マテリアル 2 コンポーネント ウィジェット
を実装するウィジェット資料2 設計ガイドライン。
さらにウィジェットを表示するには、ウィジェットカタログ。
アプリの構造とナビゲーション

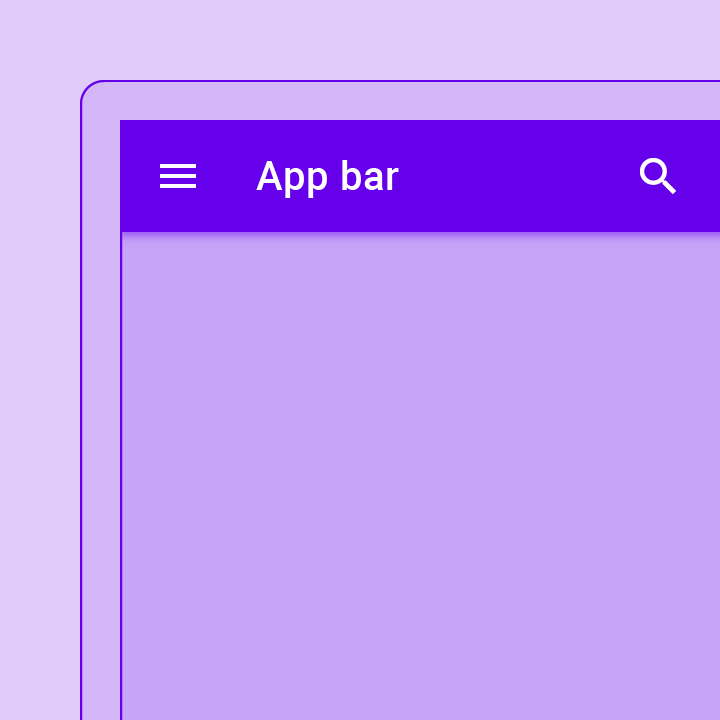
「TabBar」や「FlexibleSpaceBar」などの他のウィジェットを含む可能性のあるツールバー。

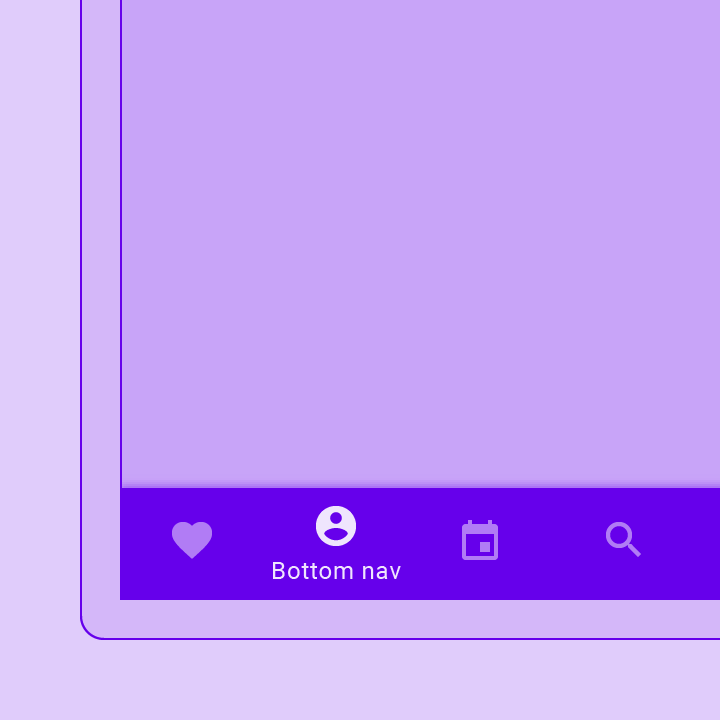
1 回のタップでトップレベルのビューを探索し、切り替えるためのツールが含まれるコンテナー。

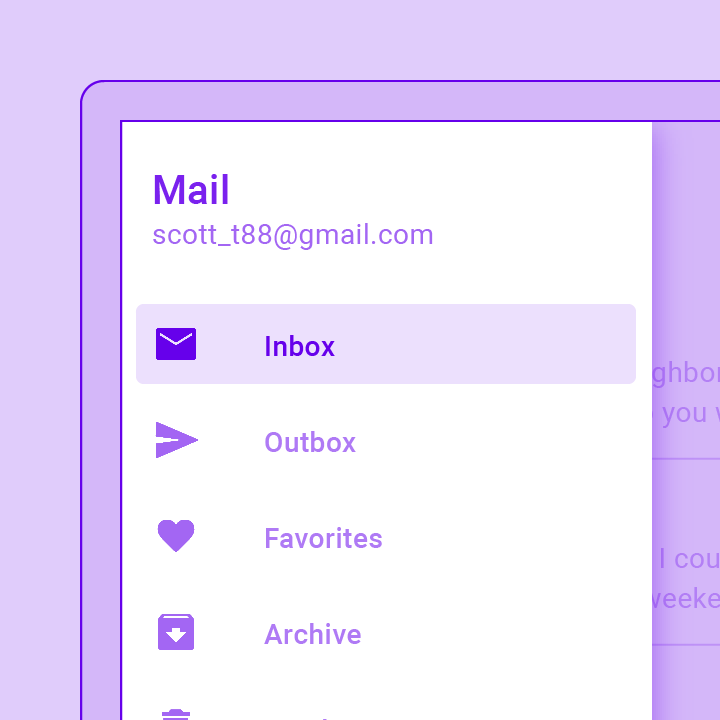
Scaffold の端から水平にスライドしてアプリケーション内のナビゲーション リンクを表示するマテリアル デザイン パネル。

マテリアル デザインを実装するアプリケーションに一般的に必要な多数のウィジェットをラップする便利なウィジェット。

基本的なマテリアル デザインのビジュアル レイアウト構造を実装します。このクラスは、ドロワー、スナックバー、ボトムシートを表示するための API を提供します。

CustomScrollView と統合されたマテリアル デザイン アプリ バー。

水平方向のタブの行を表示するマテリアル デザイン ウィジェット。

現在選択されているタブに対応するウィジェットを表示するページ ビュー。通常は TabBar と組み合わせて使用されます。

TabBar と TabBarView の間でタブの選択を調整します。

小さな円形のインジケーターをタブごとに 1 つずつ表示します。選択したタブのインジケーターが強調表示されます。多くの場合、TabBarView と組み合わせて使用されます。

アプリケーションに一般的に必要な多数のウィジェットをラップする便利なクラス。
ボタン

現在選択されている項目と、別の項目を選択するためのメニューを開く矢印が表示されます。

マテリアル デザインの昇格されたボタン。押すと素材が盛り上がる塗りつぶされたボタン。

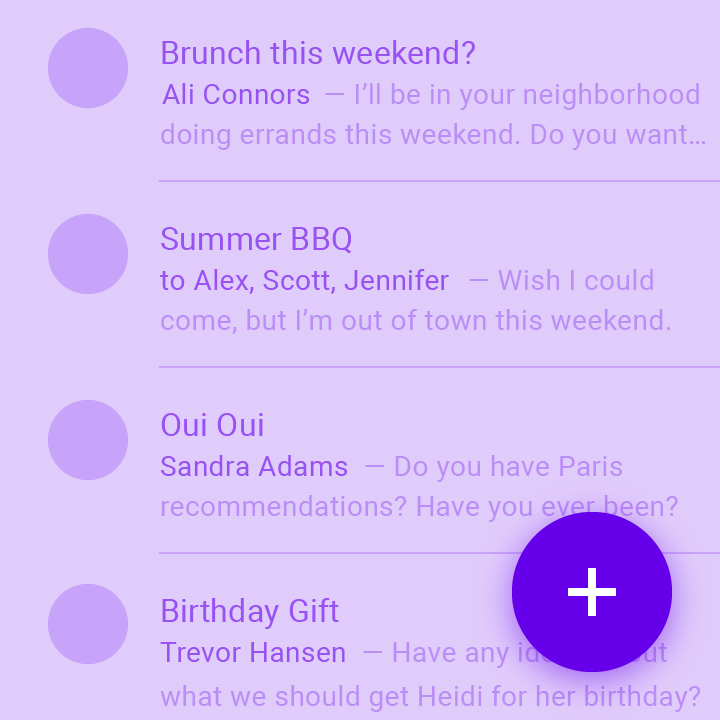
フローティング アクション ボタンは、コンテンツの上にカーソルを置く円形のアイコン ボタンで、アプリケーション内の主要なアクションを促進します。フローティングアクションボタンは...

アイコン ボタンは、マテリアル ウィジェット上に印刷された画像で、タッチに反応して色 (インク) で塗りつぶされます。

マテリアル デザインの輪郭付きボタン。本質的には輪郭付きの境界線を持つ TextButton です。

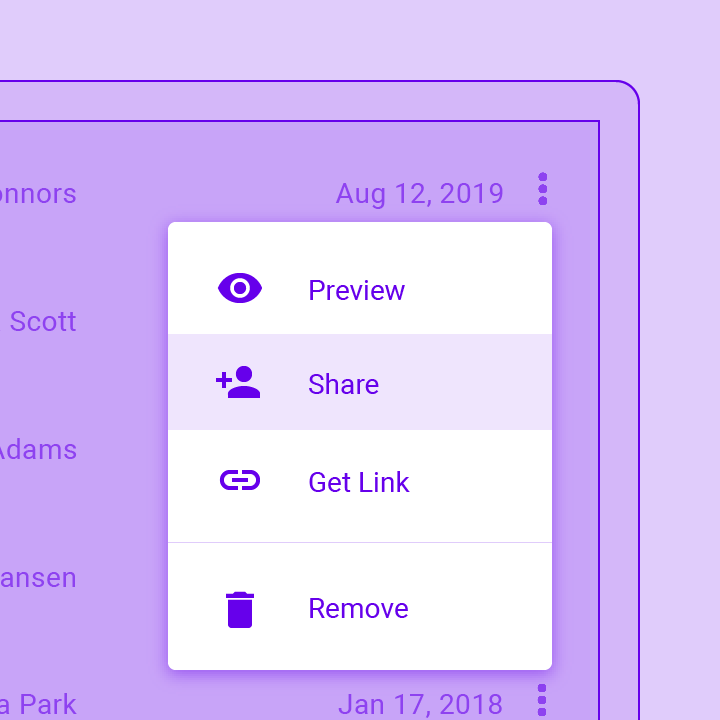
押すとメニューを表示し、項目が選択されてメニューが閉じられると onSelected を呼び出します。

マテリアル デザインのテキスト ボタン。枠線のないシンプルなフラットボタン。
入力と選択

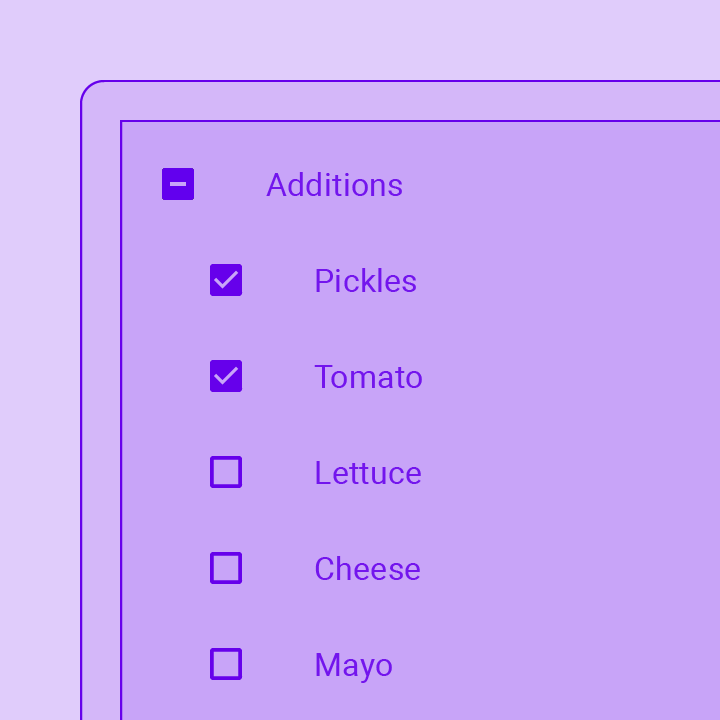
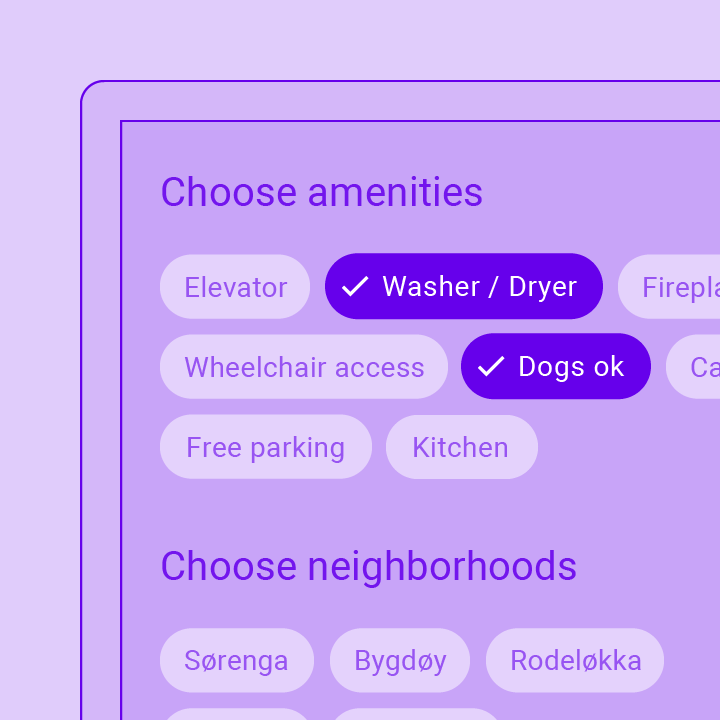
チェックボックスを使用すると、ユーザーはセットから複数のオプションを選択できます。チェックボックス ウィジェットはこのコンポーネントを実装します。

日付ピッカーは、ダイアログ ウィンドウを使用してモバイルで単一の日付を選択します。時間ピッカーはダイアログを使用して単一の時間を選択します (...

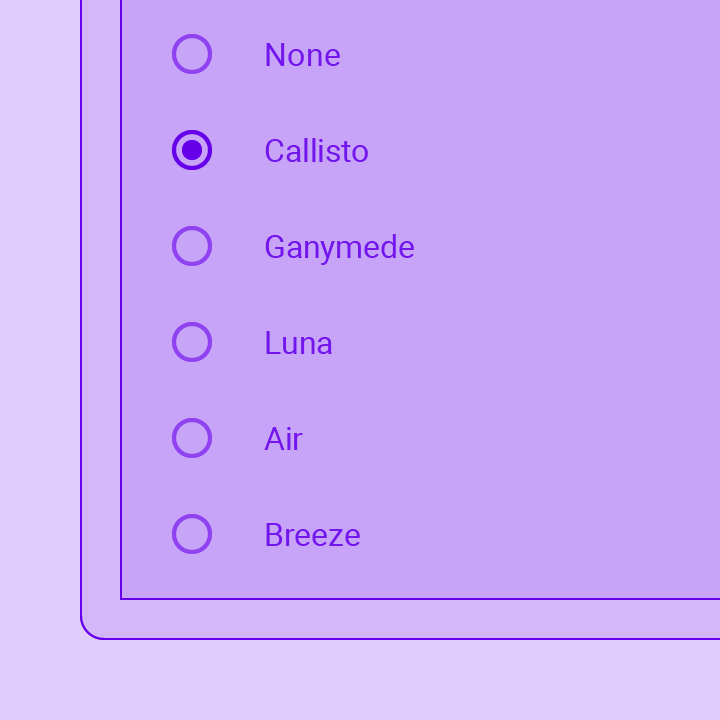
ラジオ ボタンを使用すると、ユーザーはセットから 1 つのオプションを選択できます。ユーザーが必要と考える場合は、ラジオ ボタンを使用して排他的な選択を行ってください。

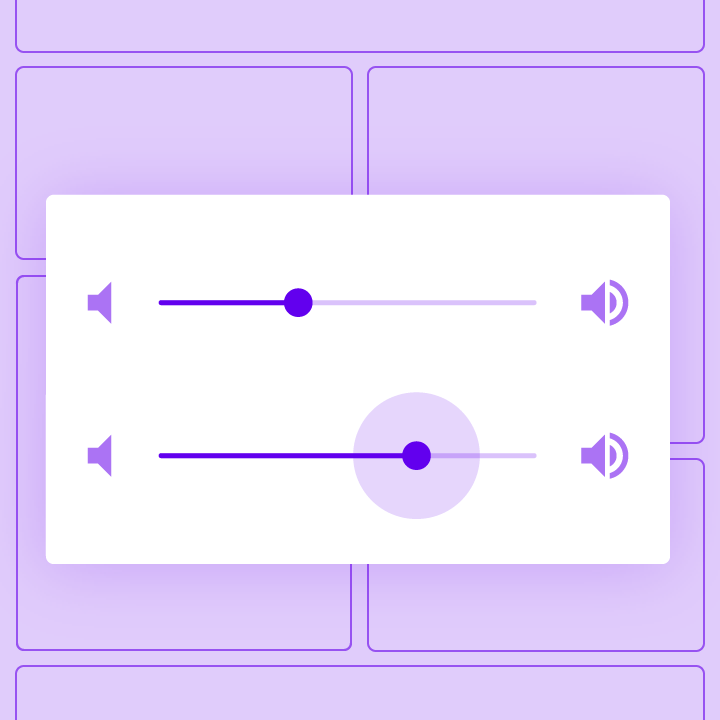
スライダーを使用すると、ユーザーはスライダーのつまみを動かして値の範囲から選択できます。

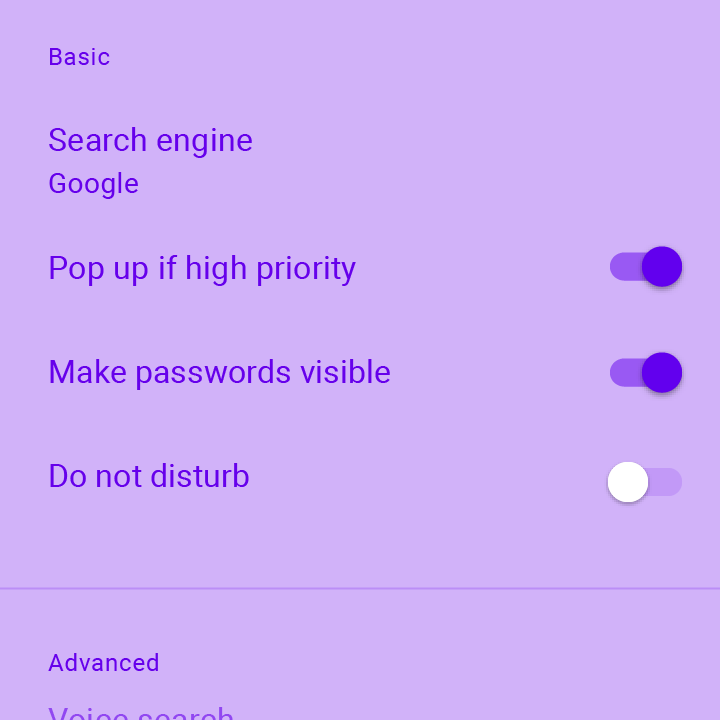
オン/オフ スイッチは、単一の設定オプションの状態を切り替えます。 Switch ウィジェットはこのコンポーネントを実装します。

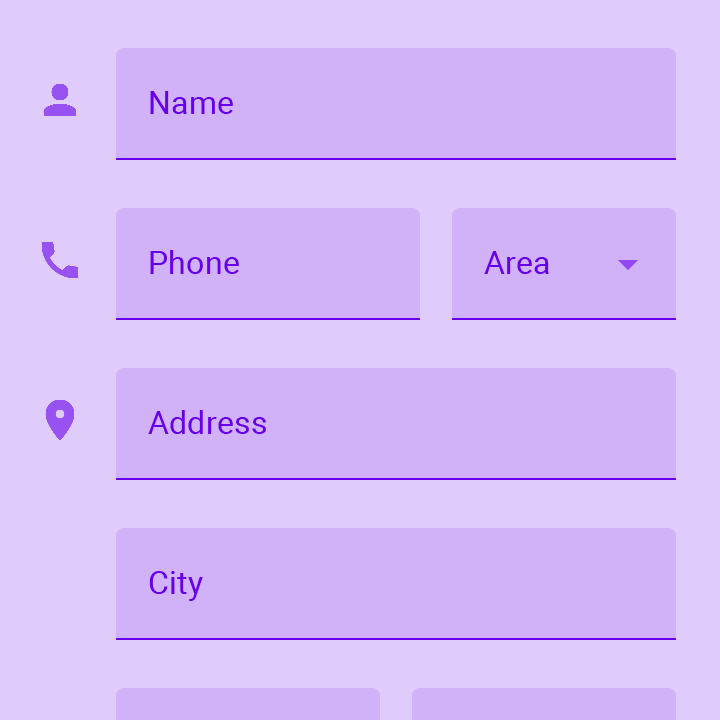
テキストフィールドをタッチするとカーソルが配置され、キーボードが表示されます。 TextField ウィジェットはこのコンポーネントを実装します。
ダイアログ、アラート、パネル

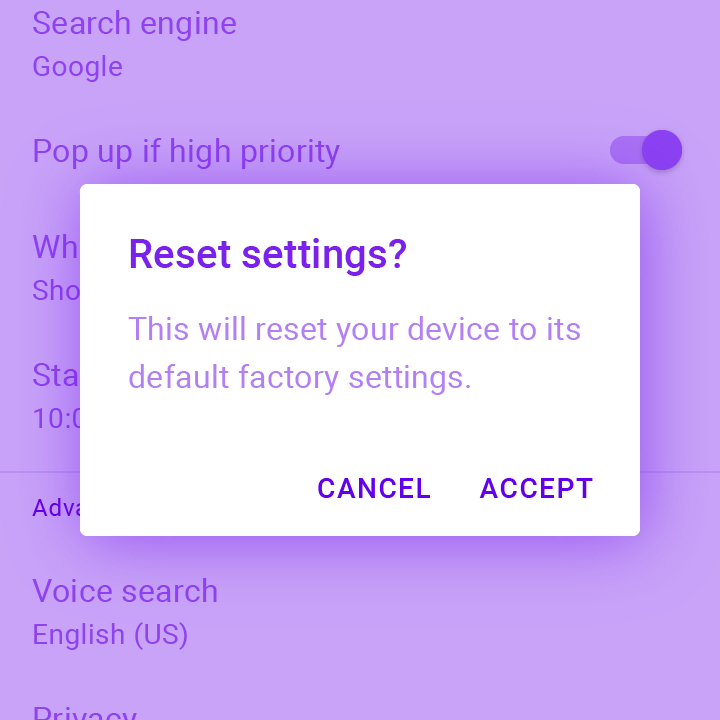
アラートは、状況についてユーザーに通知する、確認を必要とする緊急の中断です。 AlertDialog ウィジェットはこのコンポーネントを実装します。

下のシートは画面の下から上にスライドして、より多くのコンテンツを表示します。 showBottomSheet() を呼び出して永続的なボトムシートを実装することもできます。

展開パネルには作成フローが含まれており、要素を軽量に編集できます。 ExpansionPanel ウィジェットはこのコンポーネントを実装します。

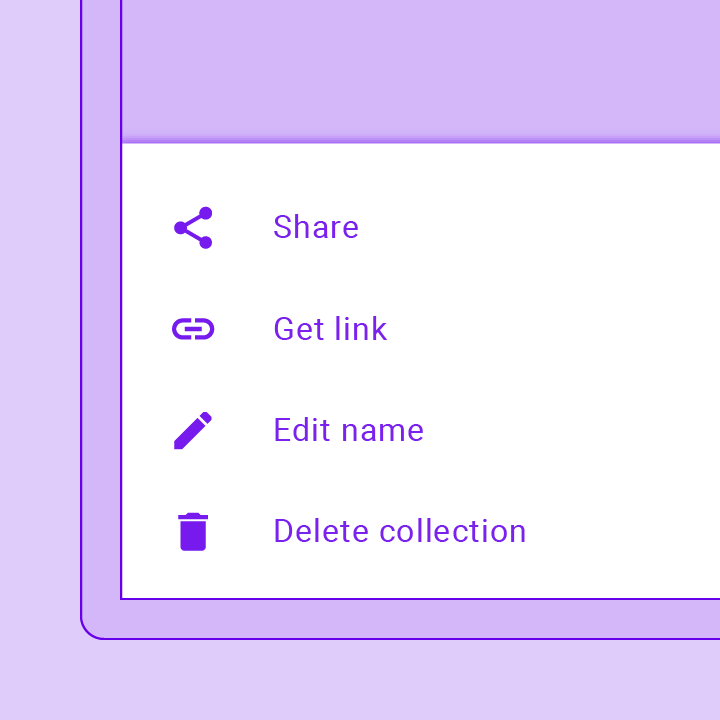
単純なダイアログでは、リスト項目に関する追加の詳細やアクションを提供できます。たとえば、サブテキストや関連するアクション (たとえば...) を明確にするアバター アイコンを表示できます。

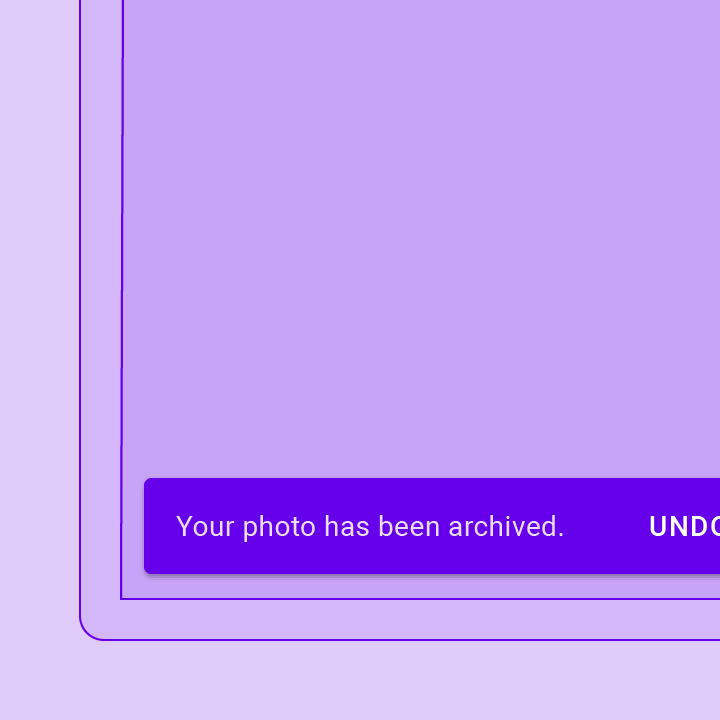
画面の下部に一時的に表示される、オプションのアクションを含む軽量のメッセージ。
情報表示

マテリアル デザイン カード。カードの角が少し丸くなり、影ができます。

連絡先などの複雑なエンティティを表す小さなブロック。

回転してアプリケーションがビジー状態であることを示す円形の進行状況インジケーター。

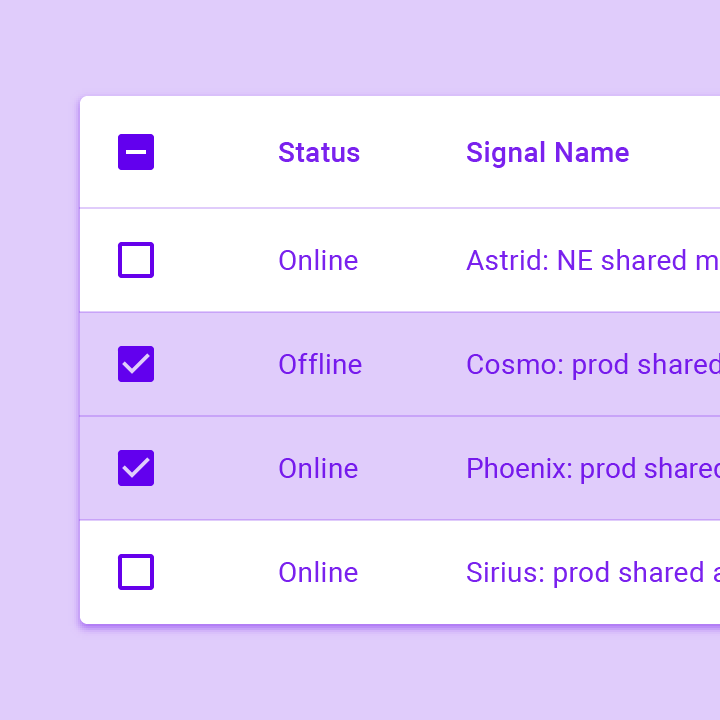
データ テーブルには生データのセットが表示されます。これらは通常、デスクトップのエンタープライズ製品に含まれています。 DataTable ウィジェットはこのコンポーネントを実装します。

グリッド リストは、垂直および水平のレイアウトで配列されたセルの繰り返しパターンで構成されます。 GridView ウィジェットはこのコンポーネントを実装します。
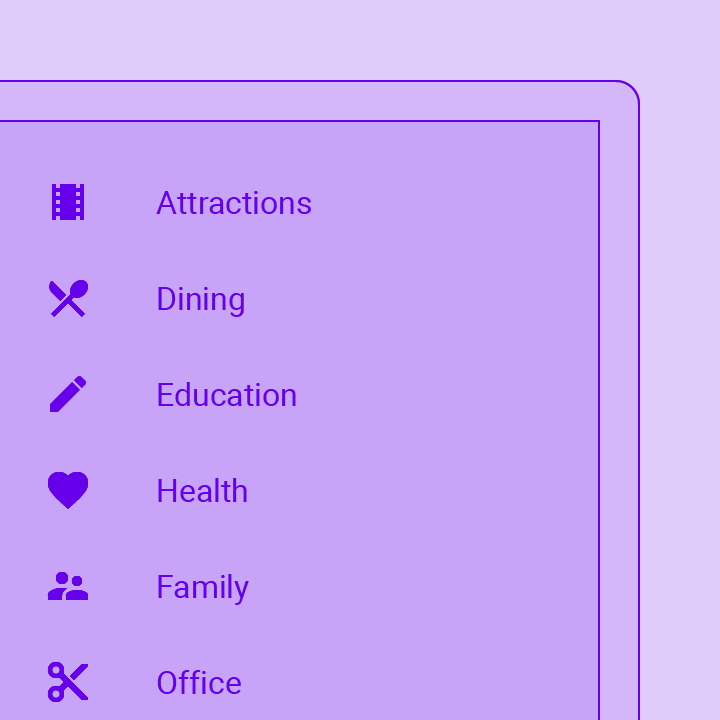
マテリアル デザインのアイコン。
画像を表示するウィジェットです。

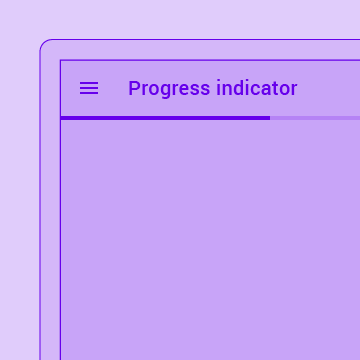
マテリアル デザインの線形進行状況インジケーター。進行状況バーとも呼ばれます。

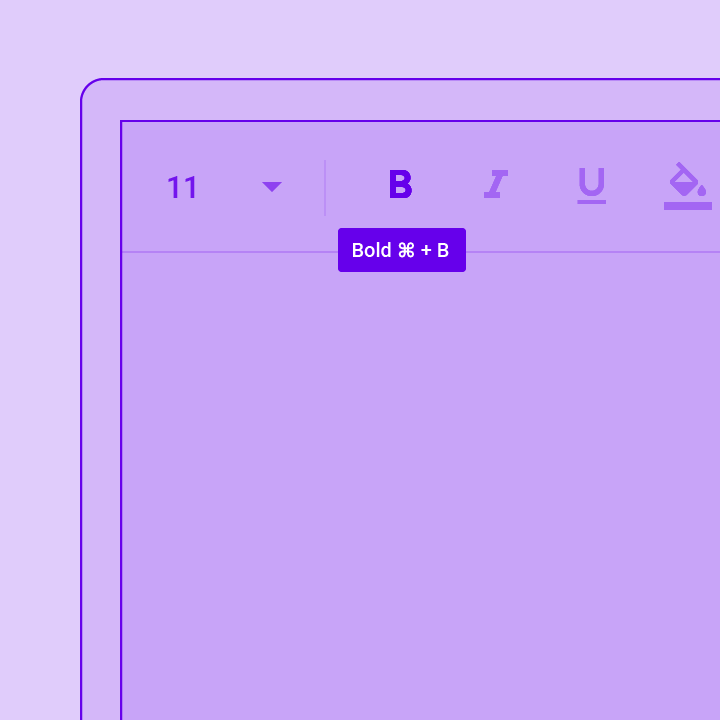
ツールチップには、ボタンやその他のユーザー インターフェイス アクションの機能を説明するテキスト ラベルが表示されます。ボタンをツールチップ ウィジェットでラップすると...
レイアウト

両側にパディングのある、1 論理ピクセルの太さの水平線。

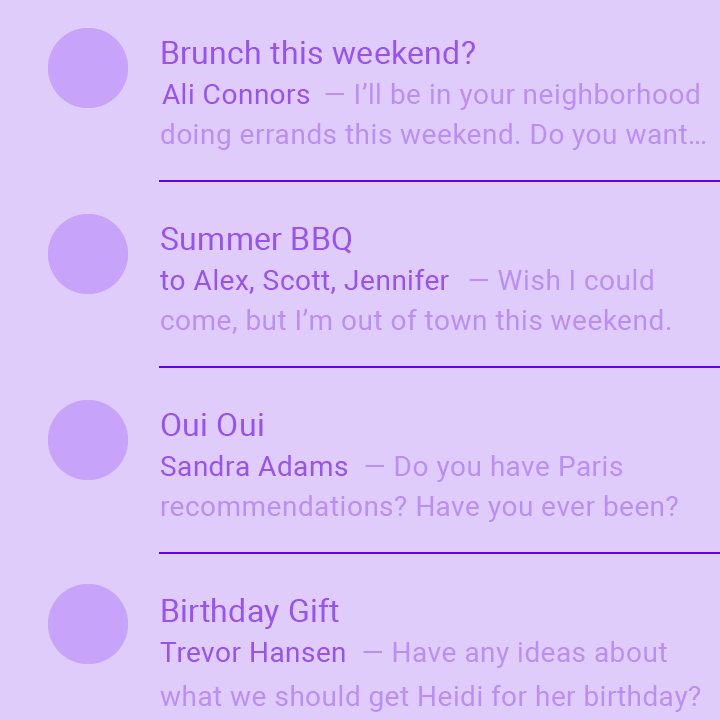
通常、一部のテキストと先頭または末尾のアイコンを含む単一の固定高さの行。

一連のステップの進行状況を表示するマテリアル デザイン ステッパー ウィジェット。
さらにウィジェットを表示するには、ウィジェットカタログ。