Android Studio と IntelliJ
インストールとセットアップ
フォローしてくださいエディターをセットアップするDart および Flutter プラグインをインストールする手順。
プラグインの更新
プラグインのアップデートは定期的に配信されます。 アップデートが利用可能になると、IDE にプロンプトが表示されます。
更新を手動で確認するには:
- 設定を開く (Android Studio > アップデートの確認macOS では、[ヘルプ] > [アップデートの確認]Linux の場合)。
- もしも
dartまたflutterがリストされている場合は更新してください。
プロジェクトの作成
新しいプロジェクトは、いくつかの方法のいずれかで作成できます。
新しいプロジェクトの作成
Flutter スターター アプリ テンプレートから新しい Flutter プロジェクトを作成する Android Studio と IntelliJ では異なります。
Android Studio の場合:
- IDE で、新しい flutterプロジェクトからいらっしゃいませ窓かファイル > 新規 > 新しい Flutter プロジェクトメイン IDE ウィンドウから。
- を指定します。Flutter SDK パスそしてクリックしてください次。
- ご希望を入力してくださいプロジェクト名、説明、 とプロジェクトの場所。
- このアプリを公開していただければ、会社のドメインを設定する。
- クリック終了。
IntelliJ では:
- IDE で、新しいプロジェクトからいらっしゃいませ窓かファイル > 新規 > プロジェクトメイン IDE ウィンドウから。
- 選択する flutterから発電機左側のパネルのリスト
- を指定します。Flutter SDK パスそしてクリックしてください次。
- ご希望を入力してくださいプロジェクト名、説明、 とプロジェクトの場所。
- このアプリを公開していただければ、会社のドメインを設定する。
- クリック終了。
既存のソースコードからプロジェクトを開く
既存の Flutter プロジェクトを開くには:
- IDE で、開けるからいらっしゃいませ窓、またはファイル > 開くメイン IDE ウィンドウから。
- 既存のファイルが保存されているディレクトリを参照します。 Flutter ソース コード ファイル。
-
クリック開ける。
コードの編集と問題の表示
Flutter プラグインは、次のことを可能にするコード分析を実行します。
- 構文の強調表示。
- 豊富な型分析に基づいたコード補完。
- 型宣言への移動 (ナビゲート > 宣言)、 そして型の使用法を見つける(「編集」>「検索」>「使用箇所の検索」)。
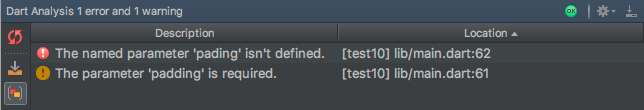
- 現在のソース コードの問題をすべて表示する
(表示 > ツールウィンドウ > Dart 分析)。
分析の問題はすべて Dart 分析ペインに表示されます。

実行とデバッグ
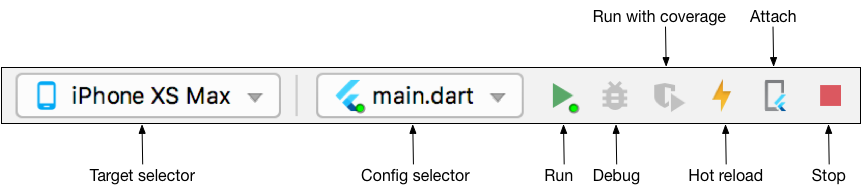
実行とデバッグはメイン ツールバーから制御します。

ターゲットの選択
Flutter プロジェクトを IDE で開くと、次のセットが表示されます。 ツールバーの右側にある Flutter 固有のボタン。
- を見つけます。 flutterターゲットセレクタードロップダウンボタン。 利用可能なターゲットのリストが表示されます。
- アプリを起動するターゲットを選択します。 デバイスを接続したり、シミュレーターを起動したりすると、 追加のエントリが表示されます。
ブレークポイントなしでアプリを実行する
- クリック再生アイコンツールバーで、または呼び出します実行 > 実行。 ボトム走るペインにはログ出力が表示されます。
ブレークポイントを使用してアプリを実行する
- 必要に応じて、ソース コードにブレークポイントを設定します。
- クリックデバッグアイコンツールバーで、または呼び出します実行 > デバッグ。
- ボトムデバッガペインにはスタック フレームと変数が表示されます。
- ボトムコンソールペインには詳細なログ出力が表示されます。
- デバッグはデフォルトの起動構成に基づいて行われます。 これをカスタマイズするには、右側のドロップダウン ボタンをクリックします。 デバイスセレクターの を押して、構成の編集。
迅速な編集と更新の開発サイクル
Flutter は、効果を実感できるクラス最高の開発者サイクルを提供します 変更をほぼ瞬時に反映ステートフル ホット リロード特徴。 さらに詳しく知りたい場合は、こちらをご覧くださいホットリロード。
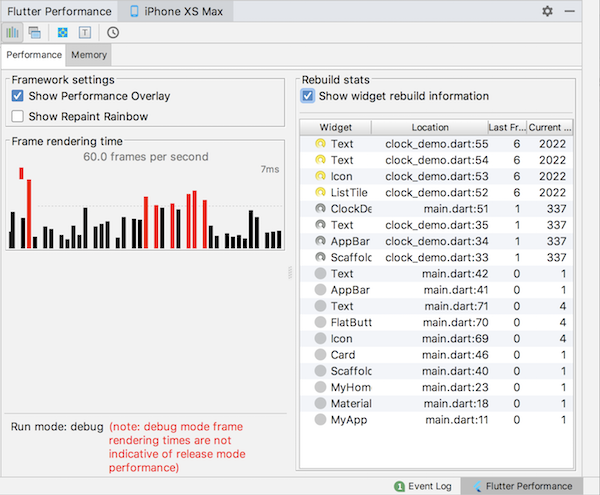
パフォーマンスデータを表示する
ウィジェットの再構築を含むパフォーマンス データを表示するには 情報、アプリを起動してくださいデバッグモードにしてから開きます パフォーマンスツールウィンドウで[表示] > [ツール ウィンドウ] > [ flutter パフォーマンス]。

どのウィジェットがどのくらいの頻度で再構築されているかに関する統計を確認するには、 クリックウィジェットの再構築情報を表示の中にパフォーマンスペイン。 このフレームのリビルドの正確な数が 2 番目のセクションに表示されます。 列は右から。再構築の回数が多い場合、黄色の回転 サークル表示。一番右の列は、その回数を示します。 現在の画面に入ってからウィジェットが再構築されました。 再構築されていないウィジェットの場合は、灰色の実線の円が表示されます。 それ以外の場合は、灰色の回転円が表示されます。
この機能の目的は、ウィジェットがいつ使用されるかを知らせることです。 再構築—ただの時にはこれが起こっていることに気づかないかもしれません コードを見ていると。ウィジェットが予期しない再構築を行っている場合は、 それはおそらく、コードを分割してリファクタリングする必要があることを示しています。 大規模なビルド メソッドを複数のウィジェットに分割します。
このツールは、少なくとも 4 つの一般的なパフォーマンスの問題をデバッグするのに役立ちます。
-
画面全体 (またはその大きな部分) は単一のコンポーネントによって構築されます。 StatefulWidget により、不必要な UI 構築が発生します。分割して、 UI をより小さなウィジェットに統合
build()機能。 -
オフスクリーン ウィジェットは再構築中です。これは、たとえば次のような場合に発生する可能性があります。 ListView が画面外に広がる背の高い列にネストされている場合。 または、拡張するリストに対して RepaintBoundary が設定されていない場合 画面外に表示されると、リスト全体が再描画されます。
-
の
build()AnimatedBuilder の関数は、次のサブツリーを描画します。 アニメーション化する必要がないため、静的オブジェクトの不必要な再構築が発生します。 オブジェクト。 -
不透明度ウィジェットがウィジェット ツリー内の不必要に高い位置に配置されています。 または、不透明度アニメーションは、 不透明度ウィジェットの不透明度プロパティ。これにより、ウィジェット自体が不透明になります。 とそのサブツリーを再構築します。
表内の行をクリックすると、その行に移動できます。 ウィジェットが作成されるソース内。コードが実行されると、 回転アイコンもコード ペインに表示されるので便利です。 どの再構築が行われているかを視覚化します。
何度も再構築しても、必ずしも問題があるとは限らないことに注意してください。 通常、過剰な再構築について心配する必要があるのは、次の場合のみです。 すでにアプリをプロファイル モードで実行し、パフォーマンスが確認されている それはあなたが望むものではありません。
そして覚える、ウィジェットの再構築情報は、 デバッグビルド。プロファイル内の実際のデバイスでアプリのパフォーマンスをテストする ビルドしますが、デバッグ ビルドではパフォーマンスの問題をデバッグします。
Flutter コードの編集のヒント
さらに共有すべきヒントがある場合は、我々に教えてください!
アシストとクイックフィックス
アシストは、特定のコード識別子に関連するコード変更です。
これらの多くは、カーソルを上に置くと使用できます。
Flutter ウィジェットの識別子 (黄色の電球アイコンで示されます)。
アシストは、電球をクリックするか、
キーボードショートカット (Alt+EnterLinux と Windows では、Option+ReturnmacOS では)、次に示すように:

クイックフィックスも同様ですが、エラーのあるコード部分が表示されるだけです。 そして彼らはそれを修正するのを助けることができます。それらは赤い電球で示されます。
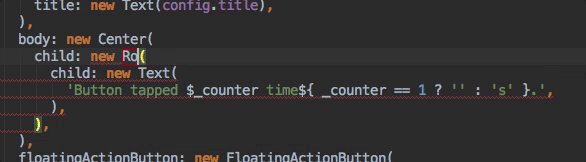
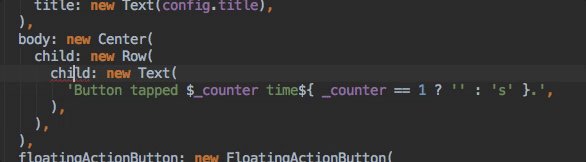
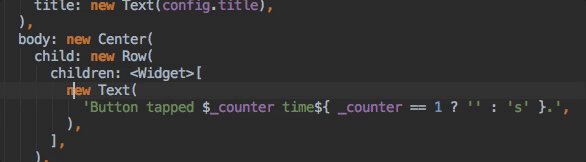
新しいウィジェットアシストでラップする
これは、周囲にラップしたいウィジェットがある場合に使用できます。
ウィジェット、たとえば、ウィジェットをラップする場合RowまたColumn。
新しいウィジェットアシストでウィジェットリストをラップする
上記のアシストと似ていますが、既存のリストをラップするためのものです。 個々のウィジェットではなくウィジェット。
子どもから子どもへの変換支援
子引数を子引数に変更します。 そして引数の値をリストにラップします。
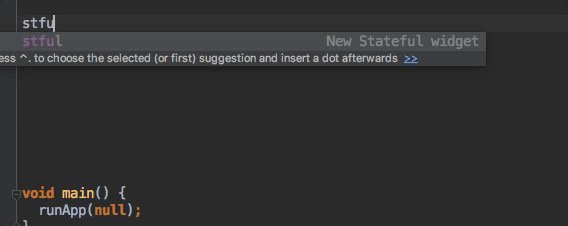
ライブテンプレート
ライブ テンプレートを使用すると、一般的なコード構造の入力を高速化できます。 これらは、プレフィックスを入力し、コード内で選択することによって呼び出されます。 完了ウィンドウ:

Flutter プラグインには次のテンプレートが含まれています。
- プレフィックス
stless: 新しいサブクラスを作成しますStatelessWidget。 - プレフィックス
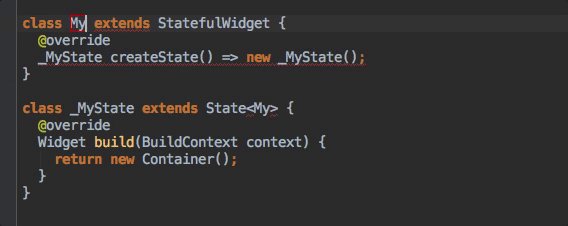
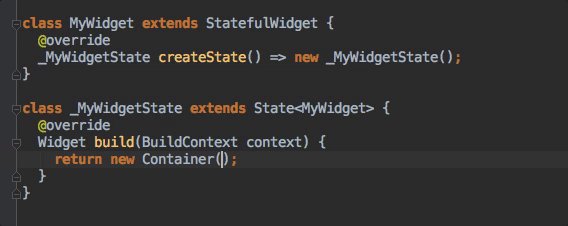
stful: 新しいサブクラスを作成しますStatefulWidgetと 関連する State サブクラス。 - プレフィックス
stanim: 新しいサブクラスを作成しますStatefulWidgetそしてその 関連する State サブクラス。AnimationController。
カスタム テンプレートを定義することもできます。[設定] > [エディタ] > [ライブ テンプレート]。
キーボードショートカット
ホットリロード
Linux の場合 (キーマップXWin のデフォルト) および Windows のキーボード ショートカット
それはControl+Alt+;とControl+Backslash。
macOS の場合 (キーマップMac OS X 10.5以降のコピー)キーボードショートカットは次のとおりですCommand+OptionとCommand+Backslash。
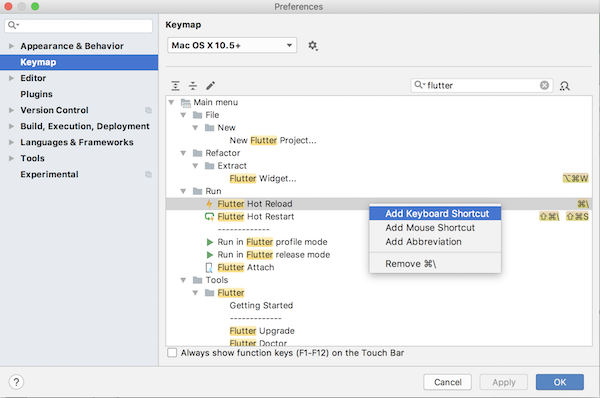
キーボード マッピングは IDE の環境設定/設定で変更できます。キーマップ、次に入力しますはためく右上隅の検索ボックスに入力します。 変更したいバインディングを右クリックし、キーボードショートカットを追加。

ホットリロードとホットリスタート
ホットリロードは、更新されたソースコードファイルを実行中のシステムに挿入することによって機能します。 Dart VM (仮想マシン)。これには、新しいクラスの追加だけでなく、 既存のクラスにメソッドとフィールドを追加するだけでなく、 既存の機能を変更します。 ただし、いくつかの種類のコード変更はホットリロードできません。
- グローバル変数初期化子
- 静的フィールド初期化子
- の
main()アプリの方法
これらの変更については、アプリケーションを完全に再起動できます。 デバッグ セッションを終了する必要はありません。ホットリスタートを実行するには、 [停止] ボタンをクリックせず、単に [実行] ボタンを再度クリックしてください (実行中の場合) セッション) または [デバッグ] ボタン (デバッグ セッションの場合)、または Shift キーを押しながら「ホット リロード」ボタン。
完全な IDE サポートを備えた Android Studio での Android コードの編集
Flutter プロジェクトのルート ディレクトリを開いても、Android のすべてのファイルが公開されるわけではありません。
ファイルを IDE にコピーします。 Flutter アプリには、という名前のサブディレクトリが含まれています。android。もし、あんたが
このサブディレクトリを Android Studio (IDE) で独自の別個のプロジェクトとして開きます。
すべての Android ファイルの編集とリファクタリングを完全にサポートできるようになります (
Gradle スクリプト)。
すでにプロジェクト全体を Android で Flutter アプリとして開いている場合 Studio では、Android ファイルを独自に開く同等の方法が 2 つあります IDE で編集する場合。これを試す前に、最新のバージョンを使用していることを確認してください Android Studio と Flutter プラグインのバージョン。
- の中に「プロジェクトビュー」の直下にサブディレクトリが表示されるはずです。
という名前の Flutter アプリのルート
android。それを右クリックして、 次に選択しますFlutter > Android Studio で Android モジュールを開く。 - または、以下のファイルのいずれかを開くこともできます。
androidのサブディレクトリ 編集。すると、上部に「Flutter コマンド」バナーが表示されます。 というラベルのリンクが付いたエディタAndroid Studio で編集用に開く。 そのリンクをクリックします。
どちらのオプションでも、Android Studio では別のウィンドウを使用するか、または 2 番目のウィンドウを開いたときに、既存のウィンドウを新しいプロジェクトに置き換えます。 計画。どちらのオプションでも問題ありません。
Android Studio で Flutter プロジェクトをまだ開いていない場合は、 Android ファイルを最初から独自のプロジェクトとして開くことができます。
- クリック既存の Android Studio プロジェクトを開くウェルカムで スプラッシュ画面、またはファイル > 開くAndroid Studio がすでに開いている場合。
- を開きます。
androidFlutter アプリのルート直下のサブディレクトリ。 たとえば、プロジェクトが次のように呼ばれる場合、flutter_app、 開けるflutter_app/android。
Flutter アプリをまだ実行していない場合は、Android Studio のレポートが表示される場合があります。
を開くとビルドエラーが発生しますandroid計画。走るflutter pub getの
アプリのルート ディレクトリを選択し、プロジェクトを再構築します。ビルド > 作成それを修正するために。
IntelliJ IDEA での Android コードの編集
IntelliJ IDEA で Android コードの編集を有効にするには、 Android SDK の場所:
- の環境設定 > プラグイン、 有効Androidのサポートもし、あんたが まだしていない。
- 右クリックして、アンドロイドプロジェクトビューでフォルダーを選択し、開ける モジュール設定。
- の中に情報源タブで、言語レベルフィールド、そして レベル8以降を選択してください。
- の中に依存関係タブで、モジュールSDK分野、
をクリックして Android SDK を選択します。 SDK がリストされていない場合は、新しいそして Android SDK の場所を指定します。
で使用されているものと一致する Android SDK を選択してください。
flutter (報告者によると)
flutter doctor)。 - クリックOK。
ヒントとコツ
トラブルシューティング
既知の問題とフィードバック
エクスペリエンスに影響を与える可能性がある重要な既知の問題が文書化されています の中にFlutter プラグインの READMEファイル。
既知のバグはすべて、問題トラッカーで追跡されます。
- flutterプラグイン:GitHub 問題トラッカー
- ダーツプラグイン:JetBrains YouTrack
バグ/問題と機能リクエストの両方に関するフィードバックを歓迎します。 新しい問題を提出する前に:
- 問題トラッカーで簡単に検索して、問題がすでに存在するかどうかを確認します。 追跡されました。
- 持っていることを確認してください更新しました最新バージョンの プラグイン。
新しい問題を提出するときは、次の出力を含めてください。flutter doctor。