コードのフォーマット
コードは任意の好みのスタイルに従うことができますが、 経験 - 開発者のチームは、次のことを行う方が生産性が高いと感じるかもしれません。
- 単一の共有スタイルを持ち、
- 自動フォーマットを通じてこのスタイルを適用します。
代わりに、コード レビュー中にフォーマットに関するうんざりする議論が行われることがよくあります。 コード スタイルよりもコードの動作に時間を費やしたほうが良い場合があります。
VS Code でコードを自動的にフォーマットする
をインストールします。Flutter拡張子 (参照エディターのセットアップ)
VS Code でコードの自動フォーマットを取得します。
現在のソース コード ウィンドウでコードを自動的にフォーマットするには、
コードウィンドウを右クリックして選択しますFormat Document。
この VS Code 設定にキーボード ショートカットを追加できます。
ファイルを保存するたびにコードを自動的にフォーマットするには、editor.formatOnSaveに設定するtrue。
Android Studio と IntelliJ でコードを自動的にフォーマットする
をインストールします。Dartプラグイン (参照エディターのセットアップ)
Android Studio と IntelliJ でコードの自動フォーマットを取得します。
現在のソース コード ウィンドウでコードを自動的にフォーマットするには、
使用Cmd+Option+L(Mac の場合) またはCtrl+Alt+L(Windows および Linux の場合)。
Android Studio と IntelliJ には、という名前のチェック ボックスも用意されています。保存時にコードをフォーマットする環境設定の Flutter ページ
(Mac の場合) または設定 (Windows および Linux の場合)
現在のファイルを保存するときに自動的にフォーマットされます。
コードを自動的にフォーマットするdart指図
コマンドラインインターフェイスでコードを自動的にフォーマットすることもできます
(CLI) を使用して、dart format指図:
$ dart format path1 path2 ...
末尾のカンマの使用
flutter コードには、かなり深いツリー状のデータ構造の構築が含まれることがよくあります。
たとえば、build方法。適切な自動フォーマットを行うには、
オプションで導入することをお勧めします末尾のカンマ。
末尾のカンマを追加するためのガイドラインは単純です: 常に
パラメータリストの末尾にカンマを追加します。
気になる関数、メソッド、コンストラクター
作成したフォーマットを維持します。
これは、自動フォーマッタが適切なフォーマットを挿入するのに役立ちます。
Flutter スタイルのコードの改行の量。
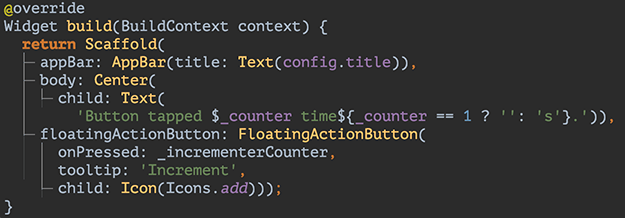
以下は自動的にフォーマットされたコードの例です。と末尾のカンマ:

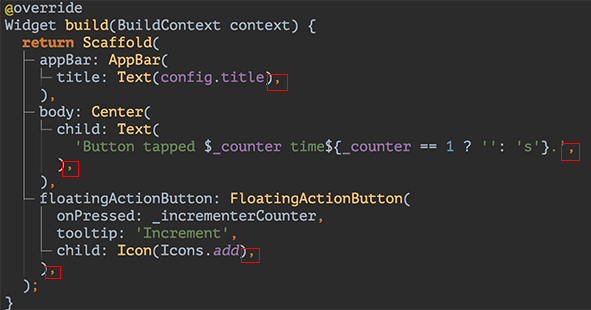
そして、同じコードが自動的にフォーマットされたコードですそれなし末尾のカンマ: