アニメーションの紹介
適切にデザインされたアニメーションにより、UI がより直感的に感じられます。 洗練されたアプリの滑らかな外観と操作感に貢献し、 ユーザーエクスペリエンスを向上させます。 Flutter のアニメーション サポートにより、さまざまなアニメーションを簡単に実装できます。 アニメーションの種類。多くのウィジェット、特にマテリアルウィジェット、 設計仕様で定義された標準モーションエフェクトが付属しています。 ただし、これらの効果をカスタマイズすることも可能です。
アプローチの選択
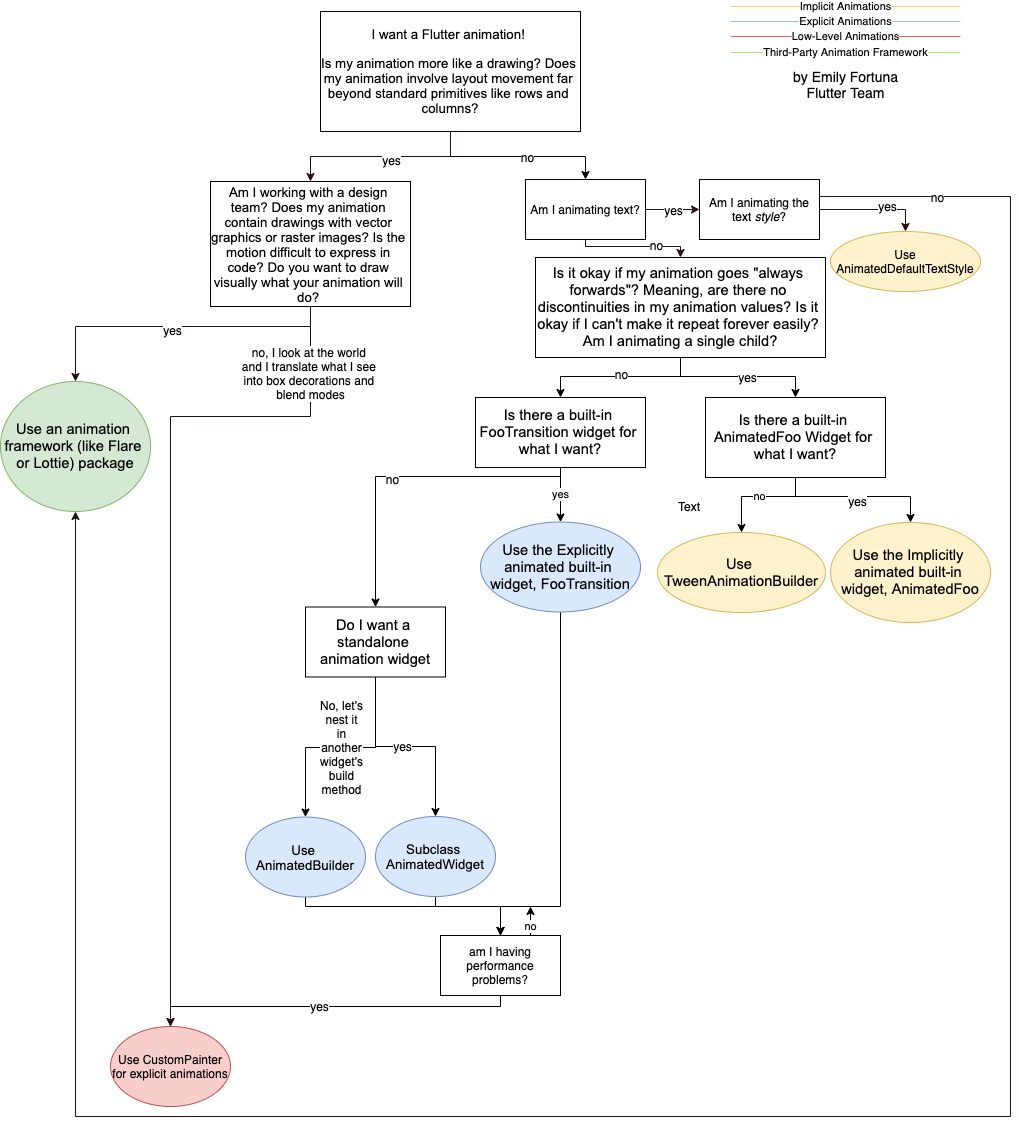
作成する際にはさまざまなアプローチが可能です Flutterでのアニメーション。どのアプローチがあなたに適していますか? 決定に役立つように、ビデオをチェックしてください。自分に合った Flutter アニメーション ウィジェットを選択するにはどうすればよいですか?(としても出版されています)関連記事。)
(意思決定プロセスをさらに深く掘り下げるには、 見てくださいFlutter のアニメーションは正しく行われていますビデオ、 Flutter Europe で発表されました。)
動画で紹介されているように、以下のように デシジョン ツリーはアプローチを決定するのに役立ちます Flutter アニメーションを実装するときに使用します。

事前にパッケージ化された暗黙的なアニメーション (最も簡単なアニメーション) の場合 実装する)あなたのニーズに合います、見てください暗黙的なアニメーションを使用したアニメーションの基本。 (としても出版されています)関連記事。)
カスタムの暗黙的アニメーションを作成するには、次をご覧ください。TweenAnimationBuilder を使用して独自のカスタム暗黙的アニメーションを作成する。 (としても出版されています)関連記事。)
明示的なアニメーションを作成するには (アニメーションを制御する場合、 フレームワークに制御させるのではなく)、おそらく 組み込みの明示的なアニメーション クラスの 1 つを使用できます。 詳細については、視聴してください初めての方向性アニメーションの作成 組み込みの明示的なアニメーション。 (としても出版されています)関連記事。)
明示的なアニメーションを最初から作成する必要がある場合は、こちらをご覧ください。カスタムの明示的なアニメーションを作成する AnimatedBuilder と AnimatedWidget。 (としても出版されています)関連記事。)
Flutter でアニメーションがどのように動作するかをより深く理解するには、以下をご覧ください。アニメーションの詳細。 (としても出版されています)関連記事。)
コードラボ、チュートリアル、記事
次のリソースは学習を始めるのに適しています。 Flutter アニメーション フレームワーク。これらの各書類 アニメーション コードの記述方法を示します。
-
暗黙的アニメーションのコードラボ
暗黙的なアニメーションの使用方法について説明します。 ステップバイステップの説明と対話型の例を使用します。 -
アニメーションのチュートリアル
Flutterアニメーションパッケージの基本クラスについて説明します。 (コントローラー、Animatable、カーブ、リスナー、ビルダー)、 を使用してトゥイーン アニメーションの進行をガイドします。 アニメーション API のさまざまな側面。このチュートリアルでは、 独自のカスタムの明示的なアニメーションを作成する方法。 -
Flutter を使用したゼロツーワン、パート 1とパート2
トゥイーンを使用してアニメーション チャートを作成する方法を説明する中規模の記事。 -
Web 上で最初の Flutter アプリを作成する
フォームの作成方法をデモするコードラボ アニメーションを使用してユーザーの進行状況を表示します フィールドを埋めるとき。
アニメーションの種類
一般に、アニメーションはトゥイーンまたは物理ベースのいずれかです。 次のセクションでは、これらの用語の意味について説明します。 さらに詳しく学べるリソースを紹介します。
トゥイーンアニメーション
の略称中間。トゥイーンアニメーションの始まり 終点、タイムライン、曲線が定義されています それは移行のタイミングと速度を定義します。 フレームワークは開始点からどのように移行するかを計算します 終点まで。
上記のような書類は、アニメーションのチュートリアル、具体的にはありません トゥイーンについてですが、例ではトゥイーンが使用されています。
物理ベースのアニメーション
物理ベースのアニメーションでは、現実世界に似た動きをモデル化します。 行動。たとえば、ボールをトスするとき、ボールがいつどこに落ちるか 投げる速度と地面からの距離によって異なります。 同様にバネに付いたボールを落とすと落ちます (そして跳ねる) のは、紐に付いたボールを落とすのとは異なります。
-
物理シミュレーションを使用してウィジェットをアニメーション化する
Flutter クックブックのアニメーション セクションにあるレシピ。 -
flutterギャラリー
下材料成分、Grid例 投げるアニメーションを示します。次のいずれかを選択します グリッドから画像を選択してズームインします。 投げたりドラッグしたりするジェスチャを含む画像。 -
API ドキュメントも参照してください。
AnimationController.animateWithとSpringSimulation。
あらかじめ用意されたアニメーション
マテリアル ウィジェットを使用している場合は、次のことを確認してください。
出てアニメーションパッケージpub.dev で入手可能です。
このパッケージには、事前に構築されたアニメーションが含まれています
以下の一般的に使用されるパターン:Container変換、共有軸遷移、
フェードスルートランジションとフェードトランジション。
よくあるアニメーションパターン
ほとんどの UX またはモーション デザイナーは、 アニメーション パターンは、UI をデザインするときに繰り返し使用されます。 このセクションでは、一般的なもののいくつかをリストします。 アニメーション パターンを使用し、詳細を学ぶ場所を示します。
アニメーション化されたリストまたはグリッド
このパターンには、次の要素の追加または削除をアニメーション化することが含まれます。 リストまたはグリッドからの要素。
-
AnimatedList例
このデモは、サンプルアプリカタログ、方法を示します リストへの要素の追加、または選択した要素の削除をアニメーション化します。 ユーザーが以下を使用してリストを変更すると、内部 Dart リストが同期されます。 プラス (+) ボタンとマイナス (-) ボタン。
共有要素の遷移
このパターンでは、ユーザーは要素 (多くの場合、
画像 - ページから取得し、UI が選択した要素をアニメーション化します。
詳細を記載した新しいページに移動します。 Flutterでは簡単に実装できます
ルート (ページ) 間の共有要素遷移
を使用してHeroウィジェット。
-
ヒーローアニメーション2 つのスタイルのヒーロー アニメーションを作成する方法:
- 主人公は位置を変えながらあるページから別のページに飛びます そしてサイズ。
- 主人公の境界線は円から四角へと形を変え、 あるページから別のページに飛び移るとき。
-
flutterギャラリー
ギャラリー アプリを自分で構築することもできます。 またはPlayストアからダウンロードしてください。の神社デモにはヒーロー アニメーションの例が含まれています。 - API ドキュメントも参照してください。
Hero、Navigator、 とPageRouteクラス。
千鳥アニメーション
小さな動きに分割されたアニメーション、 動作の一部が遅れている場合。 小さなアニメーションは連続している可能性があります。 または、部分的または完全に重複する場合があります。
その他のリソース
Flutter アニメーションの詳細については、次のリンクを参照してください。
-
アニメーションサンプルからサンプルアプリカタログ。
-
アニメーションレシピFlutter クックブックから。
-
アニメーションビデオFlutter YouTube チャンネルから。
-
アニメーション: 概要
の主要なクラスのいくつかを見てみましょう。 アニメーション ライブラリと Flutter のアニメーション アーキテクチャ。 -
アニメーションとモーションのウィジェット
いくつかのアニメーション ウィジェットのカタログ Flutter API で提供されます。 -
のアニメーションライブラリの中にFlutter API ドキュメント
Flutter フレームワークのアニメーション API。このリンク ライブラリの技術概要ページに移動します。