flutterウィジェットのインデックス
これは、バンドルされているほぼすべてのウィジェットのアルファベット順のリストです。 ときめき。あなたもすることができますカテゴリ別にウィジェットを参照する。
今週のウィジェットのビデオ シリーズもご覧ください。 で flutter YouTube チャンネル。それぞれの短編 エピソードには別の Flutter ウィジェットが含まれています。その他のビデオ シリーズについては、次を参照してください。 私たちのビデオページ。
今週のウィジェットのプレイリスト

ヒット テスト中にポインタを吸収するウィジェット。吸収が true の場合、このウィジェットはヒット テストを終了することで、サブツリーがポインター イベントを受信しないようにします。

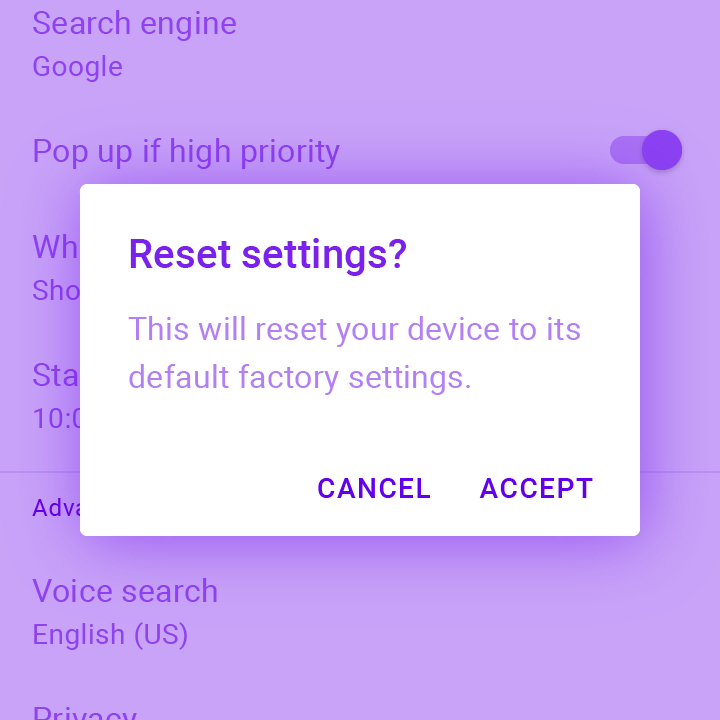
アラートは、状況についてユーザーに通知する、確認を必要とする緊急の中断です。 AlertDialog ウィジェットはこのコンポーネントを実装します。
ウィジェット内で子を配置し、オプションで子のサイズに基づいて自身のサイズを調整するウィジェット。

指定された配置が変化するたびに、指定された期間にわたって子の位置を移動するアニメーション化されたトランジション。

アニメーションを構築するための汎用ウィジェット。 AnimatedBuilder は、より大きなビルド関数の一部としてアニメーションを含めたい、より複雑なウィジェットに役立ちます。

一定期間にわたって値が徐々に変化するコンテナ。

指定された 2 つの子の間でクロスフェードし、それらのサイズ間でアニメーション化するウィジェット。

デフォルトのテキスト スタイル (明示的なスタイルを持たずに子孫テキスト ウィジェットに適用するテキスト スタイル) を自動的に遷移させる DefaultTextStyle のアニメーション バージョン。

項目が挿入または削除されたときにアニメーション化するスクロール コンテナー。

項目が挿入または削除されたときにアニメーション化する、スクロール コンテナーの状態。

ユーザーがそれ自体の背後にあるウィジェットと対話できないようにするウィジェット。

指定された不透明度が変化するたびに、指定された期間にわたって子の不透明度を自動的に遷移させる不透明度のアニメーション バージョン。

PhysicalModel のアニメーション バージョン。

Positioned のアニメーション バージョン。指定された位置が変更されるたびに、指定された期間にわたって子の位置が自動的に遷移します。

指定された子のサイズが変更されるたびに、指定された期間にわたってそのサイズが自動的に遷移するアニメーション ウィジェット。

指定された Listenable の値が変更されたときに再構築するウィジェット。

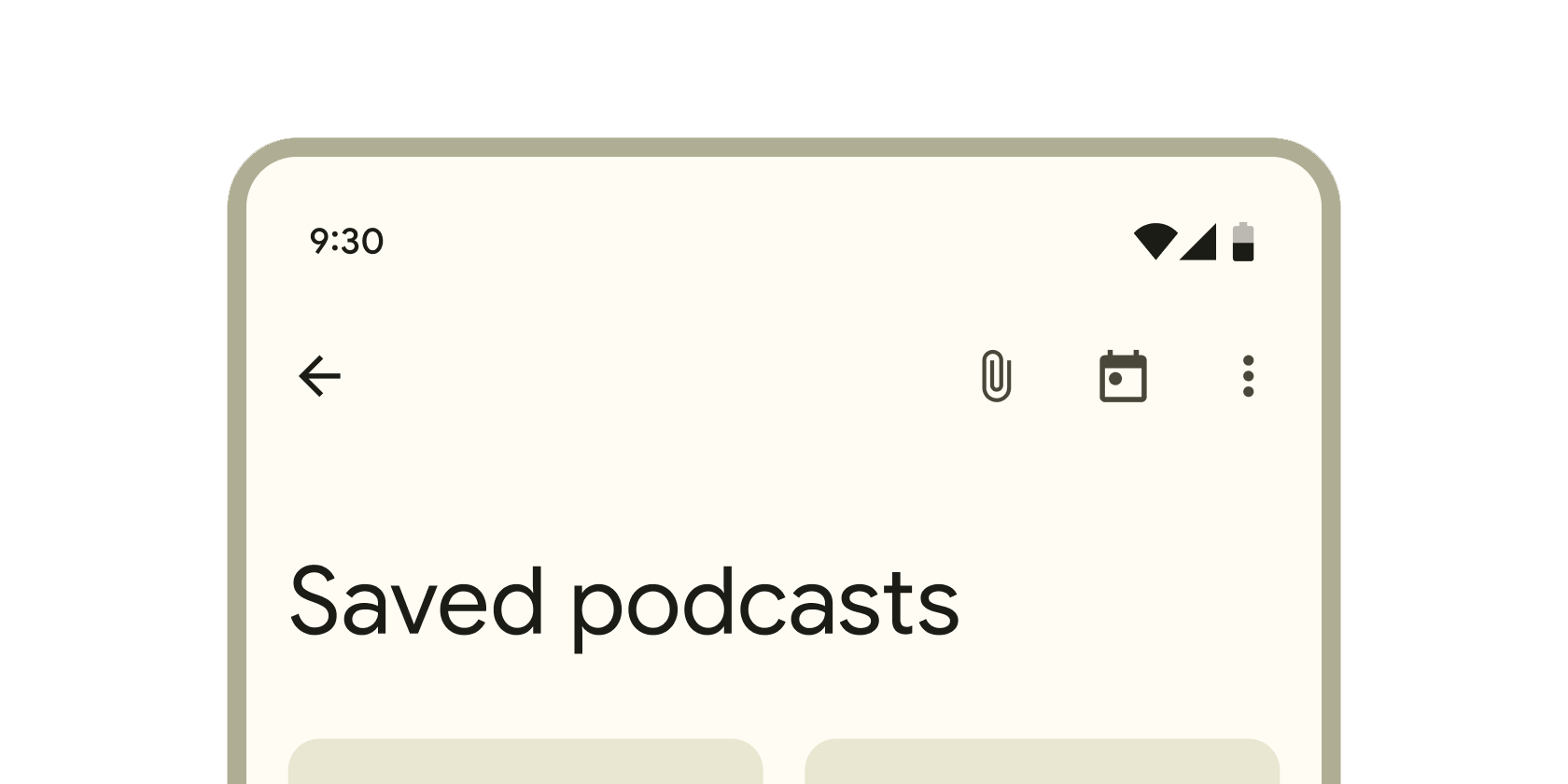
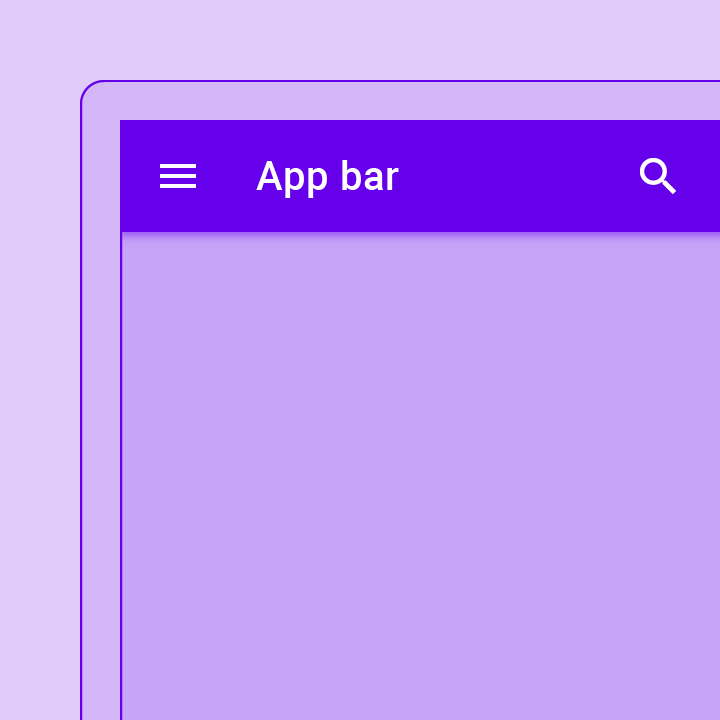
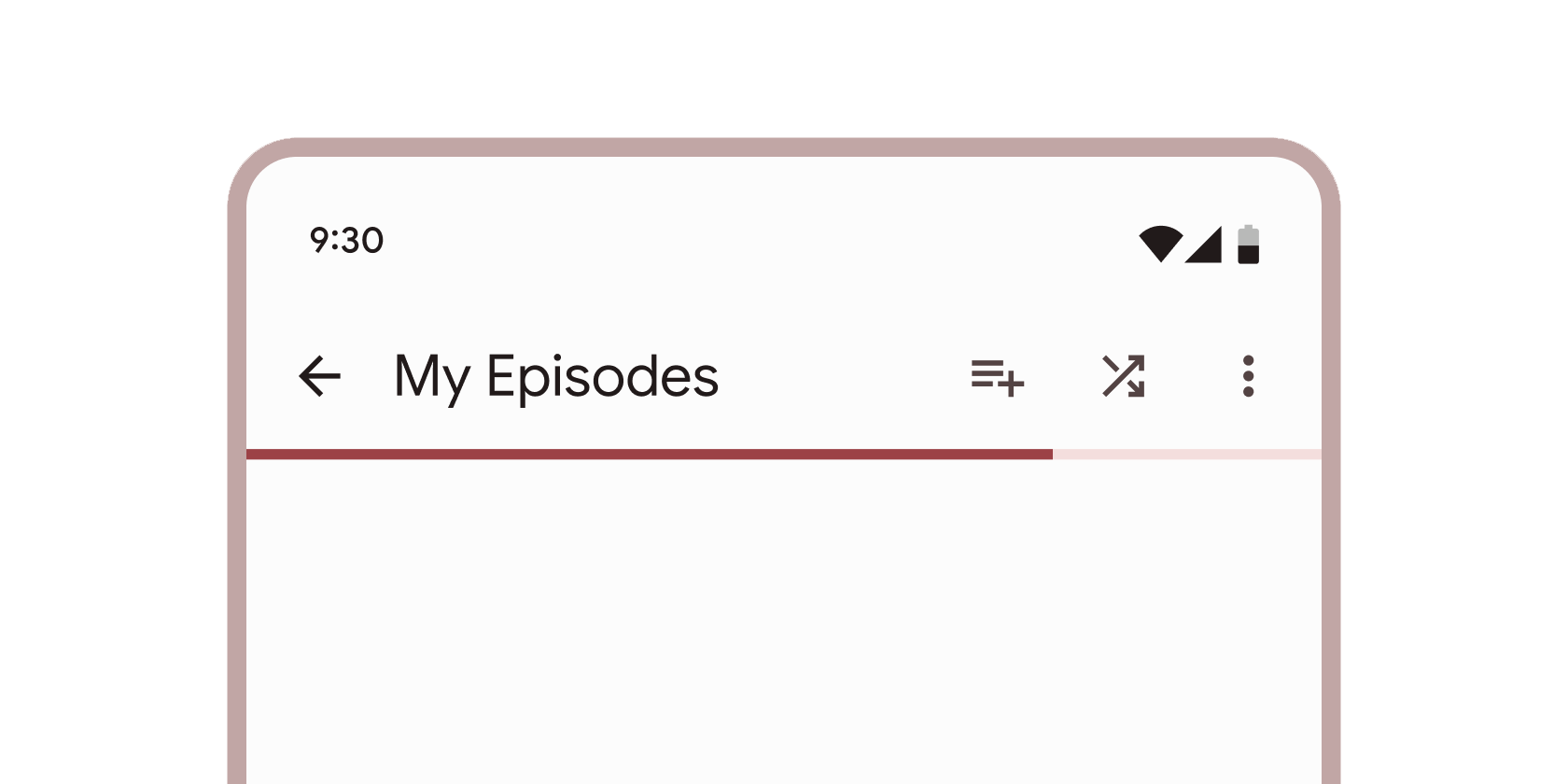
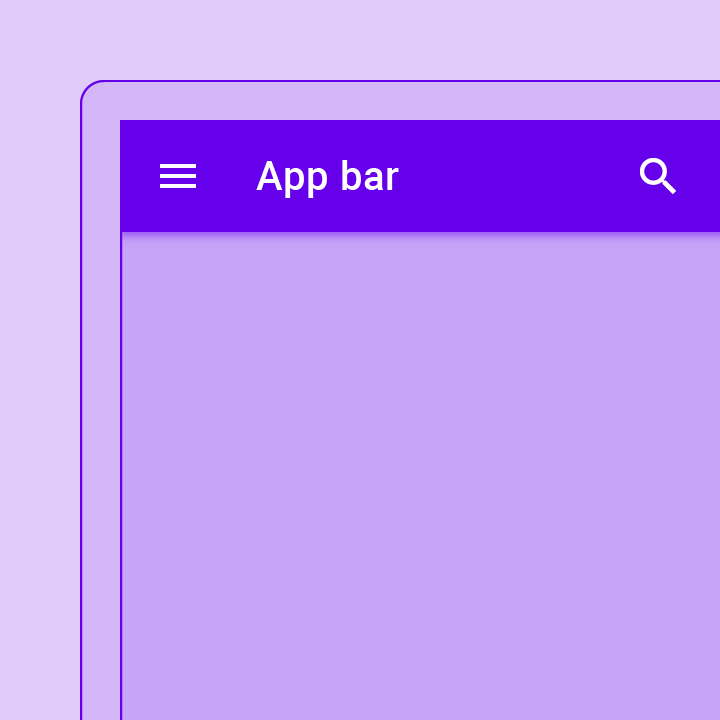
画面の上部にコンテンツとアクションを表示するコンテナー。

「TabBar」や「FlexibleSpaceBar」などの他のウィジェットを含む可能性のあるツールバー。
子のサイズを特定のアスペクト比に合わせようとするウィジェット。

アセット バンドルには、アプリケーションで使用できるイメージや文字列などのリソースが含まれています。これらのリソースへのアクセスは非同期であるため、...

テキストを入力し、オプションのリストから選択することで、ユーザーの選択を支援するウィジェット。

既存のペイントされたコンテンツにフィルターを適用し、子をペイントするウィジェット。このエフェクトは、特にフィルターの場合、比較的高価です。

カウントやステータスなどの動的なコンテンツを伝えるアイコンのようなブロック。ラベルまたは番号を含めることができます。
子のベースラインに従って子を配置するコンテナ。

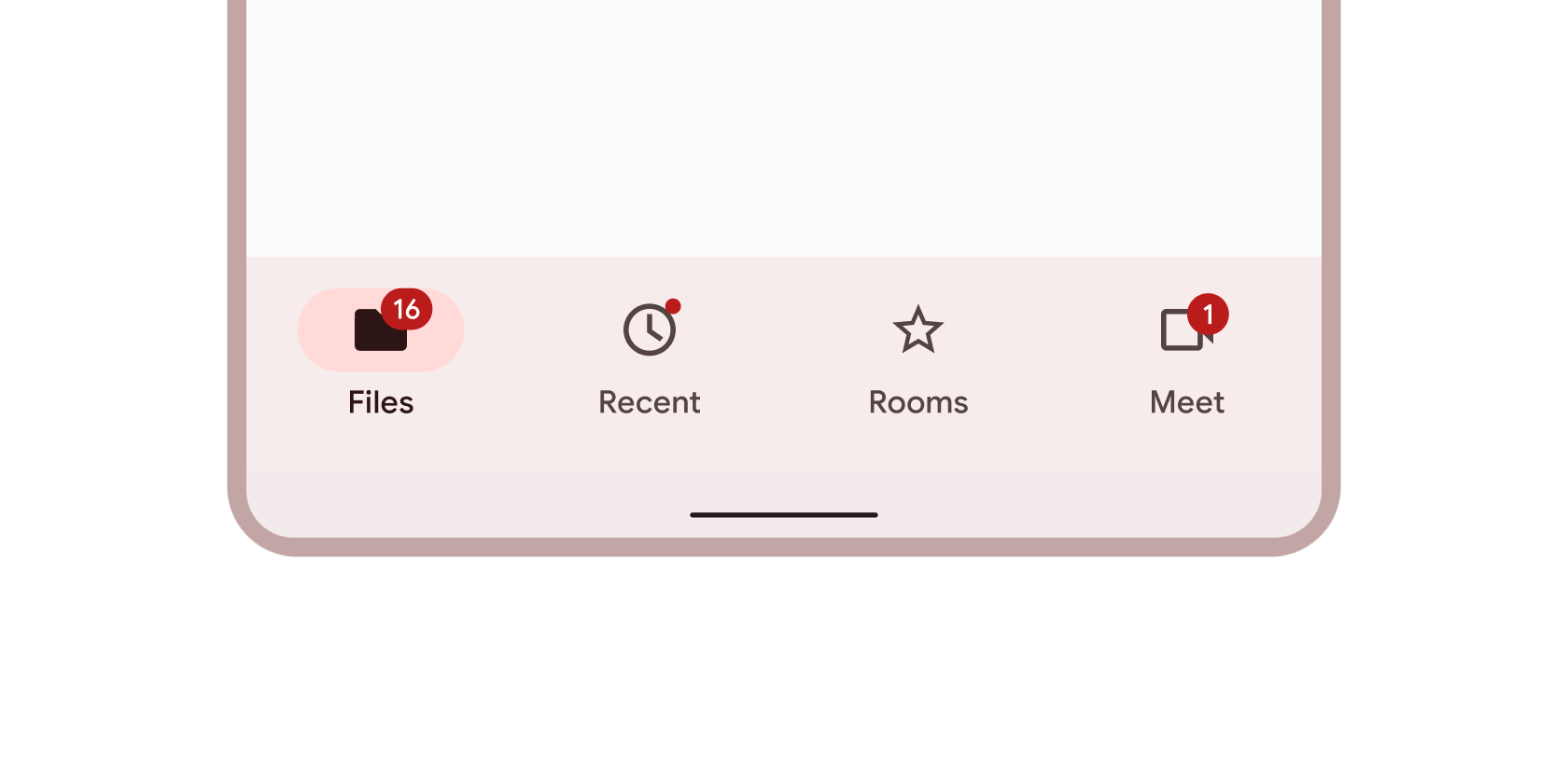
画面の下部にナビゲーションとキーアクションを表示するコンテナー。

補足コンテンツを画面の下部に固定するコンテナー。

1 回のタップでトップレベルのビューを探索し、切り替えるためのツールが含まれるコンテナー。

下のシートは画面の下から上にスライドして、より多くのコンテンツを表示します。 showBottomSheet() を呼び出して永続的なボトムシートを実装することもできます。

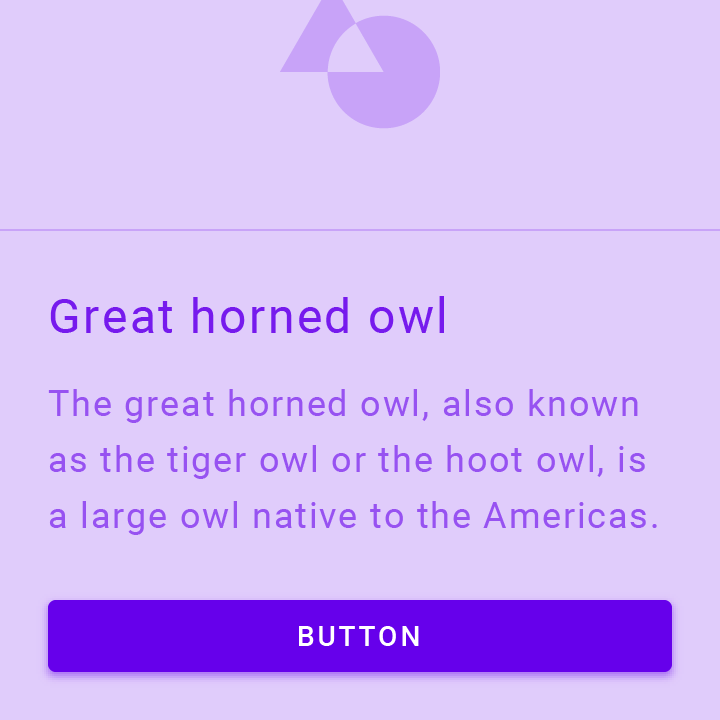
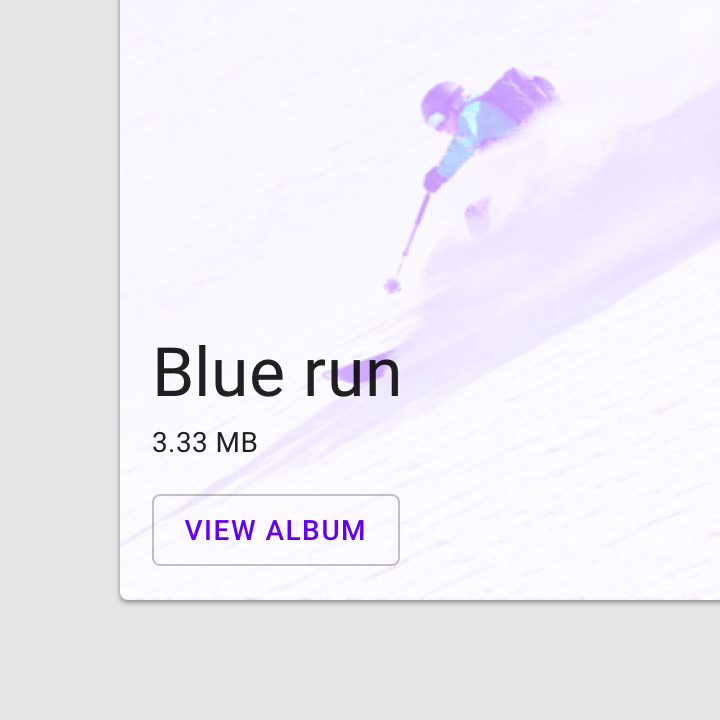
マテリアル デザイン カード。カードの角が少し丸くなり、影ができます。

丸い角とドロップ シャドウのあるボックス内に表示される、関連するコンテンツの略称のコンテナー。
子をそのブロック内で中央に配置する位置合わせブロック。

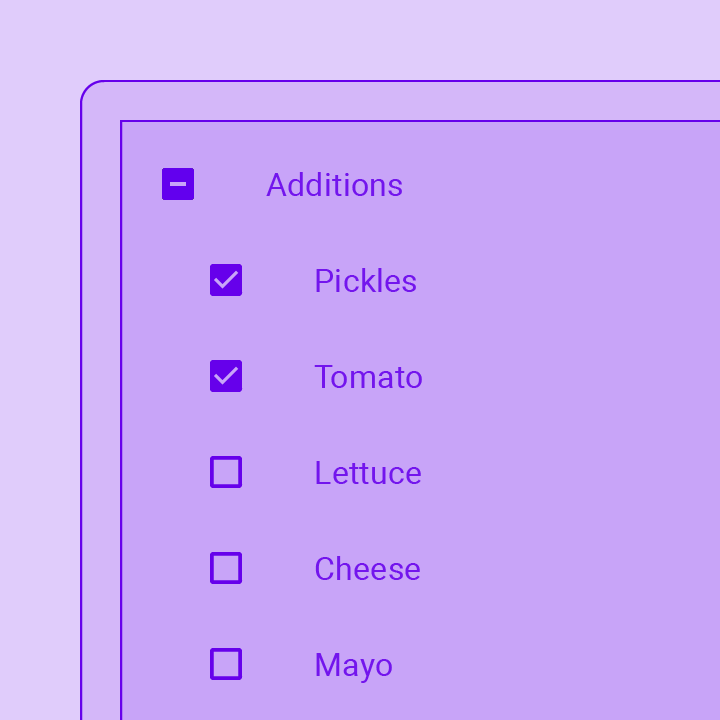
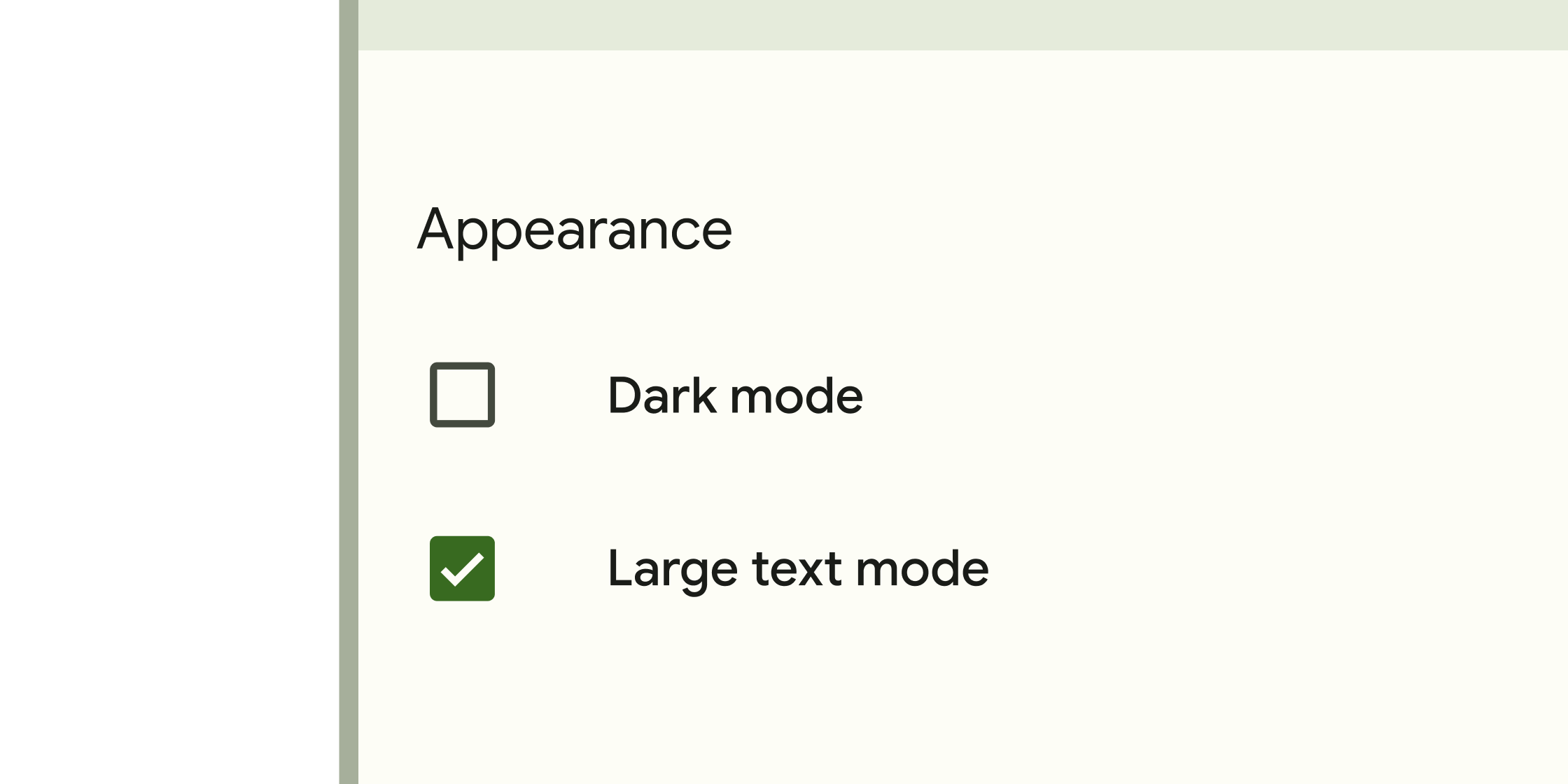
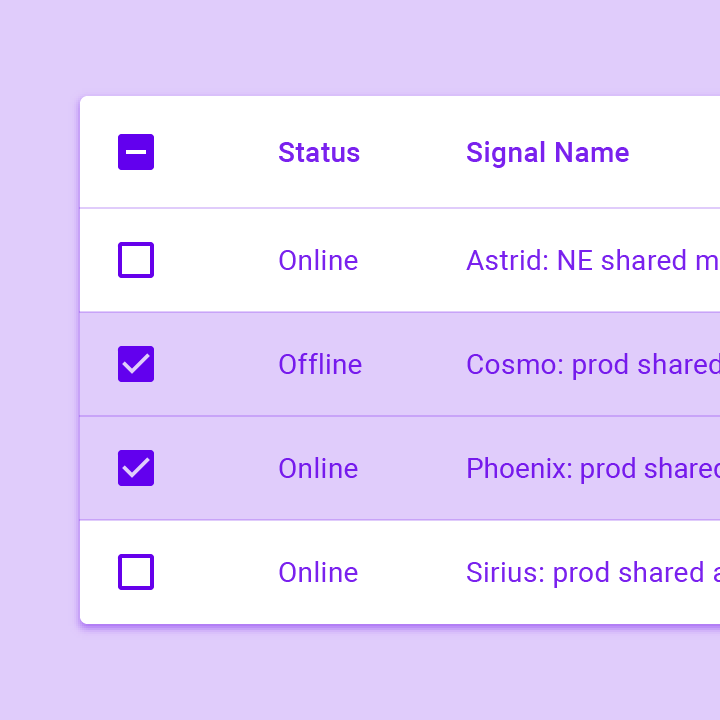
チェックボックスを使用すると、ユーザーはセットから複数のオプションを選択できます。チェックボックス ウィジェットはこのコンポーネントを実装します。

アプリ ユーザーがセットから 1 つ以上のオプションを選択または選択解除できるフォーム コントロール。オプションを選択して有効にするか...

連絡先などの複雑なエンティティを表す小さなブロック。

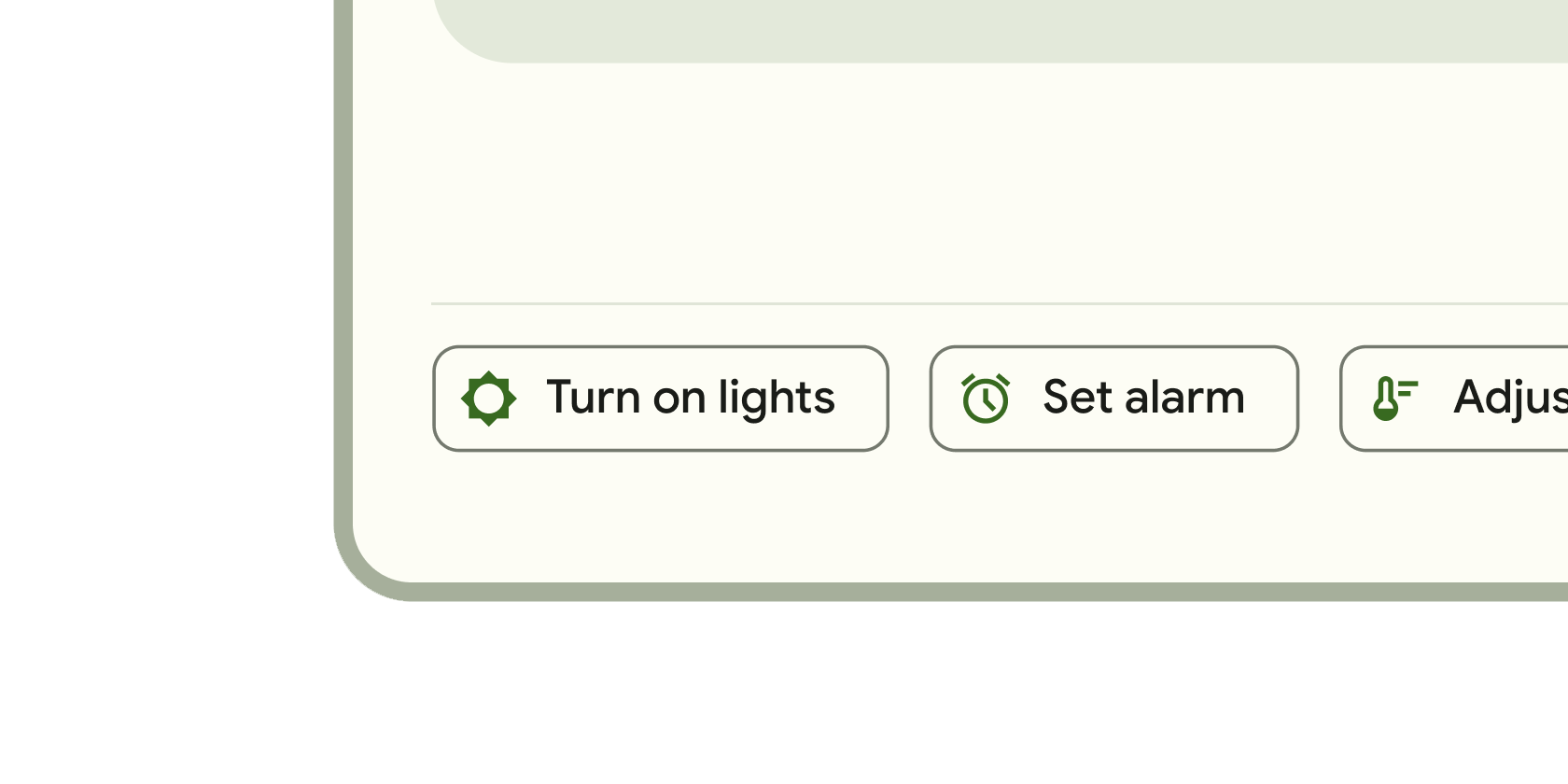
情報の入力、選択、コンテンツのフィルタリング、またはアクションのトリガーを簡素化する小さなブロック。

回転してアプリケーションがビジー状態であることを示す円形の進行状況インジケーター。
楕円形を使用して子をクリップするウィジェット。

パスを使用して子をクリップするウィジェット。
長方形を使用して子をクリップするウィジェット。
子ウィジェットのリストを縦方向にレイアウトします。

電子メールの送信、ドキュメントの共有、コメントへの「いいね!」などのアクションを開始するクリック可能なブロック。
子に追加の制約を課すウィジェット。
一般的なペイント、配置、サイズ変更のウィジェットを組み合わせた便利なウィジェット。

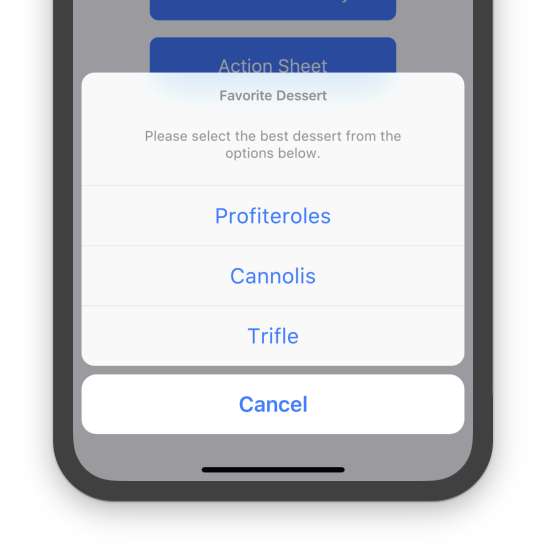
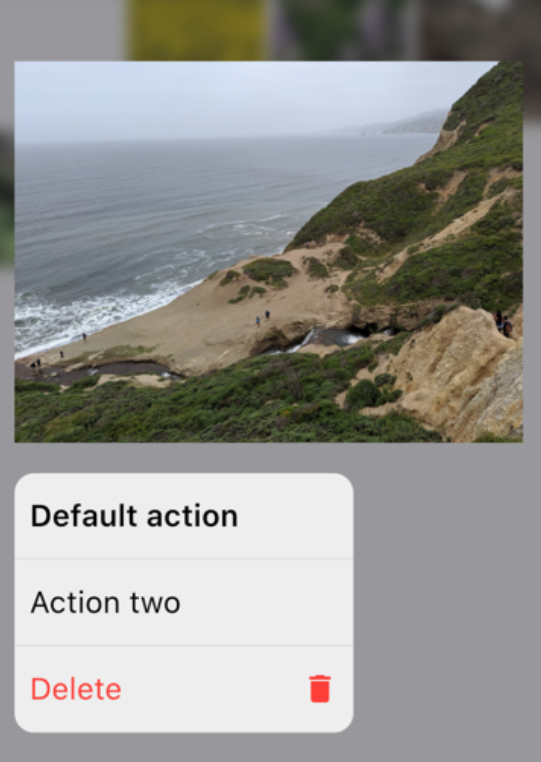
多くのオプションから選択する iOS スタイルのモーダルボトムアクションシート。

iOS スタイルのアクティビティ インジケーター。円形の「スピナー」を表示します。

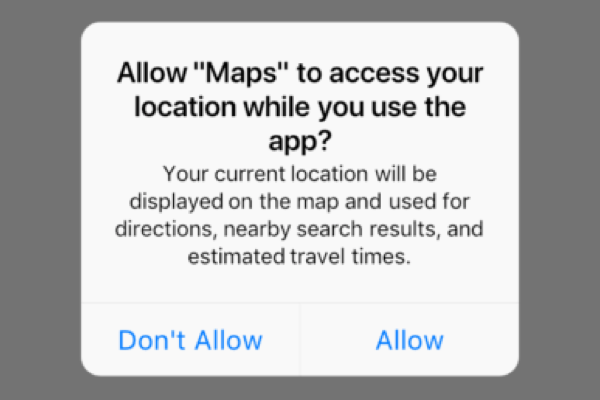
iOS スタイルの警告ダイアログ。

iOS スタイルのボタン。

子供が長押しすると開く iOS スタイルの全画面モーダル ルート。コンテンツに関連するアクションを表示するために使用されます。

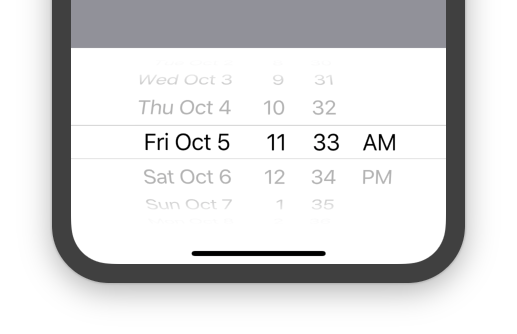
iOS スタイルの日付または日付と時刻のピッカー。

通常、CupertinoAlertDialog で使用されるボタン。

全画面ダイアログを呼び出すために使用される iOS スタイルのトランジション。

iOS スタイルを使用してスクロール可能なビューを表示するコンテナー。

iOS スタイルを使用してリストに行を作成するブロック。

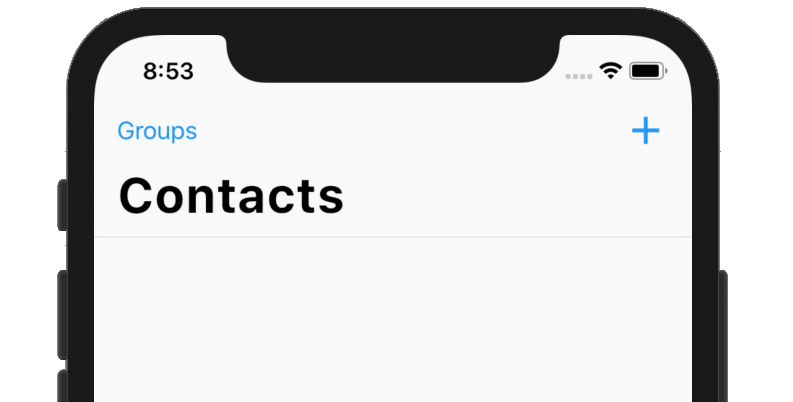
iOS スタイルを使用する画面上部のコンテナー。多くの開発者はこれを「CupertinoPageScaffold」と組み合わせて使用しています。

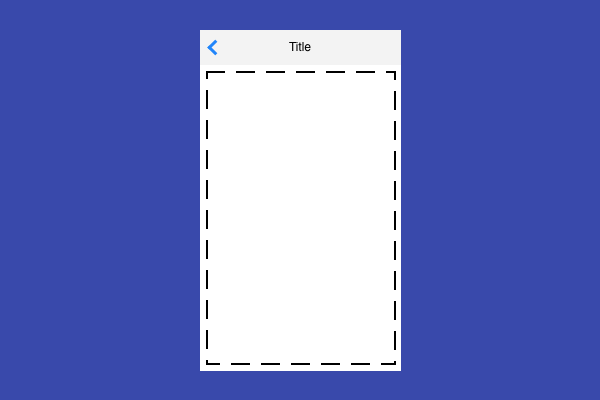
基本的な iOS スタイルのページ レイアウト構造。ナビゲーション バーとコンテンツを背景に配置します。

iOS風のページ遷移アニメーションを提供します。

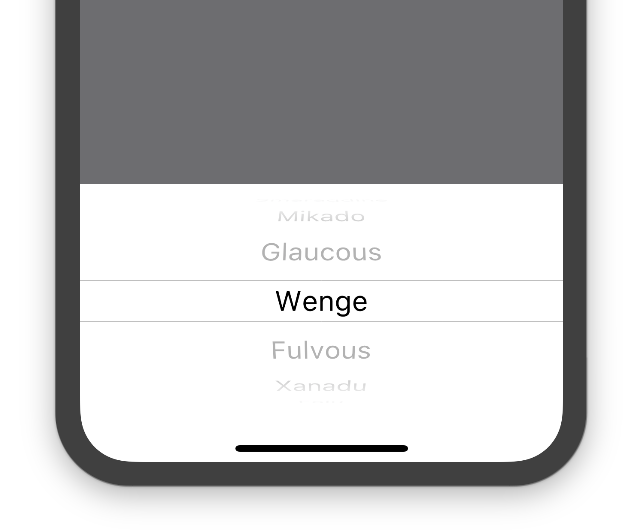
iOS スタイルのピッカー コントロール。短いリスト内の項目を選択するために使用されます。

アラート ダイアログやアクション シートなどの iOS ポップアップ サーフェスのように見える角丸長方形のサーフェス。

スクロール可能なウィジェットのどの部分が現在表示されているかを示す iOS スタイルのスクロールバー。

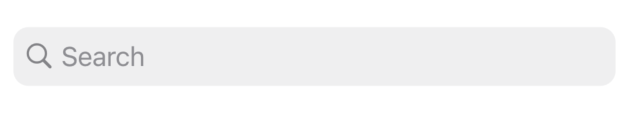
iOS スタイルの検索フィールド。

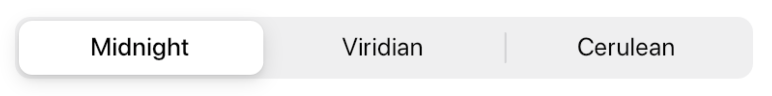
iOS スタイルのセグメント化されたコントロール。水平リストで相互に排他的なオプションを選択するために使用されます。

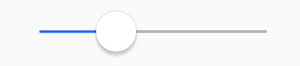
値の範囲から選択するために使用されます。

iOS 13 スタイルのセグメント化されたコントロール。水平リストで相互に排他的なオプションを選択するために使用されます。

スライバーを使用した iOS 11 スタイルの大きなタイトルを備えた iOS スタイルのナビゲーション バー。

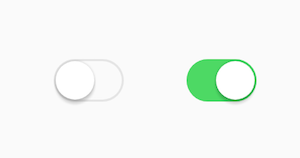
iOS スタイルのスイッチ。単一設定のオン/オフ状態を切り替えるために使用されます。

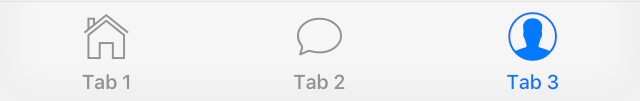
iOS スタイルの下部タブ バー。通常は CupertinoTabScaffold とともに使用されます。

タブ付きの iOS アプリ構造。コンテンツのタブの上にタブ バーを配置します。

タブ間の並行ナビゲーションをサポートするタブのルート コンテンツ。通常は CupertinoTabScaffold とともに使用されます。

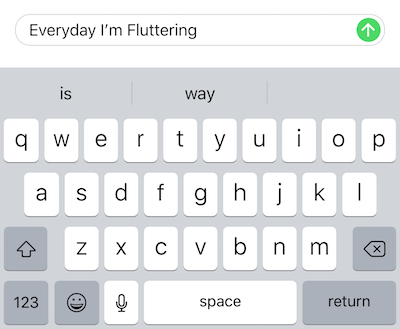
iOS スタイルのテキスト フィールド。

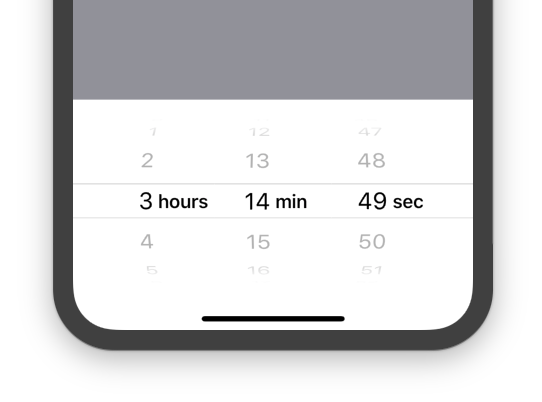
iOS スタイルのカウントダウン タイマー ピッカー。

デリゲートを使用して複数の子のサイズと位置を決定するウィジェット。
ペイント段階で描画するキャンバスを提供するウィジェット。

スライバーを使用してカスタム スクロール効果を作成する ScrollView。

単一の子のレイアウトをデリゲートに委ねるウィジェット。

データ テーブルには生データのセットが表示されます。これらは通常、デスクトップのエンタープライズ製品に含まれています。 DataTable ウィジェットはこのコンポーネントを実装します。

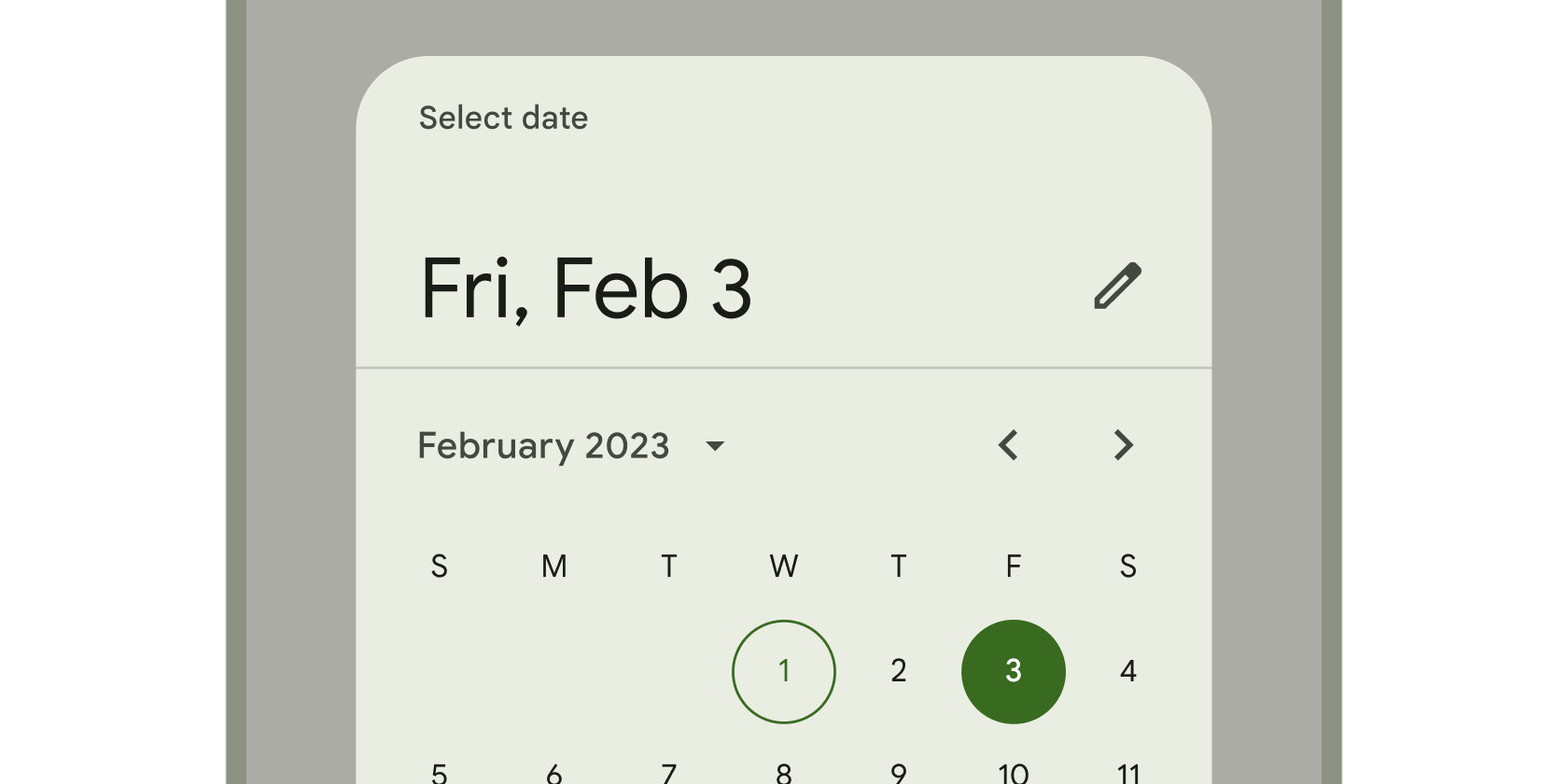
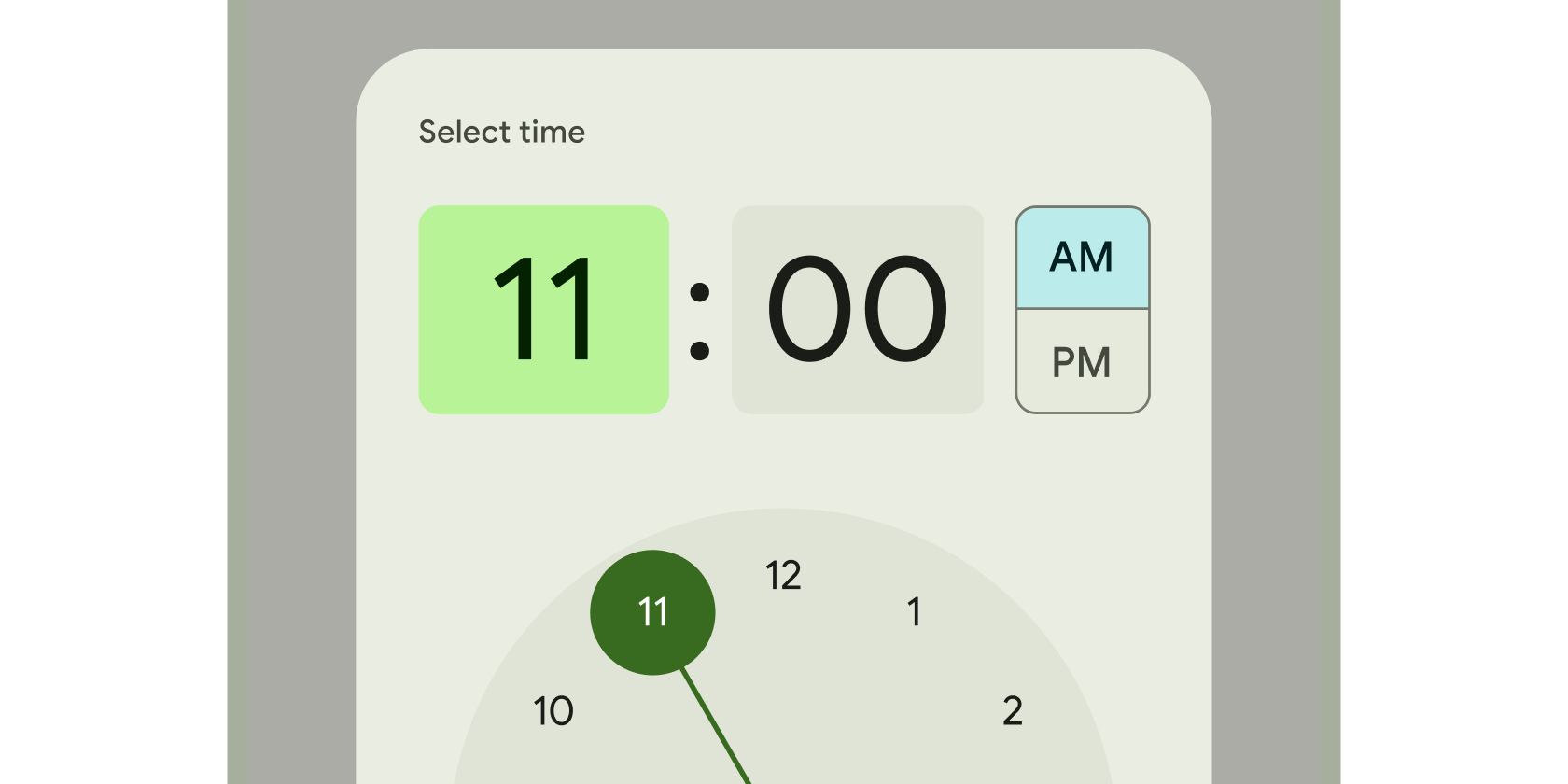
日付ピッカーは、ダイアログ ウィンドウを使用してモバイルで単一の日付を選択します。時間ピッカーはダイアログを使用して単一の時間を選択します (...

日付または日付の範囲を選択するために使用されるカレンダー インターフェイス。
子がペイントする前または後に装飾をペイントするウィジェット。

DecoratedBox のアニメーション バージョン。DecoratedBox のさまざまなプロパティをアニメーション化します。

明示的なスタイルを持たない子孫テキスト ウィジェットに適用するテキスト スタイル。

アプリユーザーに追加のデータを提供するか決定を下すよう促す、ホバーリングコンテナ。

指定された方向にドラッグすることで閉じることができるウィジェット。このウィジェットを DismissDirection にドラッグまたはフリックすると、子がスライドします...

両側にパディングのある、1 論理ピクセルの太さの水平線。

リストとコンテナ内のコンテンツをグループ化する細い線。

ドラッグ可能なウィジェットがドロップされたときにデータを受け取るウィジェット。ドラッグ可能アイテムをドラッグ ターゲットの上にドラッグすると、ドラッグ ターゲット...

DragTarget からドラッグできるウィジェット。ドラッグ可能なウィジェットがドラッグ ジェスチャの開始を認識すると、フィードバックが表示されます。

制限に達するまでスクロール可能オブジェクトのサイズを変更し、その後スクロールすることでドラッグ ジェスチャに応答するスクロール可能オブジェクトのコンテナー。

Scaffold の端から水平にスライドしてアプリケーション内のナビゲーション リンクを表示するマテリアル デザイン パネル。

現在選択されている項目と、別の項目を選択するためのメニューを開く矢印が表示されます。

マテリアル デザインの昇格されたボタン。押すと素材が盛り上がる塗りつぶされたボタン。

その子孫のすべてのセマンティクスを削除するウィジェット。これを使用すると、レポートされるはずのサブウィジェットを非表示にすることができます...

行、列、またはフレックスの子を展開するウィジェット。

展開パネルには作成フローが含まれており、要素を軽量に編集できます。 ExpansionPanel ウィジェットはこのコンポーネントを実装します。

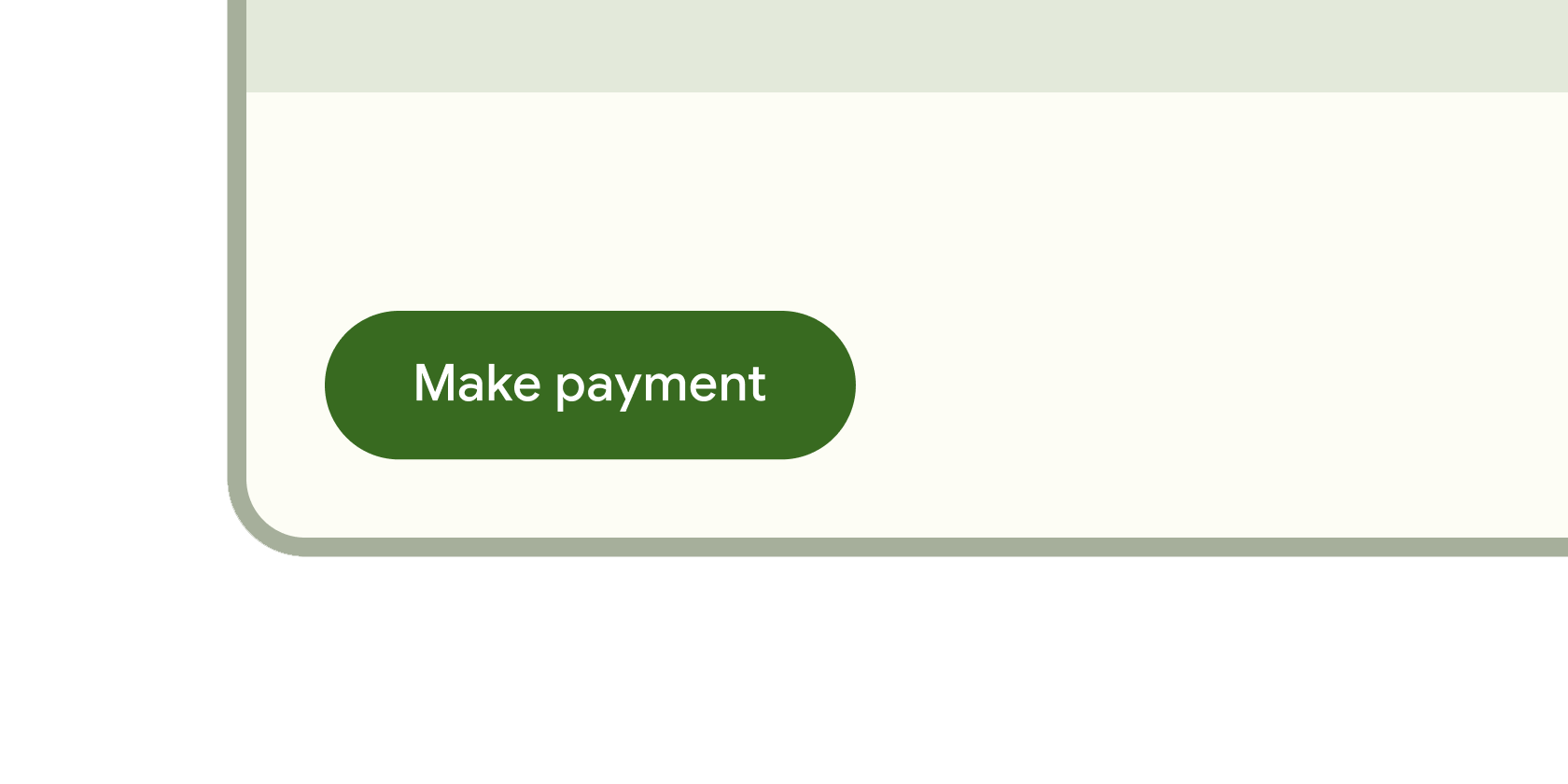
アクションをトリガーするクリック可能なブロック。これらの幅の広いブロックはテキスト ラベルに適合し、より大きなターゲット領域を提供できます。

キーアクションをトリガーするクリック可能なブロック。このブロックにはアイコンが含まれており、キーアクションを手の届く範囲に保つためにアプリのインターフェイス内に浮かんでいます。

ウィジェットの不透明度をアニメーション化します。

適合度に応じて、子を自身の中に拡大縮小して配置します。

フローティング アクション ボタンは、コンテンツの上にカーソルを置く円形のアイコン ボタンで、アプリケーション内の主要なアクションを促進します。フローティングアクションボタンは...

フロー レイアウト アルゴリズムを実装するウィジェット。

ウィジェット形式の Flutter ロゴ。このウィジェットは IconTheme を尊重します。

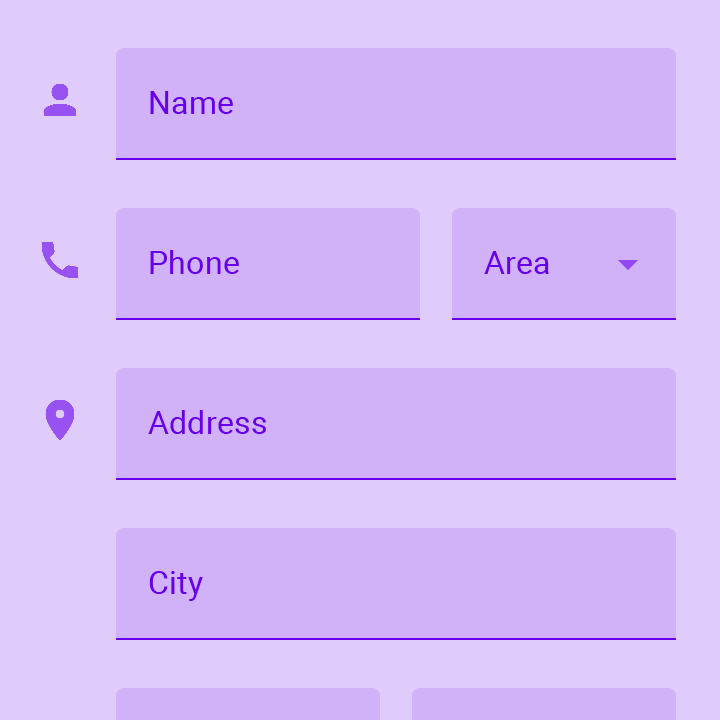
複数のフォーム フィールド ウィジェット (TextField ウィジェットなど) をグループ化するためのオプションのコンテナー。

単一のフォームフィールド。このウィジェットはフォーム フィールドの現在の状態を維持するため、更新と検証エラーが視覚的に反映されます...

子をペイントする前に、ボックスのサイズの一部として表現される変換を適用するウィジェット。

子のサイズを利用可能な合計スペースの一部に合わせて設定するウィジェット。レイアウト アルゴリズムの詳細については、「RenderFractionallySizedOverflowBox」を参照してください。

Future との対話の最新のスナップショットに基づいてウィジェット自体を構築するウィジェット。

ジェスチャーを検出するウィジェット。 null 以外のコールバックに対応するジェスチャの認識を試みます。このウィジェットに子がある場合は、それに従います...

グリッド リストは、垂直および水平のレイアウトで配列されたセルの繰り返しパターンで構成されます。 GridView ウィジェットはこのコンポーネントを実装します。

子をヒーロー アニメーションの候補としてマークするウィジェット。
マテリアル デザインのアイコン。
クリック可能なアイコンにより、アプリ ユーザーに補足的なアクションの実行を促します。

アイコン ボタンは、マテリアル ウィジェット上に印刷された画像で、タッチに反応して色 (インク) で塗りつぶされます。

ヒット テスト中には表示されないウィジェット。無視が true の場合、このウィジェット (およびそのサブツリー) はヒット テストには表示されません。まだまだ消費するんですね…
画像を表示するウィジェットです。

プロパティへの変更をアニメーション化するウィジェットを構築するための抽象クラス。

子のリストから 1 つの子を表示するスタック。

子とのパンとズームの対話を可能にするウィジェット。

子の固有の身長に合わせて子のサイズを調整するウィジェット。

子の固有の幅に合わせて子のサイズを変更するウィジェット。

親ウィジェットのサイズに依存するウィジェット ツリーを構築します。

拘束されていない場合にのみサイズを制限するボックス。

マテリアル デザインの線形進行状況インジケーター。進行状況バーとも呼ばれます。

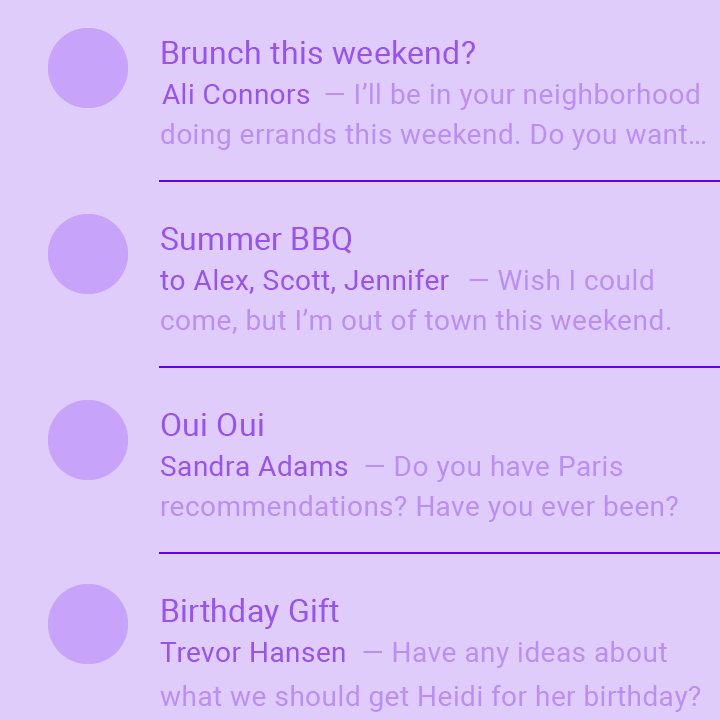
テキストまたは画像を表示する連続した垂直インデックス。

指定された軸に沿って子を順番に配置し、他の軸の親の次元に強制的に配置するウィジェット。

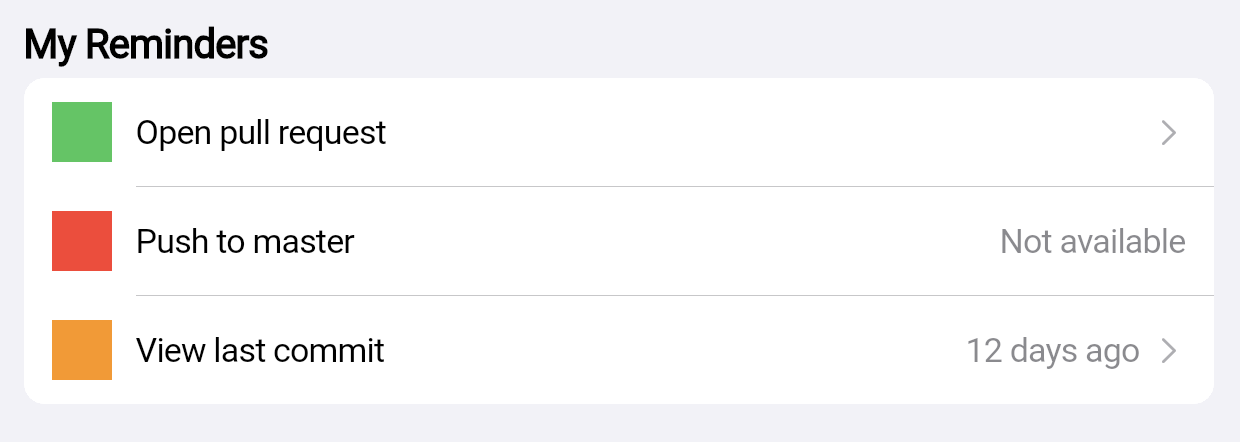
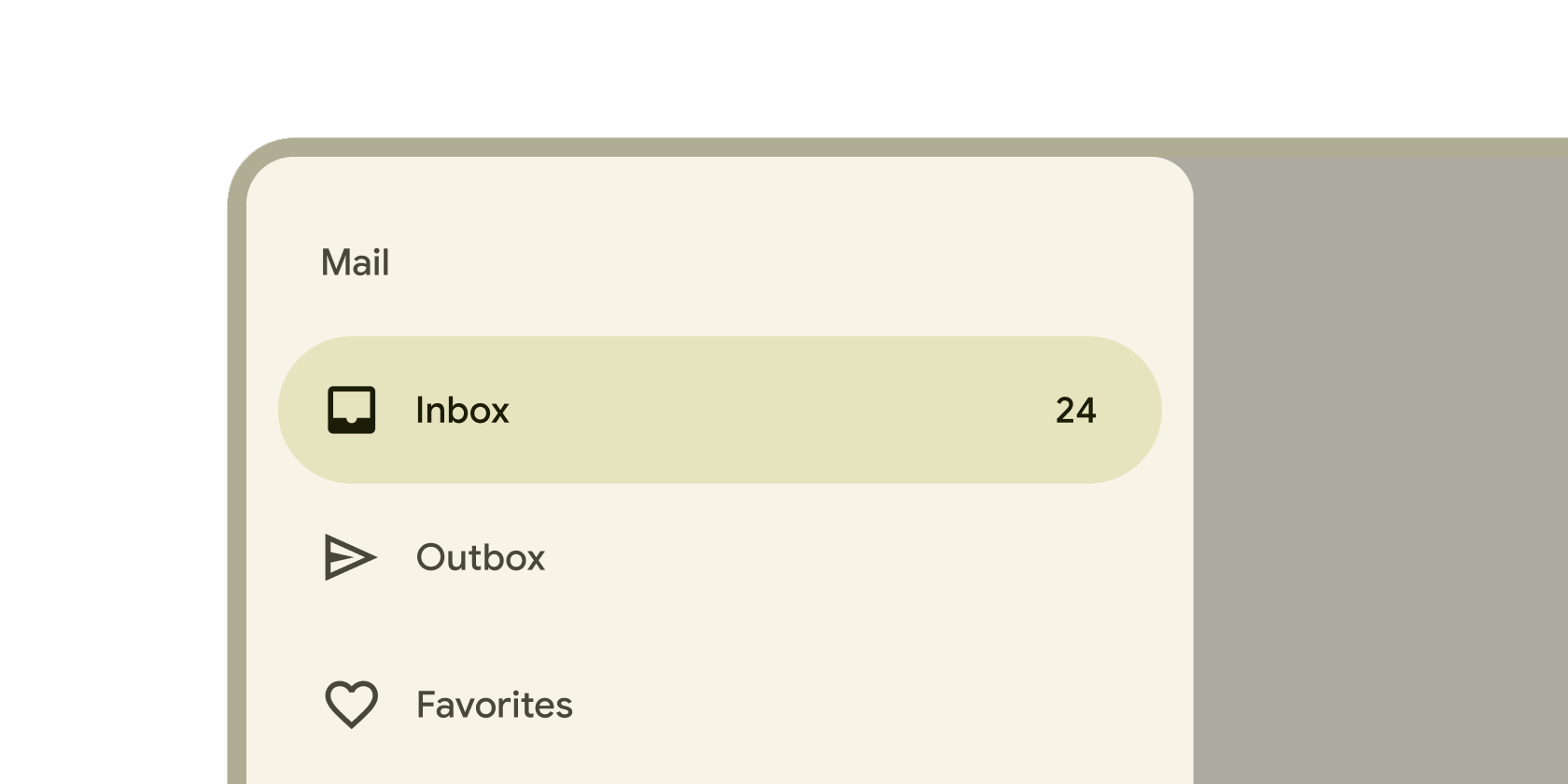
通常、一部のテキストと先頭または末尾のアイコンを含む単一の固定高さの行。

スクロール可能なウィジェットの線形リスト。 ListView は、最も一般的に使用されるスクロール ウィジェットです。スクロール方向に子を次々と表示していきます。

長押しから子をドラッグできるようにします。

マテリアル デザインを実装するアプリケーションに一般的に必要な多数のウィジェットをラップする便利なウィジェット。

メディア クエリが指定されたデータに解決されるサブツリーを確立します。

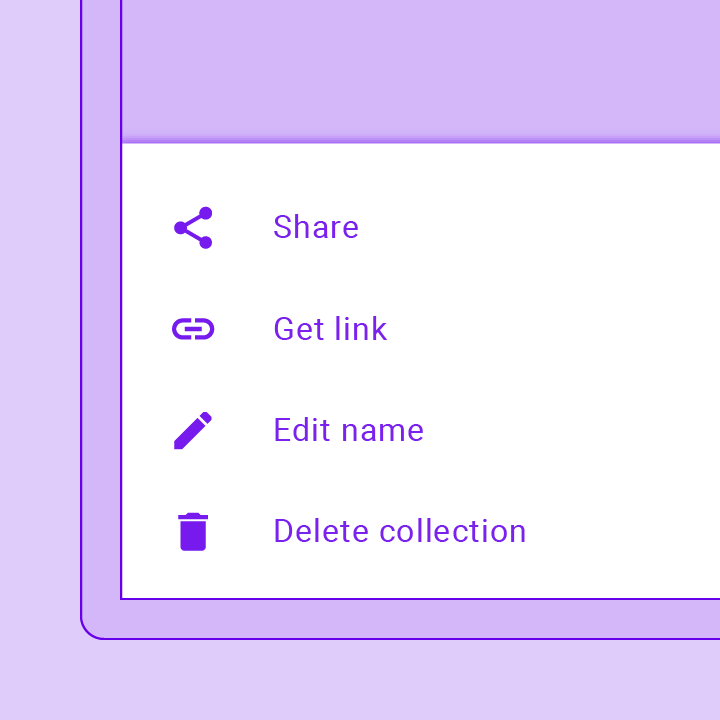
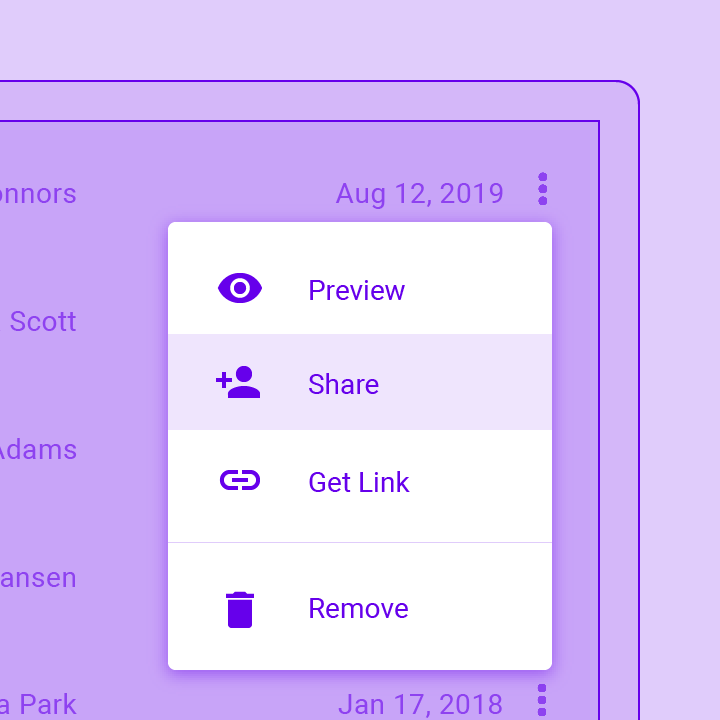
一時的なサーフェス上に選択肢のリストを表示するコンテナー。

その子孫のセマンティクスをマージするウィジェット。

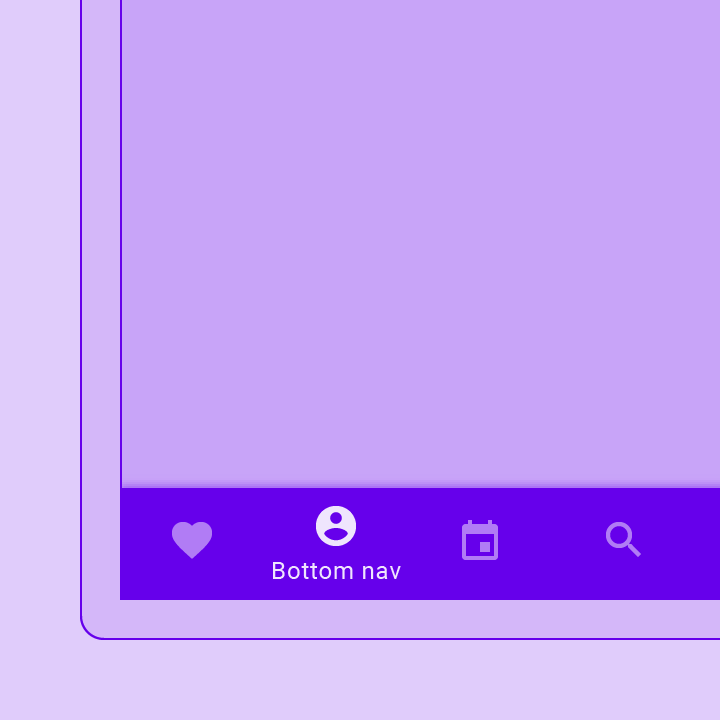
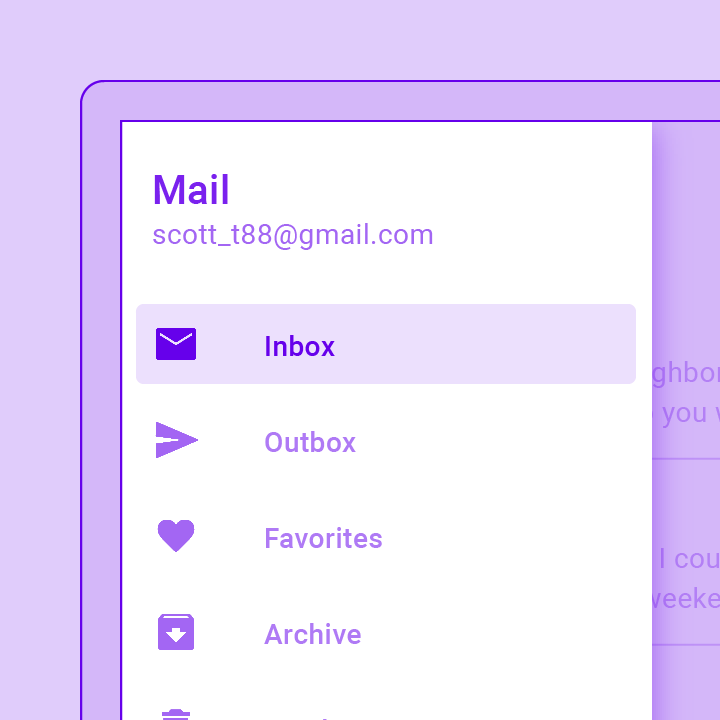
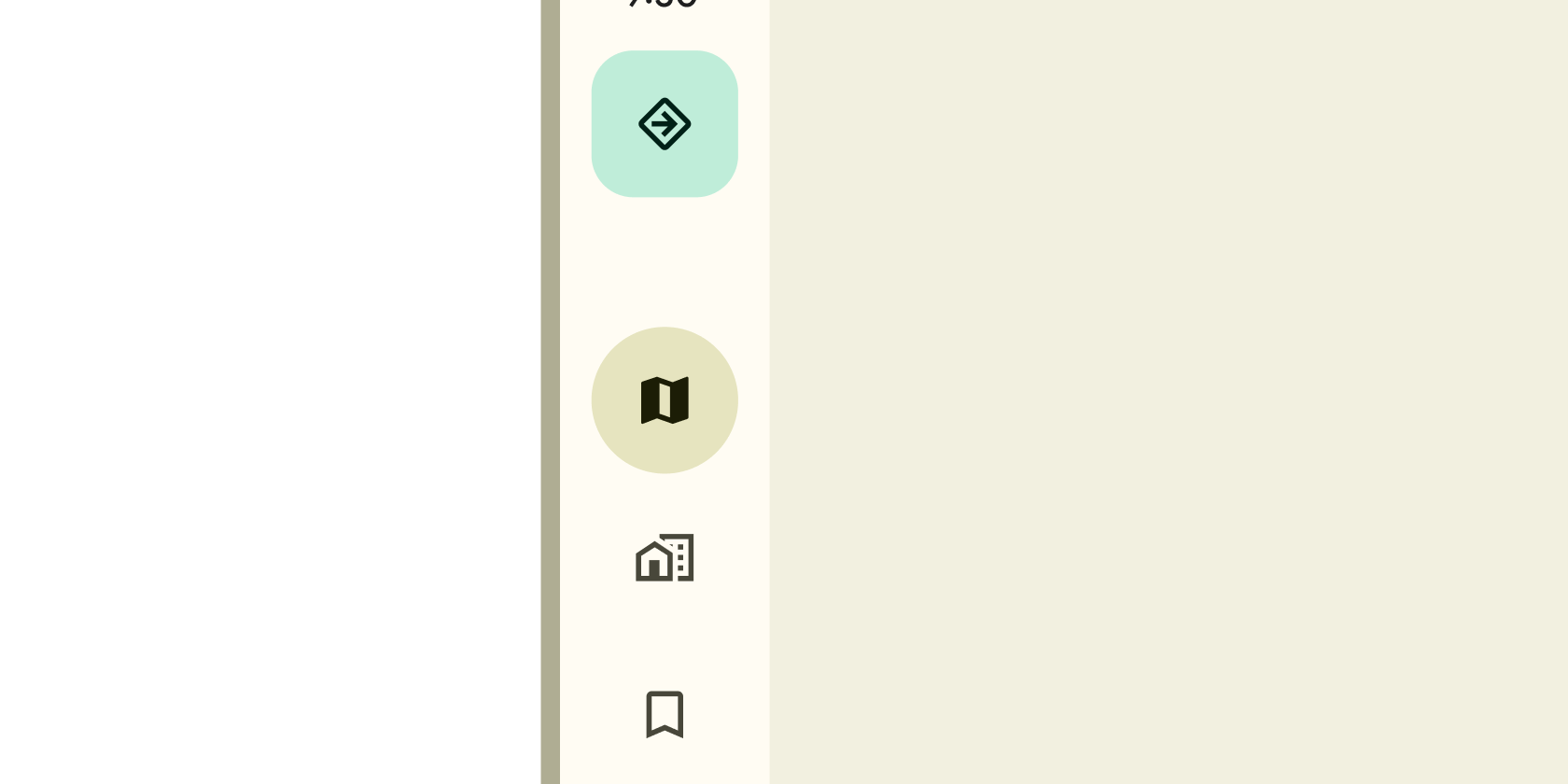
アプリ内の主な宛先間の切り替えを可能にする永続コンテナー。

アプリの先端からスライドしてアプリ内の他のセクションに移動するコンテナー。リーディングエッジは左側に落ちます...

タブレットやデスクトップ画面の先端にある永続的なコンテナで、アプリの各部分に移動します。リーディングエッジは左側に落ちます...

スタック規律を使用して子ウィジェットのセットを管理するウィジェット。多くのアプリには、ウィジェット階層の最上部近くにナビゲーターがあります...

スクロール ビューの内部に他のスクロール ビューをネストでき、スクロール位置が本質的にリンクされます。

ツリー上に湧き出てくる通知をリッスンするウィジェット。

子をツリー内にあるかのようにレイアウトするウィジェットですが、何もペイントせず、子をヒットできるようにすることもありません...
子を部分的に透明にするウィジェット。

マテリアル デザインの輪郭付きボタン。本質的には輪郭付きの境界線を持つ TextButton です。

親から得られるものとは異なる制約を子に課し、子が親をオーバーフローできるようにするウィジェット。
指定されたパディングによって子を挿入するウィジェット。

ページごとに動作するスクロール可能なリスト。

いつか他のウィジェットが追加される場所を表すボックスを描画するウィジェット。

押すとメニューを表示し、項目が選択されてメニューが閉じられると onSelected を呼び出します。

Positioned のアニメーション バージョン。特定のアニメーションを使用して、子の位置を開始位置から終了位置まで、生涯にわたって遷移させます。

アプリの読み込みやフォームの送信など、進行中のプロセスが完了すると色が変わる縦線。

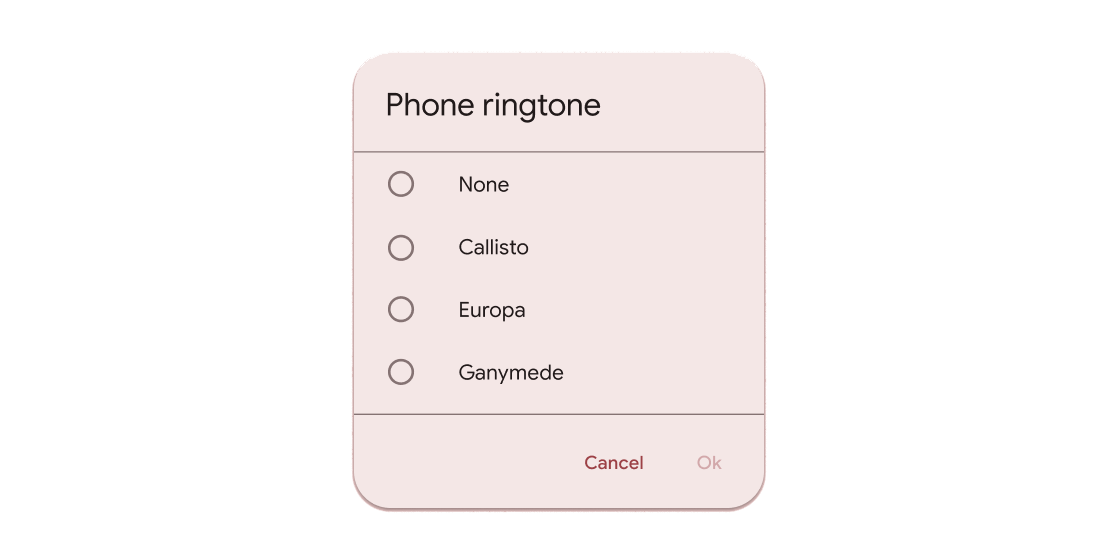
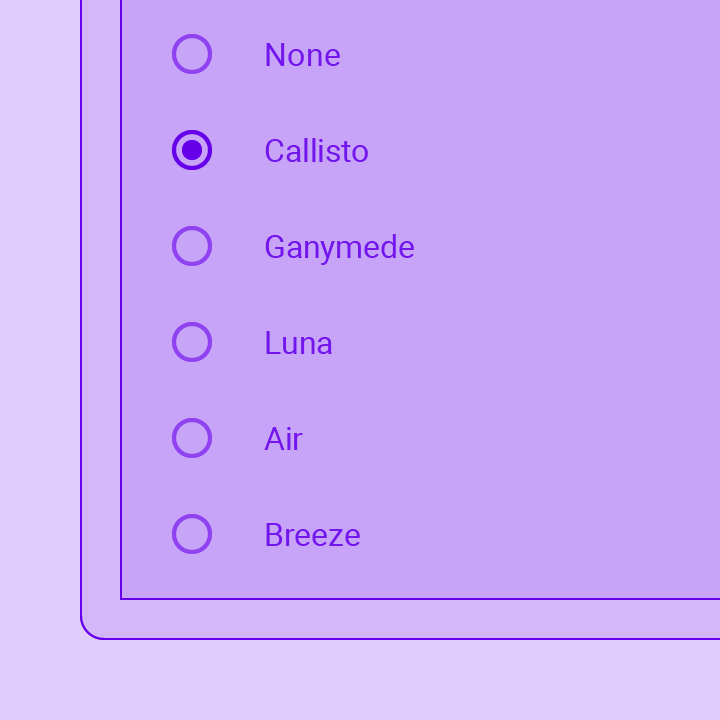
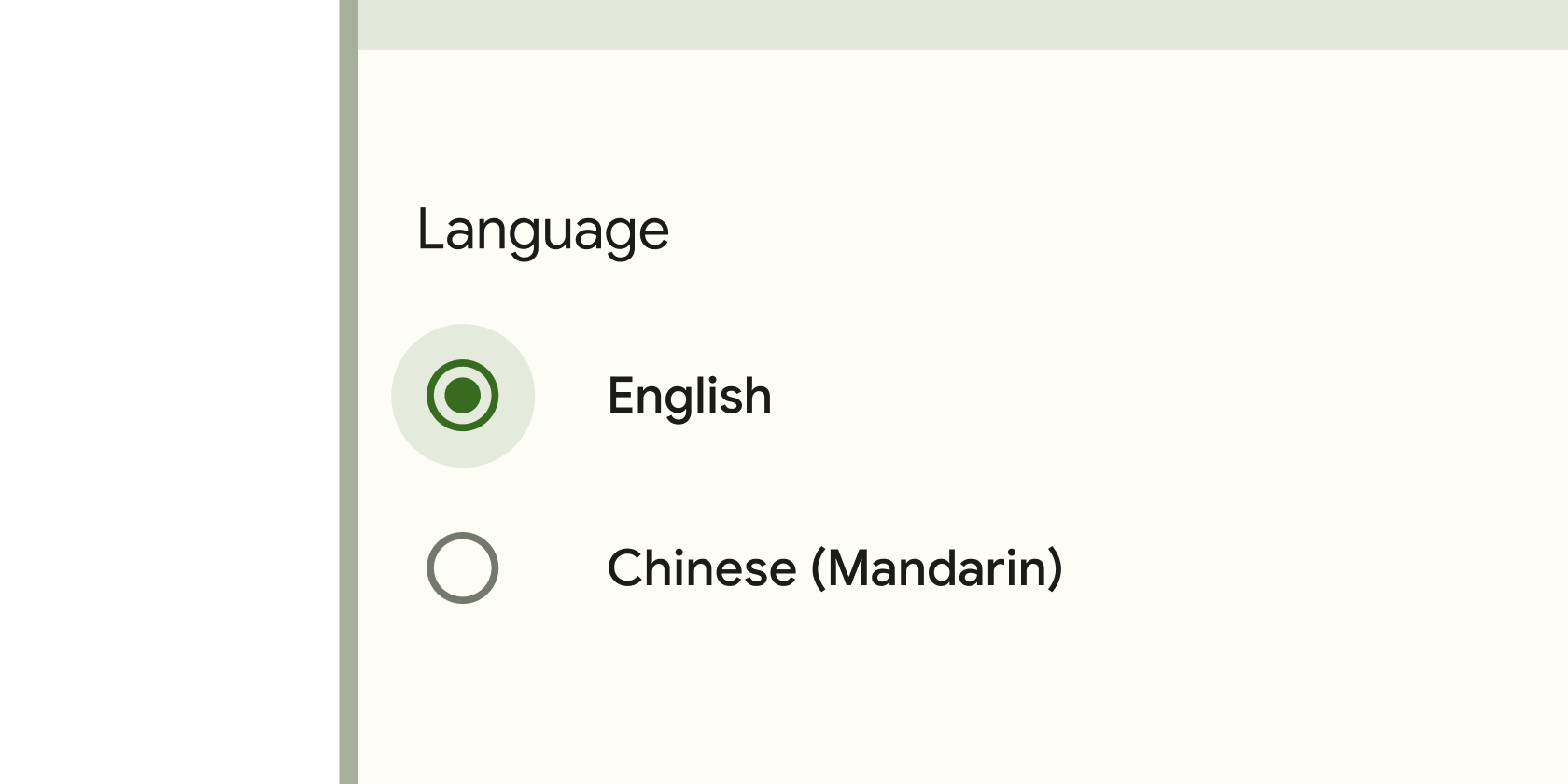
ラジオ ボタンを使用すると、ユーザーはセットから 1 つのオプションを選択できます。ユーザーが必要と考える場合は、ラジオ ボタンを使用して排他的な選択を行ってください。

アプリ ユーザーがセットから 1 つのオプションのみを選択するために選択またはクリアできるフォーム コントロール。オプションを選択して有効にするかクリアします...

dart:ui.Imageを直接表示するウィジェットです。

ユーザーがキーボードのキーを押すか離すたびにコールバックを呼び出すウィジェット。

スクロール可能なマテリアル デザインのプルツーリフレッシュ ラッパー。

ユーザーがドラッグすることで項目を対話的に並べ替えることができるリスト。

リッチテキスト ウィジェットには、複数の異なるスタイルを使用するテキストが表示されます。表示するテキストは、TextSpan オブジェクトのツリーを使用して記述されます。各オブジェクトは...

子を 4 分の 1 回転の整数だけ回転させるウィジェット。

ウィジェットの回転をアニメーション化します。
子ウィジェットのリストを横方向にレイアウトします。

基本的なマテリアル デザインのビジュアル レイアウト構造を実装します。このクラスは、ドロワー、スナックバー、ボトムシートを表示するための API を提供します。

変換されたウィジェットのスケールをアニメーション化します。

サブツリー内でスクロール可能なウィジェットがどのように動作するかを制御します。

Scrollable は、ジェスチャ認識を含む、スクロール可能なウィジェットの対話モデルを実装しますが、実際に表示されるビューポートについては意見を持ちません。

マテリアル デザインのスクロールバー。スクロールバーは、スクロール可能ウィジェットのどの部分が実際に表示されているかを示します。

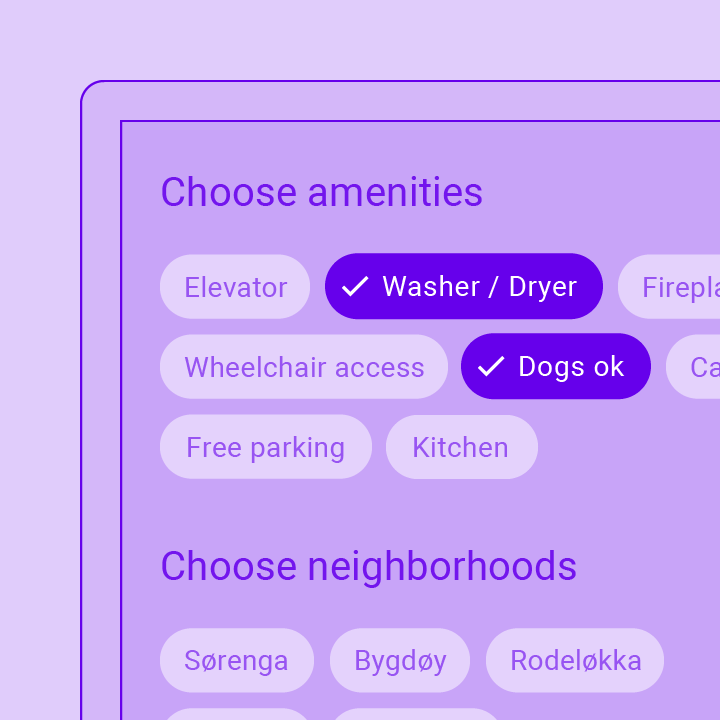
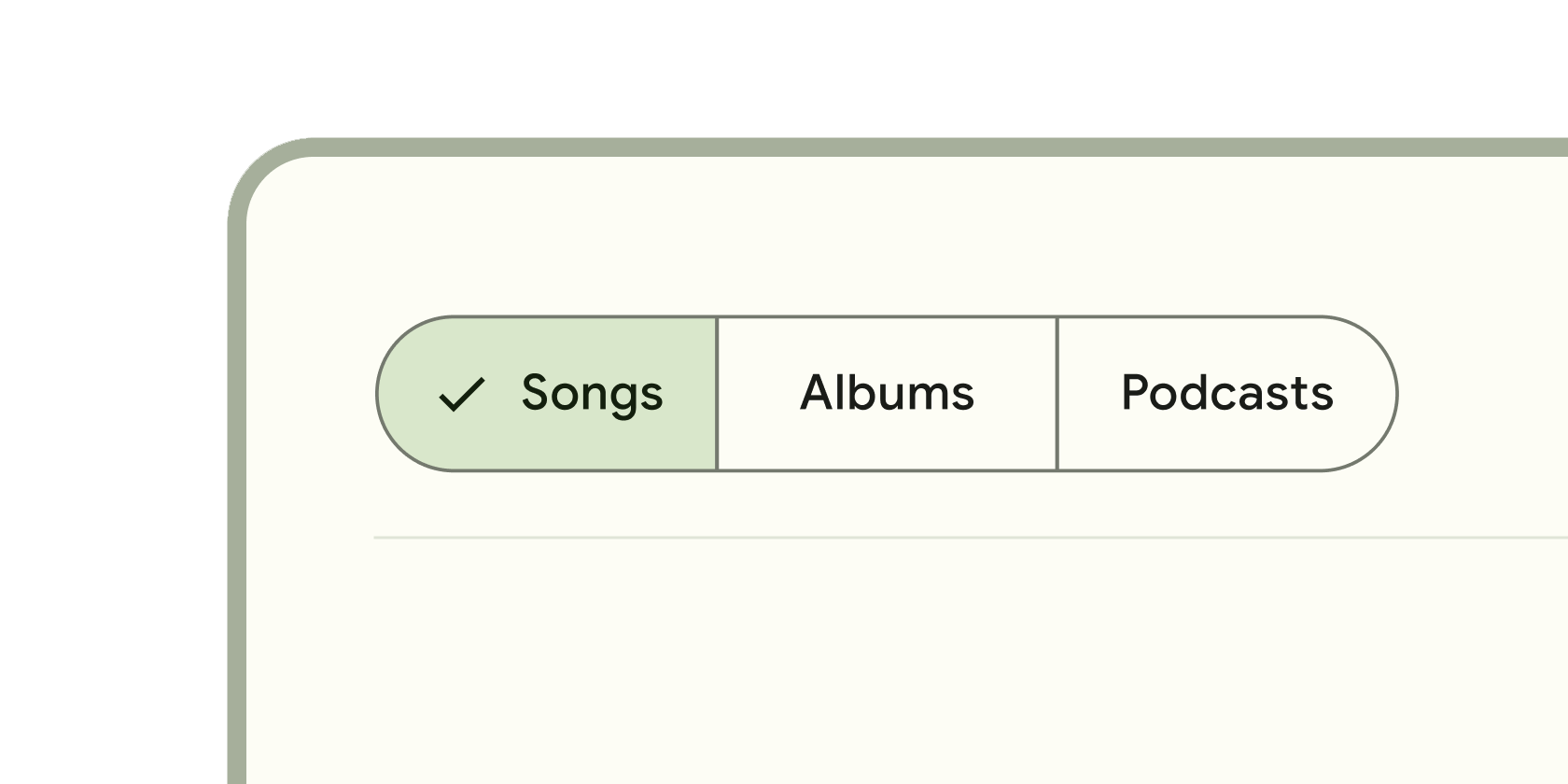
オプションの選択、ビューの切り替え、要素の並べ替えを支援する、単一または複数の選択されたクリック可能なブロック。

ウィジェットの意味の説明をウィジェット ツリーに注釈を付けるウィジェット。アクセシビリティ ツール、検索エンジン、その他のセマンティックによって使用されます。

単純なダイアログでは、リスト項目に関する追加の詳細やアクションを提供できます。たとえば、サブテキストや関連するアクション (たとえば...) を明確にするアバター アイコンを表示できます。

単一のウィジェットをスクロールできるボックス。このウィジェットは、通常は完全に単一のボックスがある場合に便利です。

独自のサイズでアニメーション化し、子をクリップして位置合わせします。
指定されたサイズのボックス。子が与えられた場合、このウィジェットはその子に特定の幅および/または高さを強制します (値が次のとおりであると仮定します)。

特定のサイズのウィジェットですが、元の制約が子に渡されるため、オーバーフローする可能性があります。

通常の位置を基準にしてウィジェットの位置をアニメーション化します。

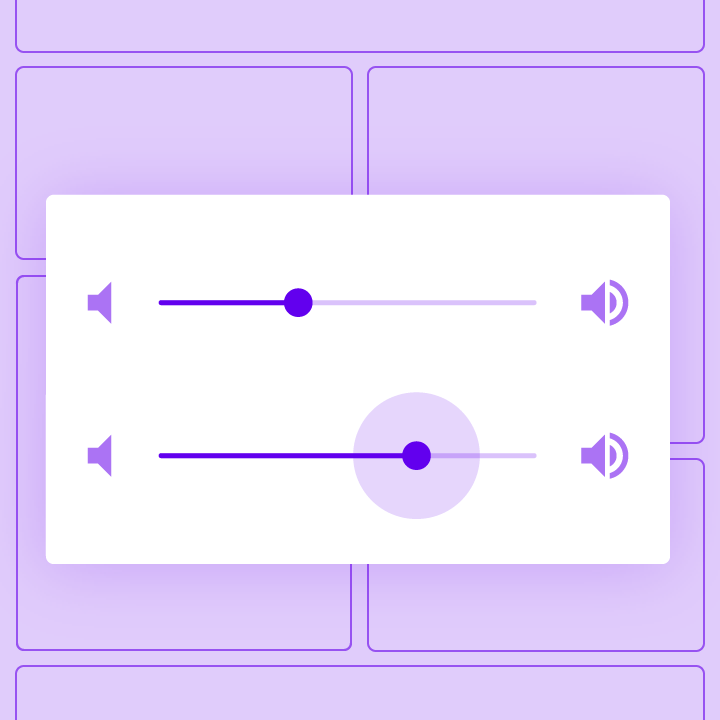
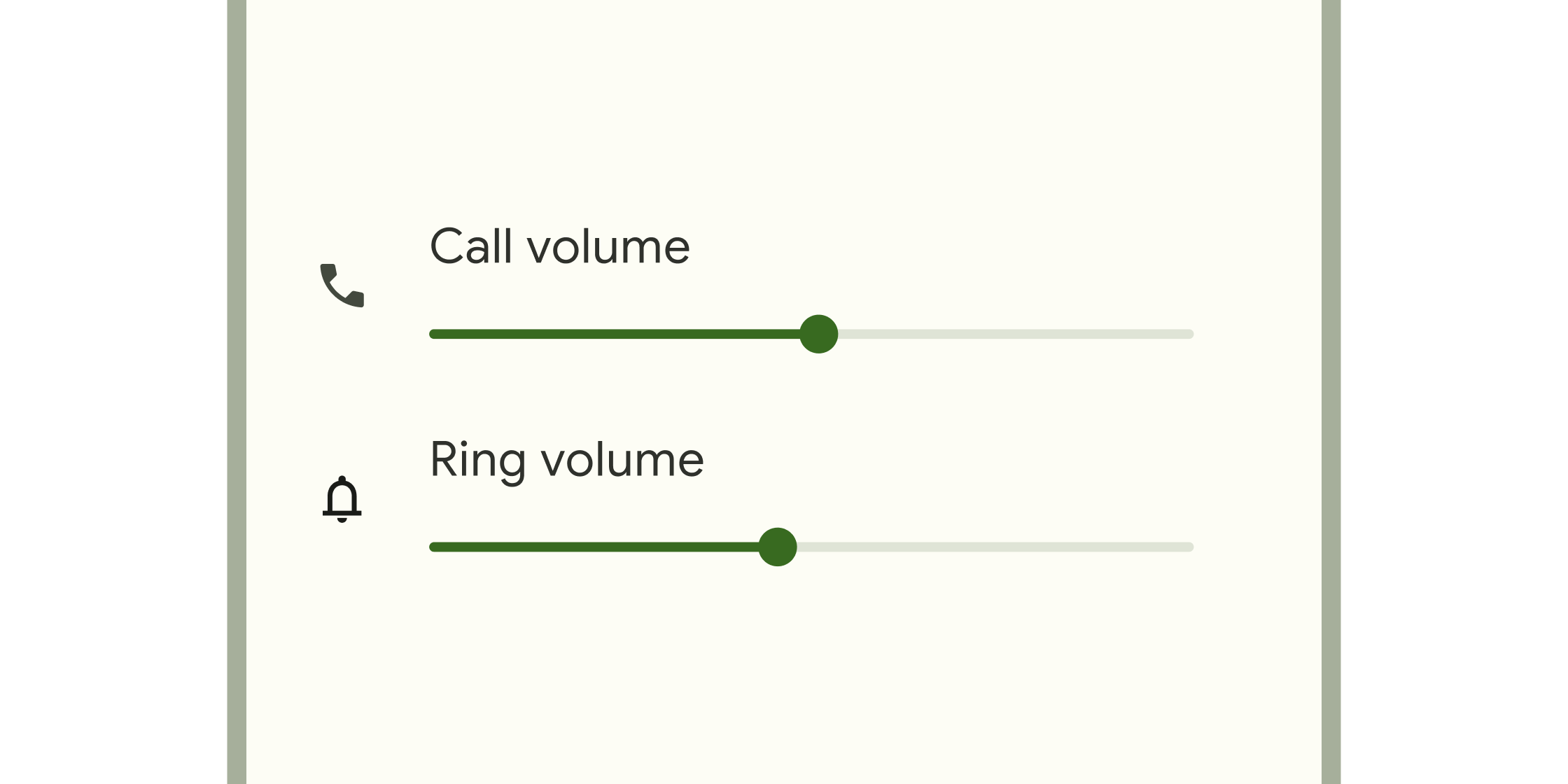
スライダーを使用すると、ユーザーはスライダーのつまみを動かして値の範囲から選択できます。

値の範囲を選択できるフォーム コントロール。

CustomScrollView と統合されたマテリアル デザイン アプリ バー。

ビルダー コールバックを使用してスライバーの子を提供するデリゲート。

明示的なリストを使用してスライバーの子を提供するデリゲート。

同じ主軸範囲を持つ複数のボックスの子を線形配列に配置するスライバー。

複数のボックスの子を 2 次元に配置するスライバー。

複数のボックスの子を主軸に沿って線形配列に配置するスライバー。

別のスライバーの両側にパディングを適用するスライバー。

スライバーの GrowthDirection の反対側のビューポートの端までスライバーがスクロールされると、サイズが変化するスライバー。

単一のボックス ウィジェットを含むスライバー。

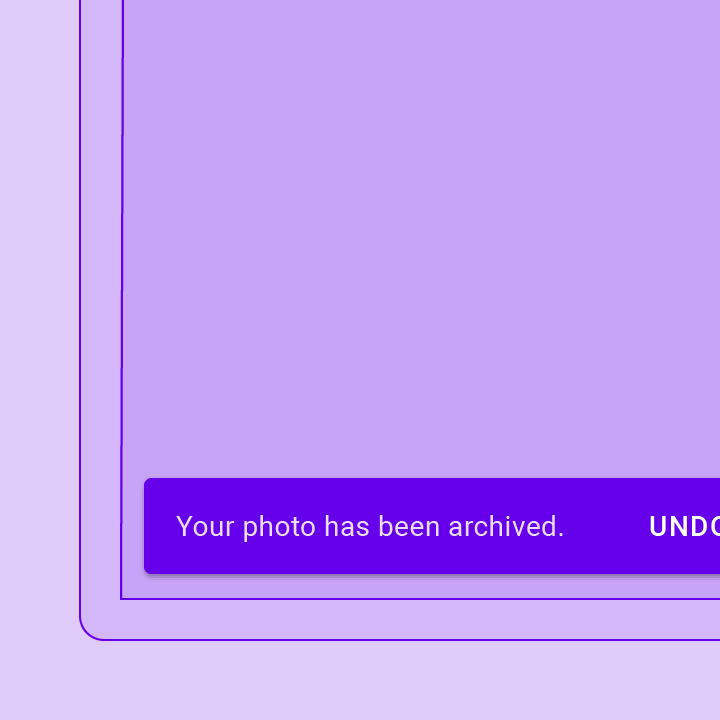
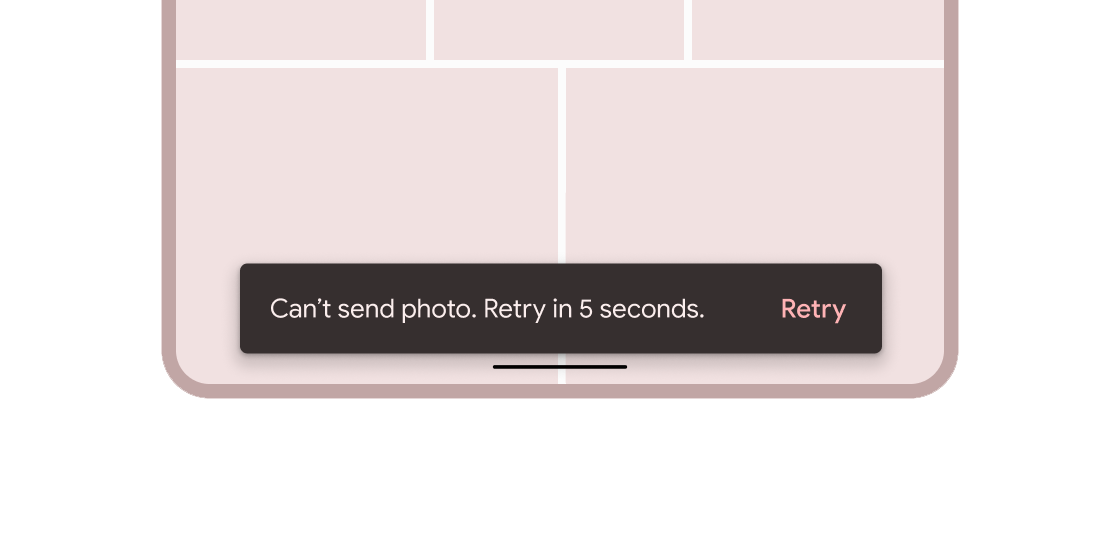
画面の下部に一時的に表示される、オプションのアクションを含む軽量のメッセージ。

画面の下部に表示されるアプリのプロセスに関する簡単なメッセージ。
このクラスは、単純な方法で複数の子をオーバーレイする場合、たとえばテキストと画像をオーバーレイする場合に便利です。

一連のステップの進行状況を表示するマテリアル デザイン ステッパー ウィジェット。

ストリームとの対話の最新のスナップショットに基づいてそれ自体を構築するウィジェット。

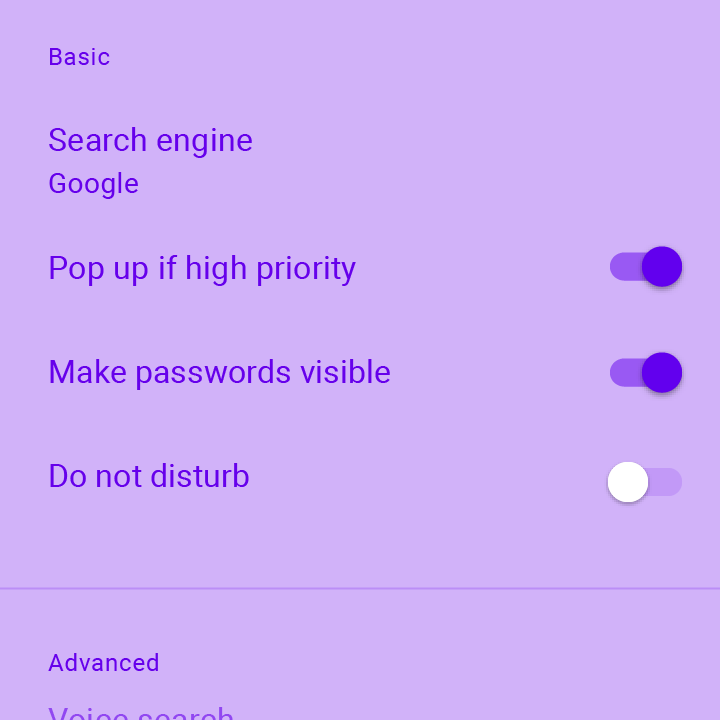
オン/オフ スイッチは、単一の設定オプションの状態を切り替えます。 Switch ウィジェットはこのコンポーネントを実装します。

単一の項目の状態をオンまたはオフに変更するトグル コントロール。

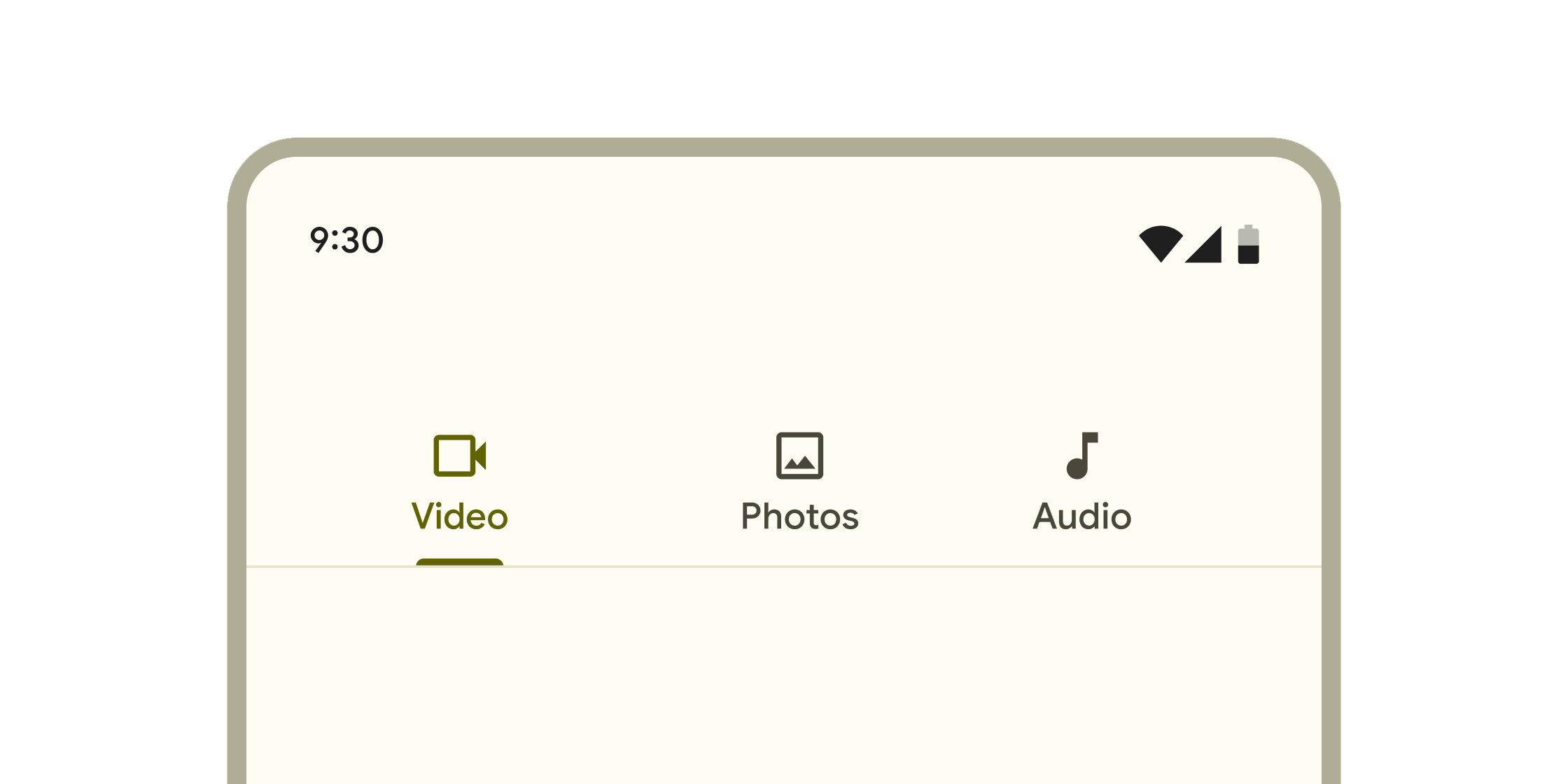
さまざまな画面、データセット、その他のインタラクションにわたってコンテンツを整理する階層化されたコンテナー。

水平方向のタブの行を表示するマテリアル デザイン ウィジェット。

現在選択されているタブに対応するウィジェットを表示するページ ビュー。通常は TabBar と組み合わせて使用されます。

TabBar と TabBarView の間でタブの選択を調整します。

小さな円形のインジケーターをタブごとに 1 つずつ表示します。選択したタブのインジケーターが強調表示されます。多くの場合、TabBarView と組み合わせて使用されます。

子ウィジェットを行と列に表示します。
単一のスタイルを持つ一連のテキスト。

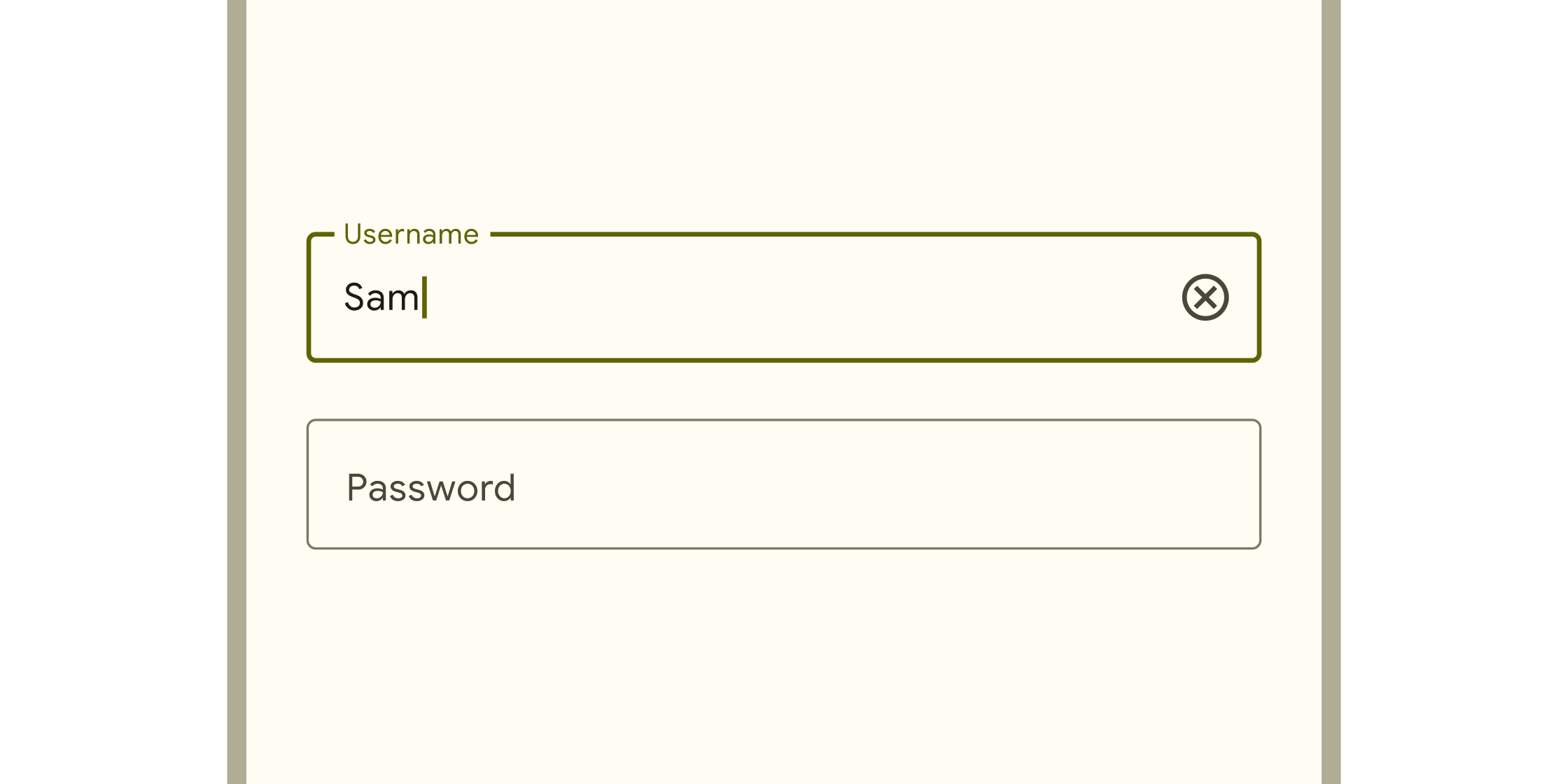
アプリユーザーがテキストを入力できるボックス。これらはフォームとダイアログに表示されます。

マテリアル デザインのテキスト ボタン。枠線のないシンプルなフラットボタン。

テキストフィールドをタッチするとカーソルが配置され、キーボードが表示されます。 TextField ウィジェットはこのコンポーネントを実装します。

子孫ウィジェットにテーマを適用します。テーマは、アプリケーションの色と文字体の選択を説明します。

特定の時間を選択および設定するために使用されるクロック インターフェイス。

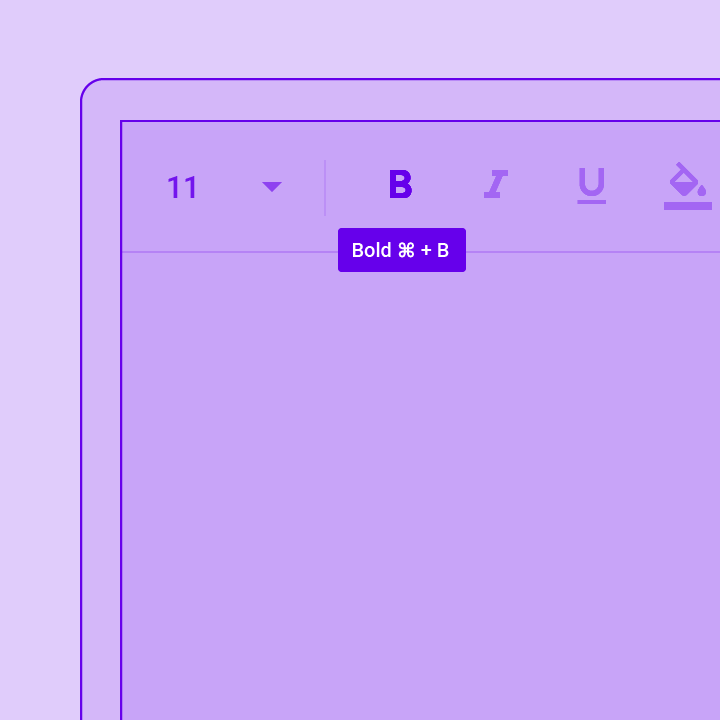
ツールチップには、ボタンやその他のユーザー インターフェイス アクションの機能を説明するテキスト ラベルが表示されます。ボタンをツールチップ ウィジェットでラップすると...
子を描画する前に変換を適用するウィジェット。

アプリケーションに一般的に必要な多数のウィジェットをラップする便利なクラス。

複数の水平方向または垂直方向に子を表示するウィジェット。