafariVC: false, forceWebView: false);
} else {
throw 'Could not launch $url';
}
}
Future<void> _launchInWebViewOrVC(String url) async {
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
Widget _launchStatus(BuildContext context, AsyncSnapshot<void> snapshot) {
if (snapshot.hasError) {
return Text('Error: ${snapshot.error}');
} else {
return Text('');
}
}
@override
Widget build(BuildContext context) {
String toLaunch = 'https://flutter.dev';
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Padding(
padding: EdgeInsets.all(16),
child: Text(toLaunch),
),
ElevatedButton(
onPressed: () => setState(() {
_launched = _launchInBrowser(toLaunch);
}),
child: Text('Launch in browser'),
),
Padding(padding: EdgeInsets.all(16)),
ElevatedButton(
onPressed: () => setState(() {
_launched = _launchInWebViewOrVC(toLaunch);
}),
child: Text('Launch in app'),
),
Padding(padding: EdgeInsets.all(16)),
FutureBuilder<void>(future: _launched, builder: _launchStatus),
],
),
),
);
}
}
- を追加します。
url_launcherpubspec ファイルへの依存関係、 そして、flutter pub get を実行します。
name: flutter_app
description: A new Flutter application.
version: 1.0.0+1
dependencies:
flutter:
sdk: flutter
url_launcher: ^3.0.3
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
-
デバッグアイコンをクリックします (
 )
をクリックして、[デバッグ] ペインを表示し、アプリを起動します。
デバイス上でアプリが起動し、デバッグ ペインが表示されるまで待ちます。
示す接続済み。
(最初は 1 分かかることがありますが、2 回目以降はより速くなります。
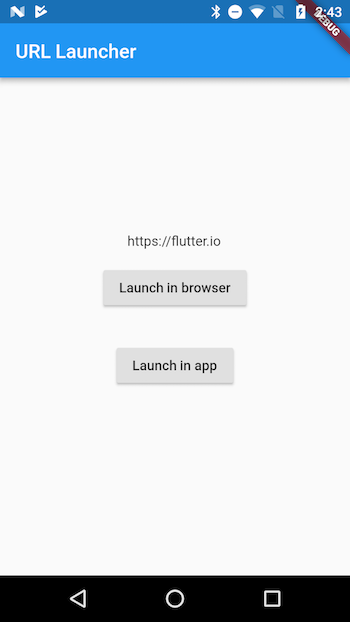
) アプリには 2 つのボタンがあります: 1)ブラウザで起動携帯電話のデフォルトのブラウザで flutter.dev を開きます。2)発売
アプリ内アプリ内で flutter.dev を開きます。
)
をクリックして、[デバッグ] ペインを表示し、アプリを起動します。
デバイス上でアプリが起動し、デバッグ ペインが表示されるまで待ちます。
示す接続済み。
(最初は 1 分かかることがありますが、2 回目以降はより速くなります。
) アプリには 2 つのボタンがあります: 1)ブラウザで起動携帯電話のデフォルトのブラウザで flutter.dev を開きます。2)発売
アプリ内アプリ内で flutter.dev を開きます。
-
クリックデバッガを Android プロセスにアタッチするボタン (
 )
)
-
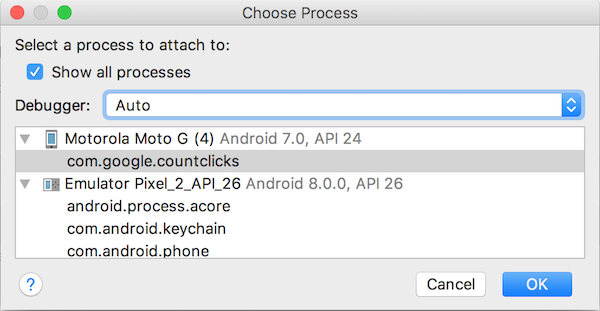
プロセス ダイアログから、接続されている各デバイスのエントリが表示されるはずです。 選択するすべてのプロセスを表示するそれぞれの利用可能なプロセスを表示します デバイス。
-
アタッチするプロセスを選択します。この場合、それは
com.google.clickcount(またコム。会社。アプリ名) Motorola Moto G のプロセス。
-
デバッグ ペインに、次のタブが表示されます。Android デバッガー。
-
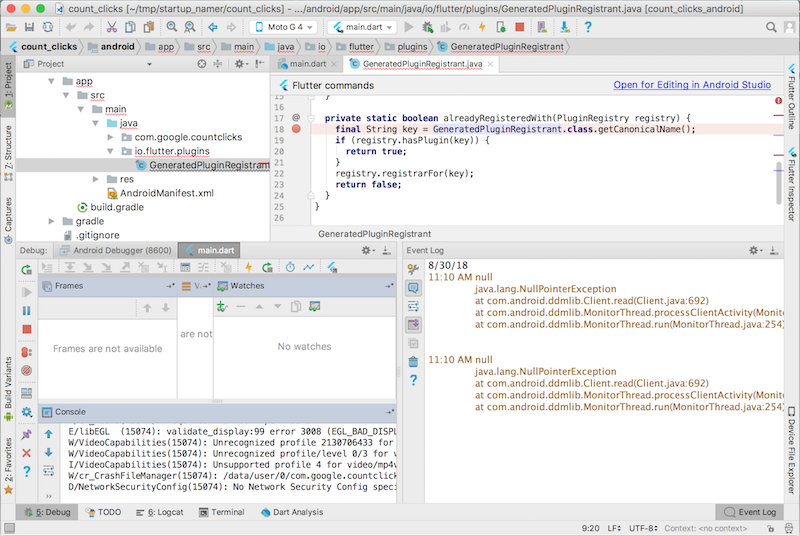
プロジェクトペインで、展開します
アプリ名> アンドロイド > アプリ > ソース > メイン > java > io.flutter プラグイン 。 ダブルクリック生成されたプロジェクト登録者を開くには 編集ペインの Java コード。
Dart デバッガと OEM デバッガは両方とも同じプロセスと対話します。 ユーザーは、ブレークポイントの設定、スタックの検査、実行の再開のいずれか、または両方を行います。 つまり、デバッグ!


Xcode を使用したデバッグ (iOS)
OEM iOS コードをデバッグするには、OEM iOS コードを含むアプリが必要です。 このセクションでは、2 つのデバッガーをアプリに接続する方法を学習します。 1) Dart デバッガー、2) Xcode デバッガー。
[保留中]
資力
次のリソースには、Flutter のデバッグに関する詳細情報が記載されています。 iOS および Android:
flutter
- Flutter アプリのデバッグ
- flutterインスペクター、一般的なものと同様に、開発ツールドキュメント。
- パフォーマンスプロファイリング
アンドロイド
次のデバッグ リソースは次の場所にあります。開発者.android.com。
- アプリをデバッグする
- Android デバッグ ブリッジ (adb)
iOS
次のデバッグ リソースは次の場所にあります。開発者.apple.com。
- デバッグ
- 楽器のヘルプ