iOS のユニバーサル リンクを設定する
ディープリンクは、URI を使用してアプリを起動するためのメカニズムです。このURI スキーム、ホスト、パスが含まれており、アプリを特定の場所に開きます。 画面。
あユニバーサルリンクを使用するディープリンクの一種です。httpまたhttpsと
Apple デバイス専用です。
ユニバーサル リンクを設定するには、Web ドメインを所有している必要があります。それ以外の場合は、検討してください 使用してFirebaseホスティングまたGitHub ページ一時的な解決策として。
1. Flutter アプリケーションをカスタマイズする
受信 URL を処理できる Flutter アプリを作成します。
この例では、go_routerルーティングを処理するパッケージ。
Flutter チームは、go_routerパッケージ。
複雑なルーティング シナリオを処理するためのシンプルな API を提供します。
-
新しいアプリケーションを作成するには、次のように入力します。
flutter create <app-name>。$ flutter create deeplink_cookbook -
を含めるには、
go_routerパッケージを依存関係として、 走るflutter pub add:$ flutter pub add go_router -
ルーティングを処理するには、
GoRouter内のオブジェクトmain.dartファイル:import 'package:flutter/material.dart'; import 'package:go_router/go_router.dart'; void main() => runApp(MaterialApp.router(routerConfig: router)); /// This handles '/' and '/details'. final router = GoRouter( routes: [ GoRoute( path: '/', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Home Screen')), ), routes: [ GoRoute( path: 'details', builder: (_, __) => Scaffold( appBar: AppBar(title: const Text('Details Screen')), ), ), ], ), ], );
2. iOS ビルド設定を調整する
- Xcodeを起動します。
- を開きます
ios/Runner.xcworkspaceプロジェクト内のファイルiosフォルダ。 -
に移動します。
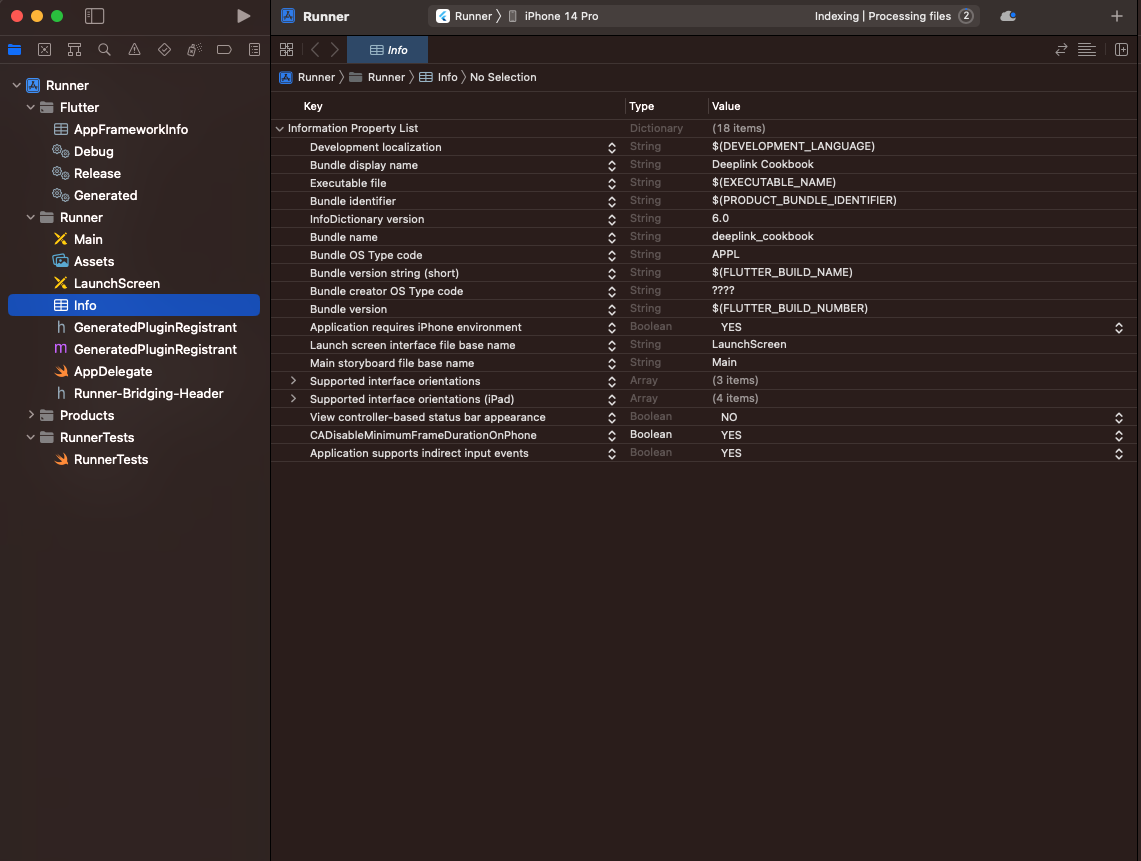
InfoPlist ファイルios/Runnerフォルダ。
- の中に
Infoプロパティリストで、コントロールを押しながらリストをクリックして行を追加します。 - 新しく追加された行を Control キーを押しながらクリックし、生のキーと値モード
-
キーを次のように更新します
FlutterDeepLinkingEnabledとともにBooleanに設定された値YES。
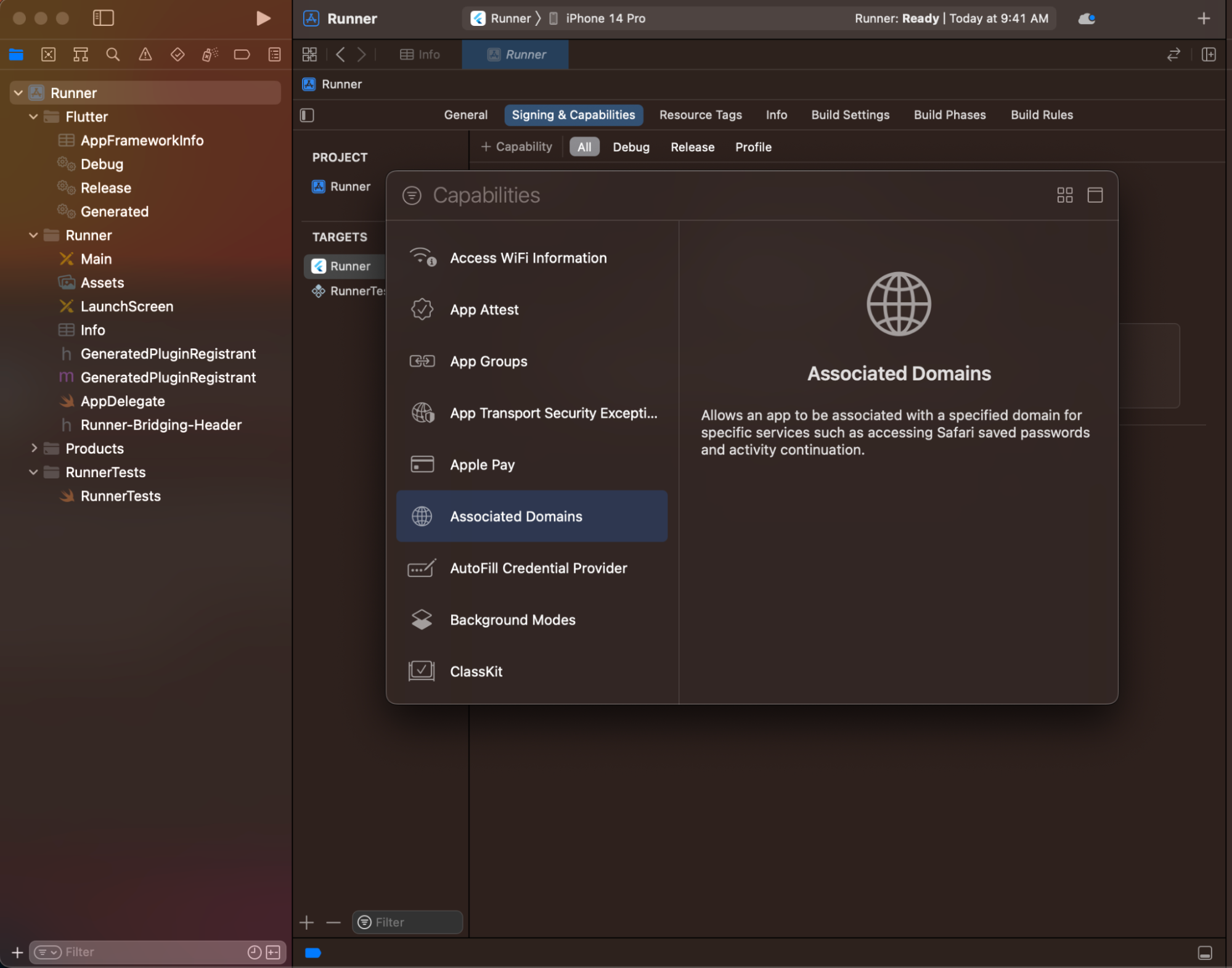
- 最上位をクリックしますランナー。
- クリック署名と署名。
- クリック+ 能力新しいドメインを追加します。
-
クリック関連ドメイン。

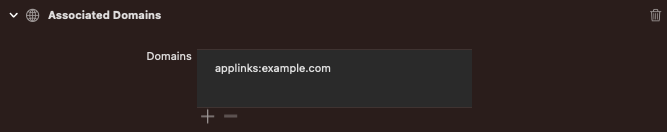
- の中に関連ドメインセクション、クリック+。
-
入力
applinks:<web domain>。交換<web domain>独自のドメイン名で。
ディープリンク用のアプリケーションの構成が完了しました。
3. apple-app-site-association ファイルのホスト
をホストする必要がありますapple-app-site-associationWeb ドメイン内のファイル。
このファイルは、モバイル ブラウザに、ブラウザの代わりにどの iOS アプリケーションを開くかを指示します。
ファイルを作成するには、前の手順で作成した Flutter アプリのアプリ ID を取得します。
アプリID
Apple はアプリ ID を次のようにフォーマットします。<team id>.<bundle id>。
- Xcode プロジェクトでバンドル ID を見つけます。
- でチーム ID を見つけます。開発者アカウント。
例えば:チーム ID が与えられると、S8QB4VV633バンドル ID とcom.example.deeplinkCookbook, アプリIDはS8QB4VV633.com.example.deeplinkCookbook。
アップルアプリサイトアソシエーション
ホストされるファイルには次の内容が含まれている必要があります。
{
"applinks": {
"apps": [],
"details": [
{
"appID": "S8QB4VV633.com.example.deeplinkCookbook",
"paths": ["*"]
}
]
}
}
-
をセットする
appID値を Flutter アプリケーション ID に設定します。 -
をセットする
pathsに値を付ける["*"]。 のpathsフィールドには、許可されるユニバーサル リンクを指定します。 アスタリスクを使用すると、*すべてのパスを Flutter アプリケーションにリダイレクトします。 必要に応じて、paths値をより適切な設定に変更 あなたのアプリに。 -
次のような URL でファイルをホストします。
<webdomain>/.well-known/apple-app-site-association -
ブラウザがこのファイルにアクセスできることを確認してください。
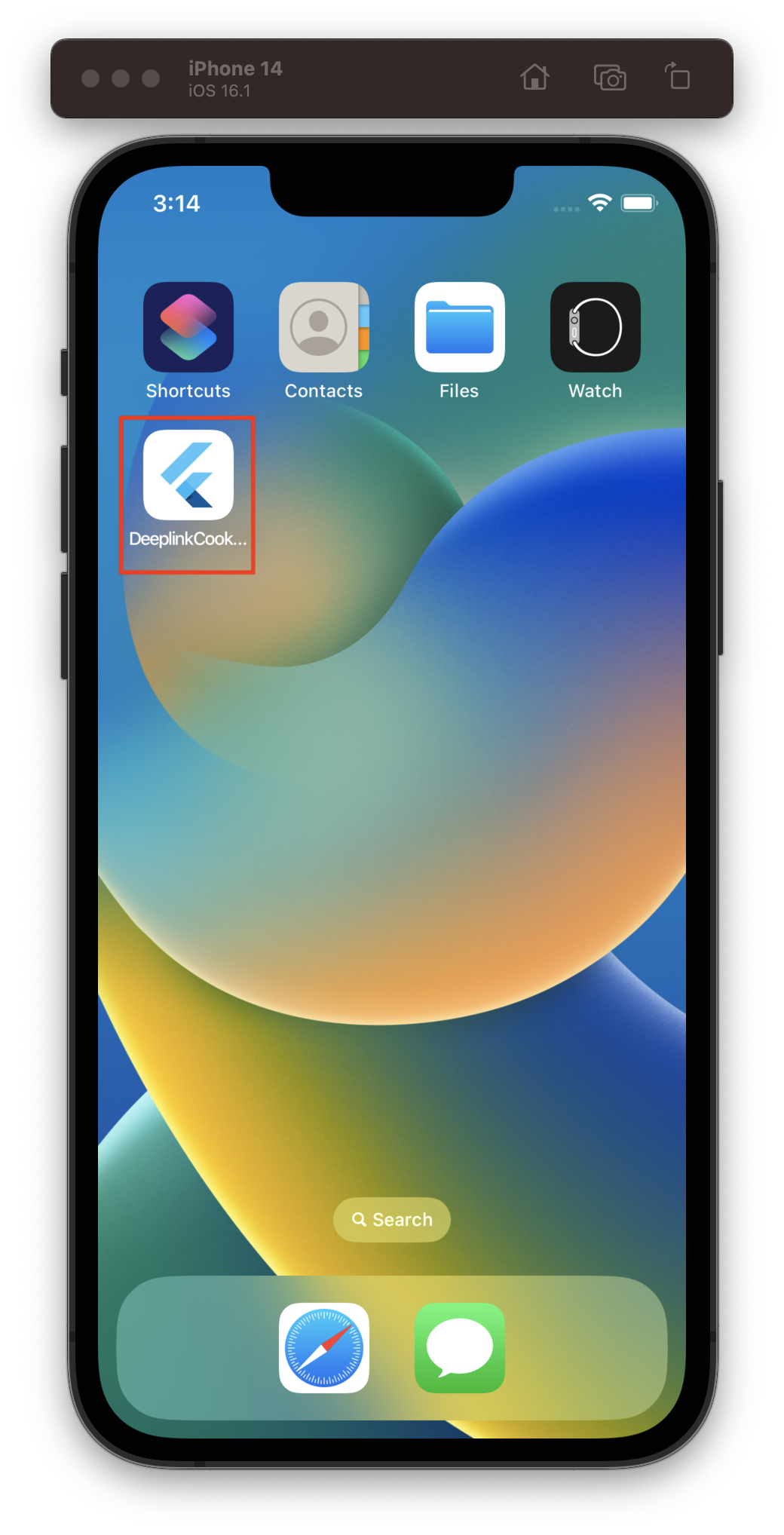
テスト
実際のデバイスまたはシミュレータを使用してユニバーサル リンクをテストできます。
ただし、最初に実行したことを確認してくださいflutter run少なくとも一度は
デバイス。これにより、Flutter アプリケーションが確実にインストールされます。

シミュレーターを使用している場合は、Xcode CLI を使用してテストします。
それ以外の場合は、URL をノートアプリをクリックしてクリックします。
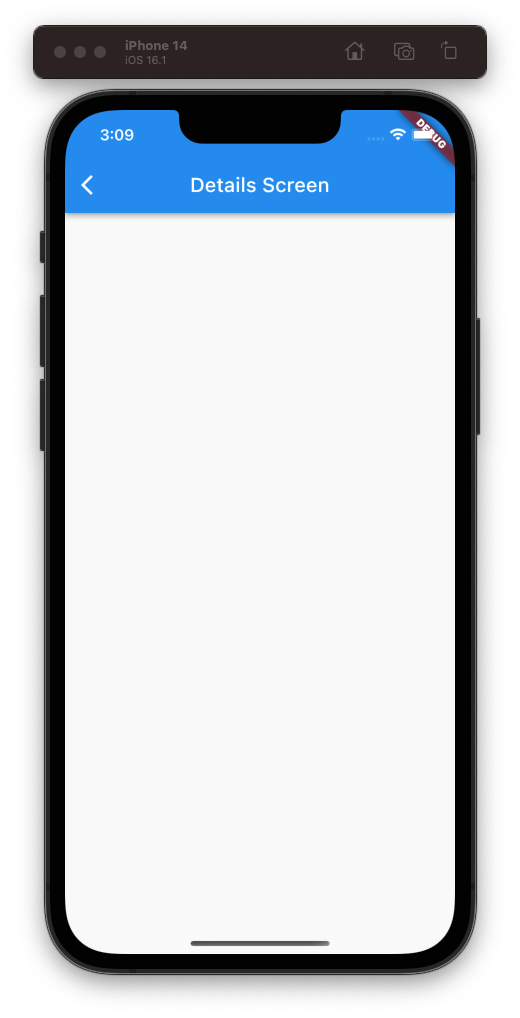
すべてが正しく設定されている場合、Flutter アプリケーションは 起動して詳細画面が表示されます。

付録
ソースコード:ディープリンク_クックブック