開発ツール
開発ツールとは何ですか?
DevTools はパフォーマンスおよびデバッグ ツールのスイートです ダーツと flutter用。

DevTools で何ができるのですか?
DevTools でできることのいくつかを次に示します。
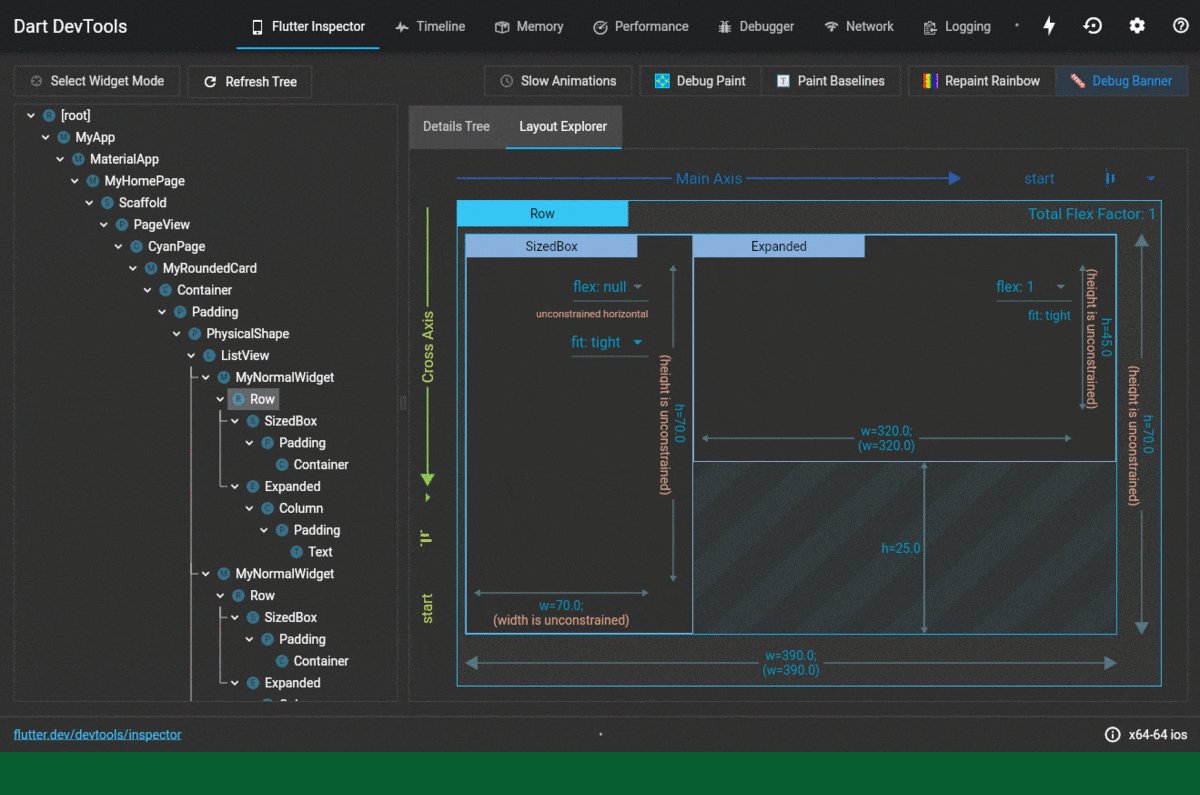
- Flutter アプリの UI レイアウトと状態を検査します。
- Flutter アプリの UI ジャンク パフォーマンスの問題を診断します。
- Flutter または Dart アプリの CPU プロファイリング。
- Flutter アプリのネットワーク プロファイリング。
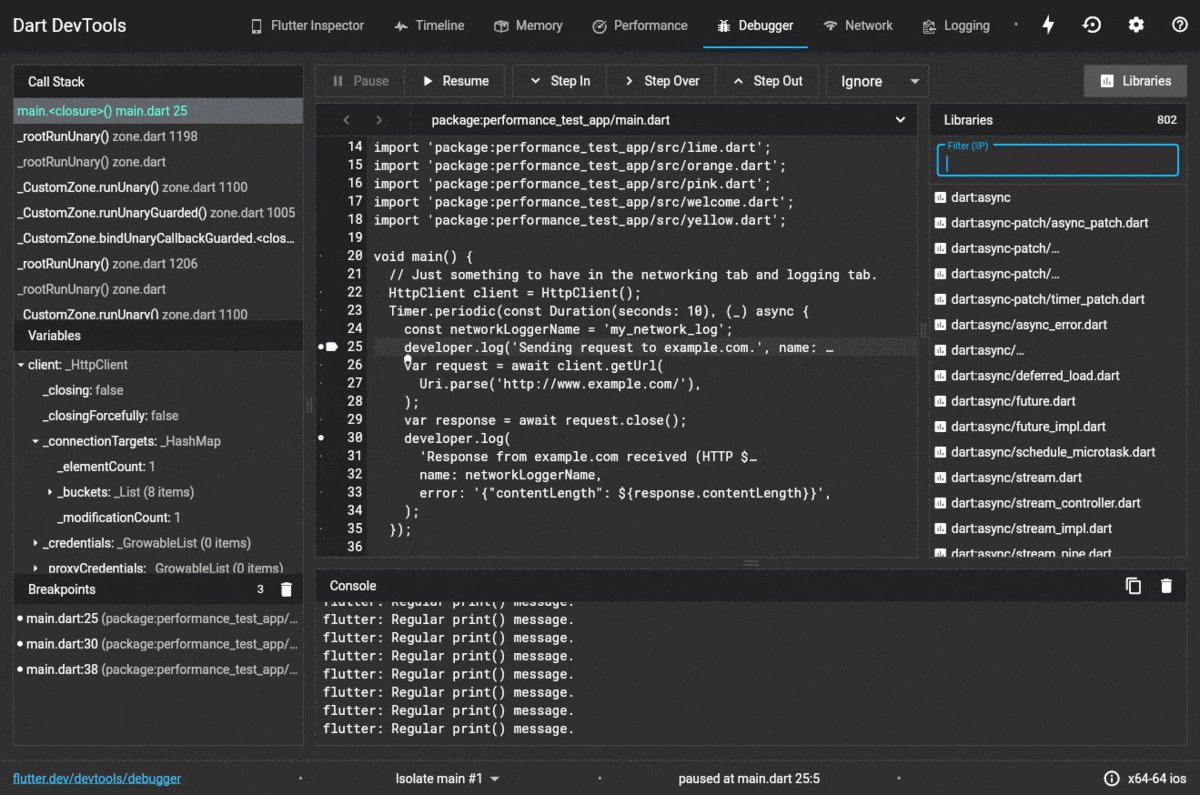
- Flutter または Dart アプリのソースレベルのデバッグ。
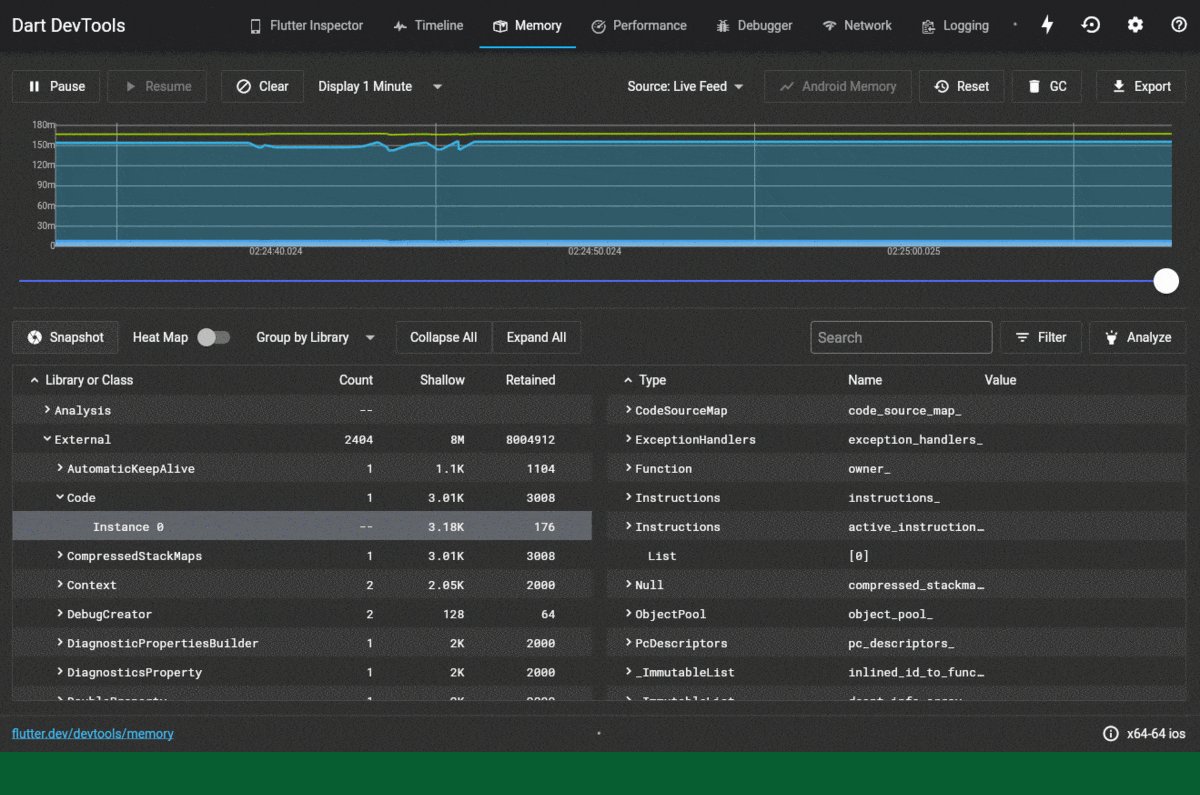
- Flutter または Dart でのメモリの問題をデバッグする コマンドラインアプリ。
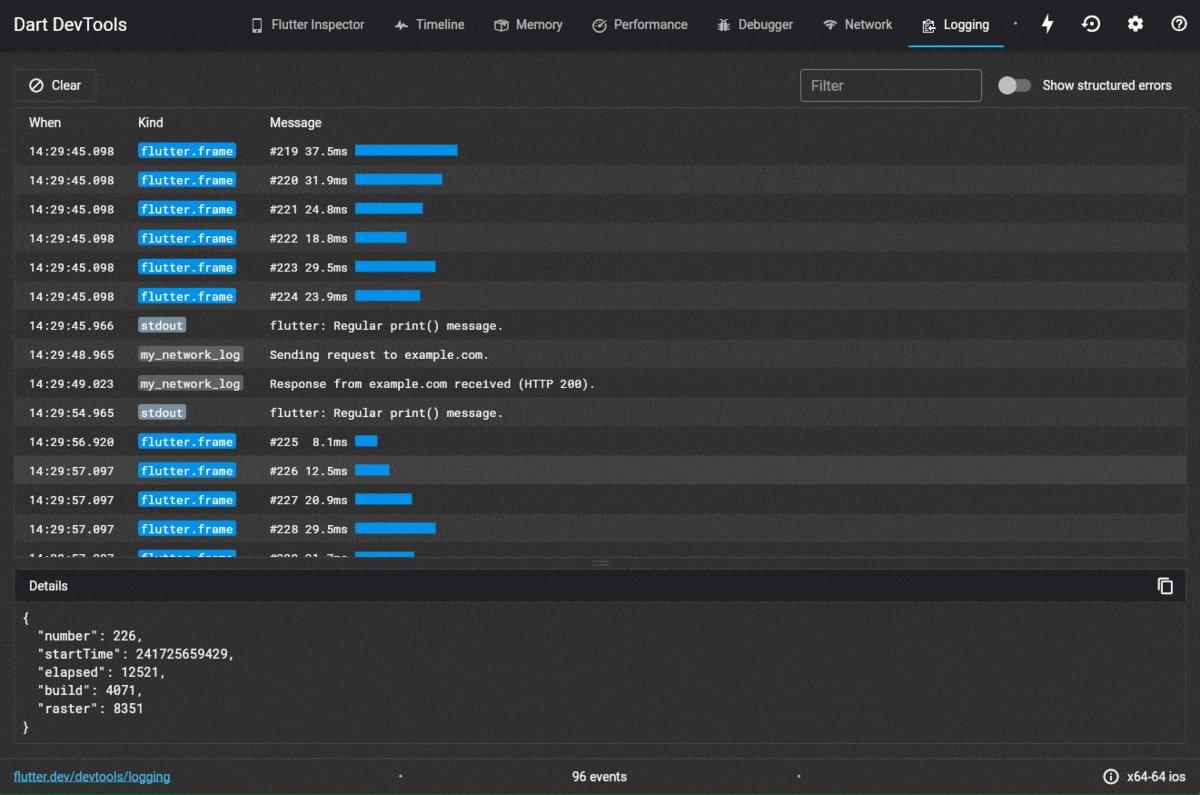
- 一般的なログと診断情報を表示する 実行中の Flutter または Dart について コマンドラインアプリ。
- コードとアプリのサイズを分析します。
DevTools を組み合わせて使用することを期待しています。 既存の IDE またはコマンドラインベースの開発ワークフロー。
DevTools をインストールするにはどうすればよいですか?
を参照してください。VSコード、Android Studio/IntelliJ、 またコマンドラインインストール手順のページ。
いくつかの標準的な問題のトラブルシューティング
質問: アプリが不安定になったり、途切れたりするように見えます。 どうすれば修正できますか?
答え: パフォーマンスの問題が発生する可能性がありますUIフレームジャンキーになったり、一部の操作が遅くなったりします。
- 具体的な遅延フレームに影響を与えるコードを検出するには、 から始めるパフォーマンス > タイムライン。
- どのコードが最も多くの CPU 時間を費やしているかを知るには 背景には、CPUプロファイラ。
詳細については、以下をご覧ください。パフォーマンスページ。
質問: ガベージ コレクション (GC) イベントが多数発生していることがわかります。 これは問題ですか?
答え: 頻繁な GC イベントが表示される場合があります。 [開発ツール] > [メモリ] > [メモリ] チャート。ほとんどの場合、 問題じゃない。
アプリのバックグラウンド アクティビティが頻繁に発生し、アイドル時間が発生する場合は、 Flutter はその機会を利用して、作成されたオブジェクトを収集する可能性があります パフォーマンスへの影響はありません。
フィードバックの提供
DevTools を試して、フィードバックを提供し、問題を報告してください。 の中にDevTools 問題追跡ツール。ありがとう!
その他のリソース
デバッグとプロファイリングの詳細については、 Flutter アプリについては、デバッグページと、 特にそのリストは、その他のリソース。
Dart コマンドライン アプリで DevTools を使用する方法の詳細については、dart.dev に関する DevTools ドキュメント。