宣言型 UI の概要
この導入部では、 Flutter で使用される宣言型スタイルと、Flutter で使用される命令型スタイル 他の多くの UI フレームワーク。
なぜ宣言型 UI なのか?
Win32 から Web、Android および iOS までのフレームワークは通常、命令型を使用します。 UIプログラミングのスタイル。これがあなたが最もよく知っているスタイルかもしれません with - 全機能を備えた UI エンティティを手動で構築します。 UIView または同等のものなど、後でメソッドとメソッドを使用してそれを変更します。 UIが変更されたときのセッター。
開発者がどのようにプログラムするかという負担を軽減するために、 さまざまな UI 状態間の遷移、Flutter とは対照的に、 開発者は現在の UI 状態を説明し、そのままにしておくことができます。 フレームワークに移行します。
ただし、これには UI の操作方法について少し考え方を変える必要があります。
宣言型フレームワークで UI を変更する方法
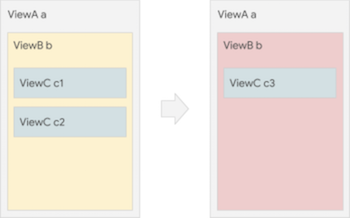
以下の単純化された例を考えてみましょう。

命令型スタイルでは、通常、ViewB の所有者にアクセスします。
そしてインスタンスを取得しますbセレクターを使用するか、findViewByIdまたは類似、
そしてそれに対して突然変異を呼び出します (そして暗黙的に無効にします)。例えば:
// Imperative style
b.setColor(red)
b.clearChildren()
ViewC c3 = new ViewC(...)
b.add(c3)
この構成をコンストラクターで複製する必要がある場合もあります。
UI の信頼できる情報源がインスタンスよりも存続する可能性があるため、ViewBb自体。
宣言型スタイルでは、構成 (Flutter のウィジェットなど) を表示します。
は不変であり、軽量の「ブループリント」にすぎません。 UIを変更するには、
ウィジェットはそれ自体で再構築をトリガーします (最も一般的には、setState()Flutter の StatefulWidgets 上で)、新しい Widget サブツリーを構築します。
// Declarative style
return ViewB(
color: red,
child: const ViewC(),
);ここでは、古いインスタンスを変更するのではなく、bUIが変わると、
Flutter は新しい Widget インスタンスを構築します。フレームワークは多くの機能を管理します。
従来の UI オブジェクトの責任 (たとえば、
レイアウトの状態)、RenderObjects の舞台裏で。
RenderObject はフレームと Flutter の軽量ウィジェットの間で持続します
状態間で RenderObject を変更するようにフレームワークに指示します。
残りは Flutter フレームワークによって処理されます。